标签:rip images 字母 ima img 努力 修改 生成 分组
[使用JS的三种方式]
1、HTML标签中内嵌JS(不提倡使用):
<button onclick="javascript:alert(‘小碧池!你真点啊!‘)">有本事点我呀!!!</button>
2、HTML页面中直接使用JS:
<script type="text/javascript">
//JS代码
</script>
3、引用外部JS文件:
<script language="JavaScript" src="JS文件路径"></script>
[注意事项]
① 页面中JS代码与引用JS代码,可以嵌入到HTML页面的任何位置。但是,位置不同会影响到JS代码的执行顺序;
例如:<script>在body前面,会在页面加载之前执行JS代码;
② 页面中JS代码,使用type="text/javascript"
引用外部的JS文件,使用language="JavaScript"
③ 引用外部JS文件的<script></script>标签,必须成对出现,且标签内部不能有任何代码!
【JS中的变量】
1、JS中变量声明的写法:
var width = 10; //使用var声明的变量,只在当前函数作用域有效
width1 = 11; //不使用var,直接赋值生成的变量,默认为全局变量,整个JS文件有效
var a,b,c=1; //同一声明语句同时声明多个变量,变量之间用英文逗号分隔。但,赋值需要单独赋,例如上式中,只有c赋为1,a/b为undefined(未定义)
[声明变量注意事项]
① JS中所有变量类型声明,均使用var关键字。变量的具体数据类型,取决于给变量赋值的类型
② 同一变量,可以在多次不同赋值时,修改变量的数据类型:
var width = 10;//width 为整形变量
width="哈哈";//width 被改为字符串类型
③ 变量可以使用var声明,也可以省略var。[区别]不使用var,默认为全局变量
④ 同一变量名,可以多次用var声明。但是并没有任何含义,也不会报错。第二次之后的声明,只会被理解为赋值;
2、变量的命名规范:
① 变量名,只能有字母、数字、下划线、$ 组成
② 开头不能是数字
③ 变量区分大小写,大写字母与小写字母为不同变量
3、变量名命名要符合驼峰法则:
变量开头为小写,之后每个单词首字母大写(或单词之间用下划线分隔);
jiangHaoIsShuaiGe √
jiang_hao_is_shuai_ge √
jianghaoisshuaige ×
4、JS中的变量的数据类型
Undefined:未定义,用var声明的变量,没有进行初始化赋值。 var a;
Null:表示为空的引用。例如,空对象、空数组。
Boolean:真假,可选值 true/false
Number:数值类型。可以是小数,也可以是整数。
String:字符串类型。用""或‘‘包裹的内容,成为字符串。
Object(复杂数据类型):后续讲解,函数、数组等。。。
5、常用的数值函数:
① isNaN():用于判断一个变量或常量,是否为NaN(非数值)
使用isNaN判断时,会尝试使用Number()函数进行转换,如果能转换为数字,则不是非数值,结果为false
"111" 纯数字字符串,false "" 空字符串,false "1a"包含其他字符,true
true/false 布尔类型,false
② Number():将其他类型转换为数值类型
[字符串类型转数值]
>>> 字符串为纯数值字符串,会转为对应的数字 "111"->111
>>> 字符串为空字符串是,会转为0 ""->0
>>> 字符串包含其他非数字字符时,不能转换 "111a"->NaN
[布尔Boolean类型转数值]
true -> 1 false -> 0
[null/Undefined转数值]
null -> 0 Undefined -> NaN
[Object类型转数值]
*(以后再了解) 先调用ValueOf方法,确定函数是否有返回值,再根据上述各种情况判断。
③ parseInt:将字符串转为数值类型
>>> 空字符串,不能转。结果为NaN
>>> 纯数值字符串,能转。 "123" -> "123" "123.5" -> 123 (小数转化时,直接抹掉小数点,不进行四舍五入)
>>> 包含其他字符的字符串。会截取第一个非数值字符前的数值部分。
"123a456" -> 123 "a123b456" -> NaN
>>> parseInt只能转String类型,Boolean/null/Undefined 均为NaN
④ parseFloat:将字符串转为数值
>>> 使用方式同parseInt。但是,当转化小数字符串时,保留小数点;转化整数字符串时,保留整数;
"123.5" -> 123.5 "123" -> 123
⑤ typeof:用来检测变量数据类型
未定义 -> Undefined 字符串 -> String true/false -> boolean
数值 -> Number 对象/null -> Object 函数 -> function
