标签:html 分享 value success pup loading logs cell string

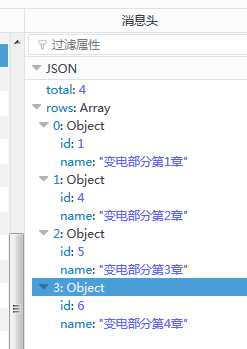
后台返回这样的json数据,怎么写到前端?
function (text) {
var arr = [];
var html = "";
for(var i=0; i<text.rows.length;i++){
arr.push(text.rows[i].name);
}
或者:

vararr=[‘变电部分第1章‘,’变电部分第2章‘,’变电部分第3章’];
<div class="list"> <ul id="content" style="margin-top: 30px"> </ul> </div>
success:function (text) { var arr = []; var html = ""; for(var i=0; i<text.rows.length;i++){ arr.push(text.rows[i].name); } alert(arr); for(var i=0;i<arr.length;i++){ html += "<li><a href=‘javascript:;‘ class=‘weui-btn_primary open-popup‘ data-target=‘#full‘><div class=‘weui-cell__bd‘><p >"+arr[i]+"</p></div></a></li>"; } document.getElementById(‘content‘).innerHTML = html;
hmtl代码:

标签:html 分享 value success pup loading logs cell string
原文地址:http://www.cnblogs.com/snowwang/p/6654830.html