标签:toolbar ima jquer .com cto 属性 显示 logs icon
jQuery EasyUI,Dialog(对话框)组件
学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解EasyUI中Dialog(窗口)组件的使用方法,这个组件依赖于Window(窗 口)组件、linkbutton (按钮)组件。
一.加载方式
class 加载方式
<div class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;" data-options="iconCls:‘icon-save‘,resizable:true,modal:true"> 对话框 </div>
dialog()方法,将元素执行对话框方法
JS 加载调用
$(function () { $(‘#box‘).dialog({ title: ‘标题‘, width: 400, height: 250, modal: true, }); });
二.属性列表
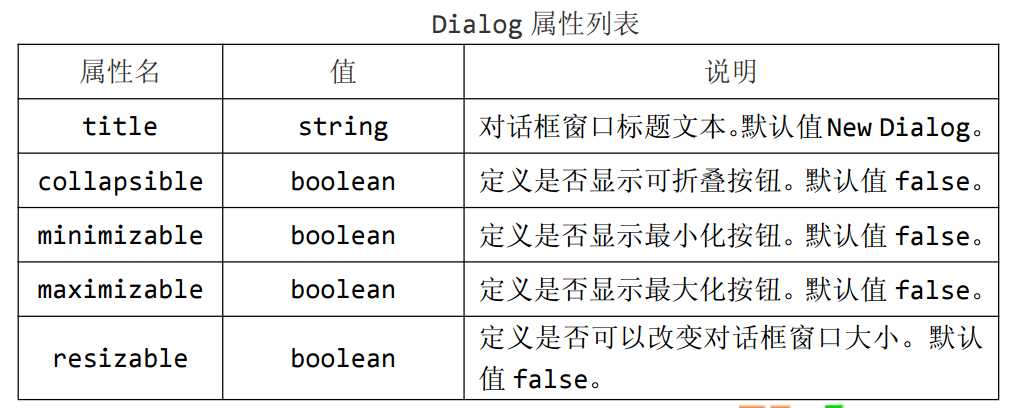
窗口属性扩展自 Window(面板),窗口新增或重新定义的属性如下:


title string 对话框窗口标题文本。默认值New Dialog。
collapsible boolean 定义是否显示可折叠按钮。默认值 false。
minimizable boolean 定义是否显示最小化按钮。默认值 false。
maximizable boolean 定义是否显示最大化按钮。默认值 false。
resizable boolean 定义是否可以改变对话框窗口大小。默认值 false。
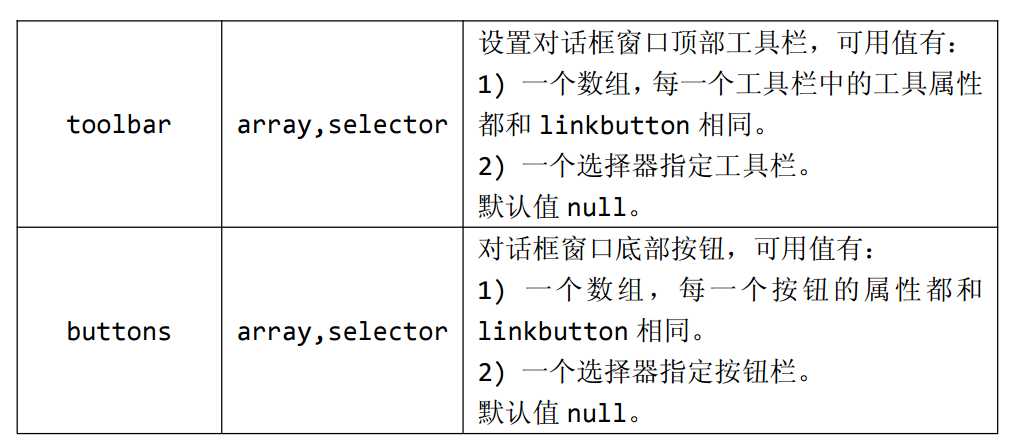
toolbar array,selector设置对话框窗口顶部工具栏,可用值有:(1) 一个数组,每一个工具栏中的工具属性都和 linkbutton 相同。(2) 一个选择器指定工具栏。默认值 null。
buttons array,selector对话框窗口底部按钮,可用值有:(1) 一个数组,每一个按钮的属性都和linkbutton 相同。(2) 一个选择器指定按钮栏。默认值 null。
第二百零四节,jQuery EasyUI,Dialog(对话框)组件
标签:toolbar ima jquer .com cto 属性 显示 logs icon
原文地址:http://www.cnblogs.com/adc8868/p/6657315.html