[JS中的输出语句]
document.write();
输出语句,将write的()中的内容打印在浏览器屏幕上;
使用时注意:除变量/常量以外的任何内容,打印时必须放到""中。变量/常量必须放到""外。
打印的内容同时有多部分组成时,之间用+链接:
例如:document.write("左手中的纸牌:"+left+"<br/>");
alert();
弹窗警告,()中的使用方式,同上
1、算术运算
+ 加、- 减、* 乘、 / 除、 % 取余、++ 自增、-- 自减
+:有两种作用,链接字符串/加法运算;当+两边均为数字时,进行加法运算;当+两边有任意一边为字符串时,进行字符串链接,链接之后的结果认为字符串;
++:自增运算符,将变量在原有基础上+1;
--:自减运算符,将变量在原有基础上-1;
【n++ 与 ++n 的异同】
n++: 先使用n的值进行计算,然后再把n+1;
++n: 先把n的值+1,然后再用n+1以后的值,去运算;
相同点:不论n++还是++n,在执行完代码以后,均会把n+1;
eg:var a = 3;
var b,c;
b = a++ +2; // a=3 b=5 a=4
c = ++a +2; // a=4 a=5 c=7
2、赋值运算
= 赋值、 += -= *= /= %=
+=: a += 5;相当于 a = a + 5; 但是,前者的执行效率要比后者快。
3、关系运算
== 等于、=== 严格等于、 != 不等于、>、<、>=、<=
===: 严格等于;类型不同,返回false;类型相同,再进行下一步判断;
==:等于; 类型相同,同===;类型不同,尝试将等式两边转为数字,再判断;
特例:null == Undefined √ null === Undefined ×
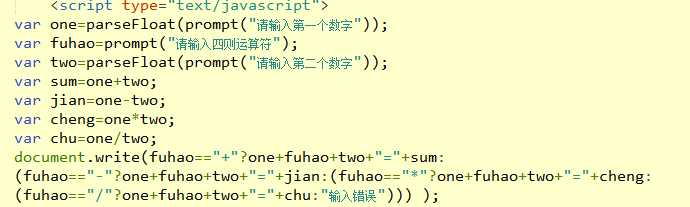
4、条件运算符(多目运算)
a>b?true:false
有两个关键符号: ?和:
当?前面的部分运算结果为true时,执行:前面的代码;
当?前面的部分运算结果为false时,执行:后面的代码;
>>>多目运算符可以多层嵌套:
例如:var jieguo = num>5?"输入太大":(num==5?"蒙对了!":"输入太小");
5、逻辑运算符
&& 与、|| 或、! 非
[运算符的优先级]
()
! ++ --
% / *
+ -
> < >= <=
== !=
&&
||
各种赋值 = += *= /= %=
计算器练习
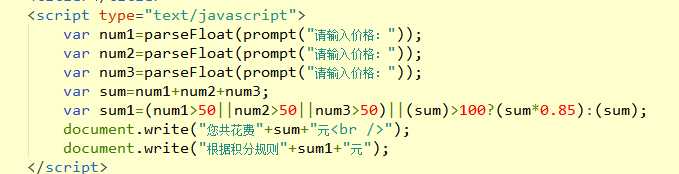
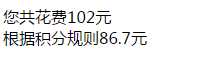
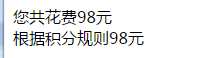
(水仙花数)返利问题
【if-else结构】
1、结构写法:
if(判断条件){
//条件为true时执行
}else{
//条件为false时执行
}
2、if()中的表达式,运算之后的结果应该为:
① Boolean: true 真 false 假
② String:非空字符串为真 空字符串为假
③ Number:0为假 一切非0,均为真
④ Null/NaN/Undefined: 全为假
⑤ Object:全为真
3、else{}结构,可以根据具体情况省略;
【嵌套if结构】
1、结构写法:
if(条件一){
// 条件一成立
if(条件二){
// 条件一成立&&条件二也成立
}else{
// 条件一成立&&条件二不成立
}
}else{
//条件一不成立
}
2、if结构可以多重嵌套,但是原则上不超过3层
【Switch-Case结构】
1、结构写法:
switch(表达式){
case 常量表达式1:
语句1;
break;
case 常量表达式2:
语句2;
break;
……
default:
语句N
break;
}
2、注意事项:
① switch()中的表达式,以及每个case后面的表达式,可以为任何JS支持的数据类型(对象和数组不行);
② case后面的所有常量表达式,必须各不相同,否则只会执行第一个;
③ case后的常量可以是任何数据类型;同一个switch结构的不同case,可以是多种不同的数据类型;
④ switch在进行判断的时候,采用的是全等判断===。
⑤ break的作用:执行完case代码后,跳出当前switch结构;
缺少break的后果:从正确的case项开始,依次执行所有的case和default。原因:⑥↓
⑥ switch结构在判断时,只会判断一次正确答案,当遇到正确的case项后,将会不再判断后续项目。依次往下执行。
⑦ switch结构的执行速率要快于多重if结构。在多路分支时,可优先考虑使用switch结构。
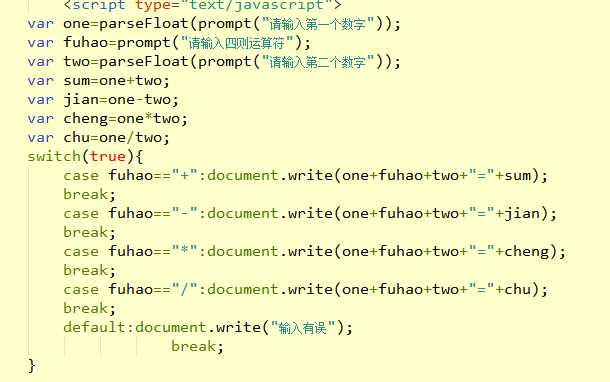
案例1.计算器问题
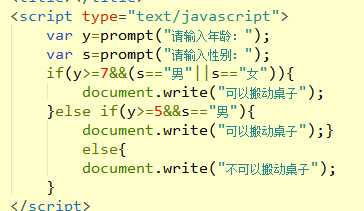
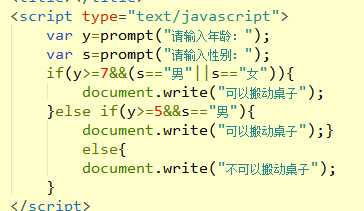
案例2.搬桌子问题

