标签:js使用 asc com log blog pre 命令 web class
安装webpack
在安装webpack之前,本地需要先配置node.js环境
由于npm安装速度慢,首先安装淘宝镜像cnpm
//命令行 npm install cnpm -g
使用cnpm安装webpack
//命令行 cnpm install webpack -g
-g代表全局

安装webpack完成
注意:
vue.js不支持IE8及其以下版本,因为vue.js使用了IE8不能模拟的ECMAScript5特性。vue.js支持所有兼容ECMAScript5的浏览器.
安装vue.js
//命令行 cnpm install vue-cli -g
创建一个基于webpack的项目
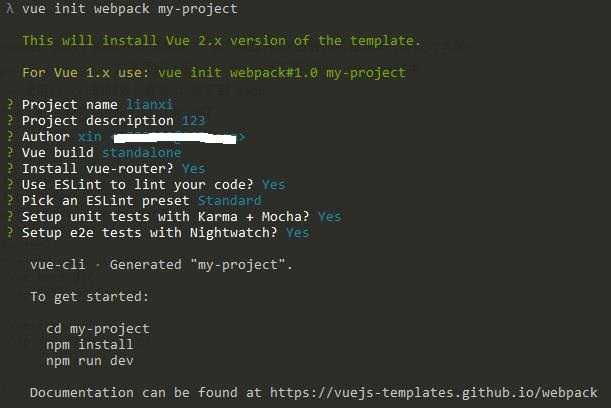
//命令行 vue init webpack my-project
项目信息

进入项目
//命令行 cd my-project
安装依赖
//命令行 cnpm install
运行项目
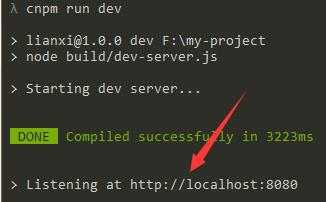
//命令行 cnpm run dev
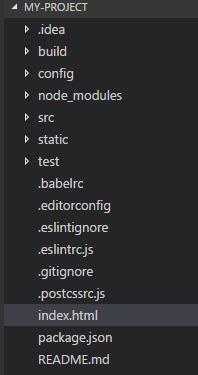
vscode打开项目
项目结构

访问地址

打开地址的样子

标签:js使用 asc com log blog pre 命令 web class
原文地址:http://www.cnblogs.com/xin9984/p/6657460.html