标签:std lib art append article .net src 方法 第一个
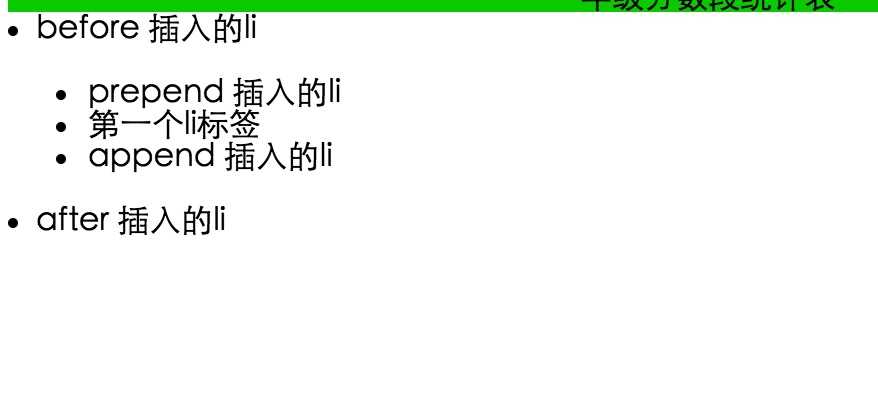
append() 方法在被选元素的结尾插入内容。
prepend() 方法在被选元素的开头插入内容。
after() 方法在被选元素之后插入内容。
before() 方法在被选元素之前插入内容。
<script type="text/javascript" src="http://common.jb51.net/jslib/jquery/jquery.min.js"></script>
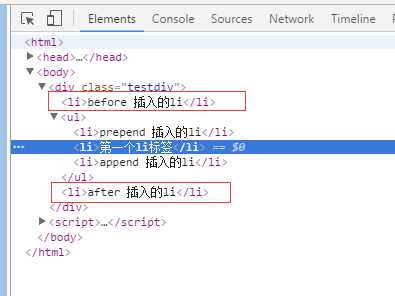
<div class="testdiv">
<ul>
<li>第一个li标签</li>
</ul>
</div>
<script>
//append
$(‘.testdiv ul‘).append(‘<li>append 插入的li</li>‘);
//prepend
$(‘.testdiv ul‘).prepend(‘<li>prepend 插入的li</li>‘);
//after
$(‘.testdiv ul‘).after(‘<li>after 插入的li</li>‘);
//before
$(‘.testdiv ul‘).before(‘<li>before 插入的li</li>‘);
</script>


http://www.jb51.net/article/45810.htm
jQuery 追加元素的方法如append、prepend、before、after
标签:std lib art append article .net src 方法 第一个
原文地址:http://www.cnblogs.com/Ly426/p/6656393.html