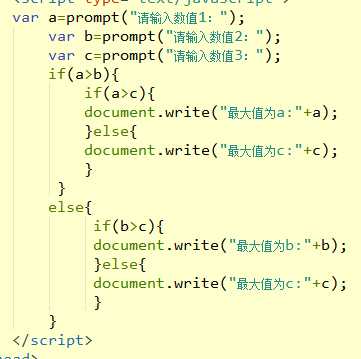
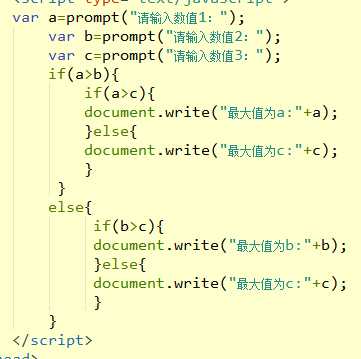
案例3.最大数问题

while循环
一般语法
while(循环条件){
}
步骤
1.声明循环变量
2.判断循环条件
3.执行循环体(执行{}中的代码)
4.更新循环变量
然后循环执行步骤2.3.4.
while()中的表达式,支持的数据类型
① Boolean: true 真 false 假
② String:非空字符串为真 空字符串为假
③ Number:0为假 一切非0,均为真
④ Null/NaN/Undefined: 全为假
⑤ Object:全为真
【for循环】
1、for循环有三个表达式,分别为:①定义循环变量 ②判断循环条件 ③更新循环变量
三个表达式之间,用;分隔。
for循环三个表达式均可以省略,两个;缺一不可
2、for循环特点:先判断,再执行;
3、for循环三个表达式,均可以有多部分组成,之间用逗号分隔;但是,第二部分判断条件需要用&&链接,最终结果需要为真/假
*/
重点
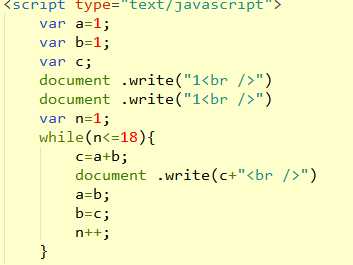
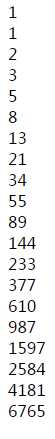
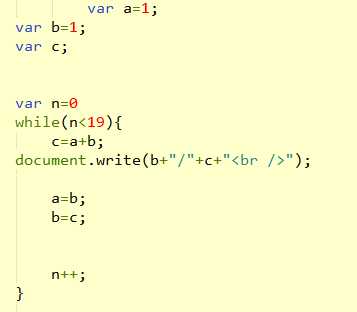
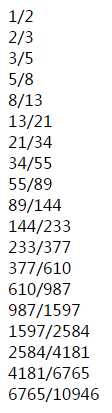
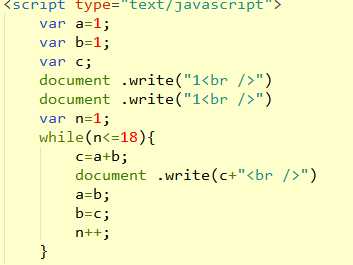
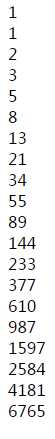
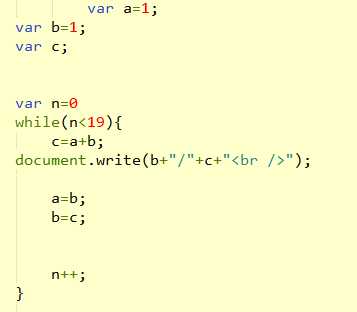
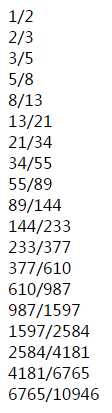
案例1.菲波那切数列

效果图

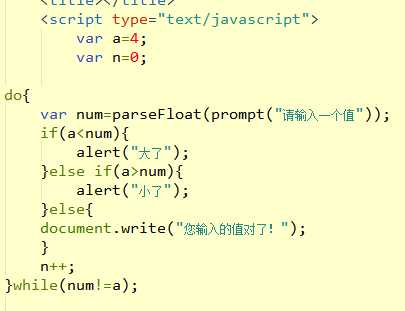
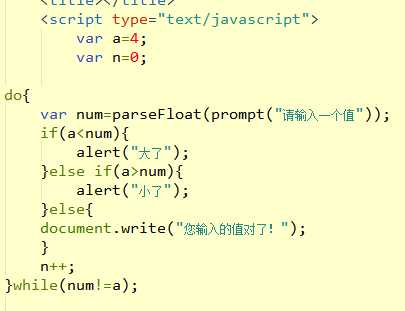
案例2.猜数字

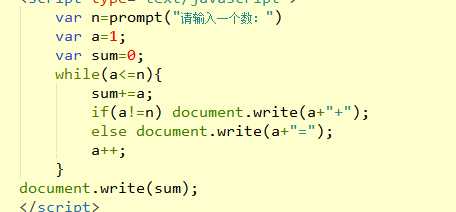
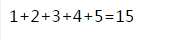
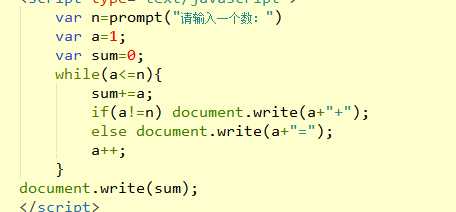
案例3.连加数

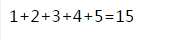
效果图
输入5,得下图

案例4.杨辉三角

效果图

总的来说,JS是一门需要严肃对待,认真学习的语言,与君共勉,共同努力。
JS初步学习
标签:rip images 字母 ima img 努力 修改 生成 分组
原文地址:http://www.cnblogs.com/huixin520/p/6657904.html