标签:rip 数列 number 匿名函数 div 形参和实参 操作 决定 技术
一、先来看看到底是个啥?
arguments对象在JS中应该算数比较特殊的对象。不能显示的创建,只在当前函数调用的时候才可以使用,长得有点像数组,但绝对不是Array的实例。

几点说明:
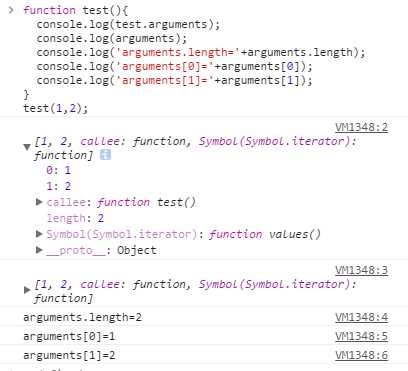
1.1、arguments实际上是当前函数的一个内置属性,在当前函数内,函数名.arguments等价于arguments,在函数外单独使用arguments是没有意义的;
1.2、arguments对象的长度由实际参数个数决定。
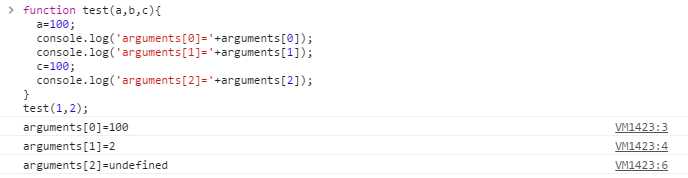
1.3、函数中的形参和实参是可以相互影响的。
可以看出,当传入的实参个数少于形参个数的时候,以实参为准。
实际上,函数的实参已经存入到arguments对象中了。
----------------------------------------------------------------------------------------------------------------
二、那我们可以怎么使用这个arguments对象呢?
2.1、检查传入的参数数量是否正确?
function func1(a,b,c){
if(arguments.length!=3){
trow new Error(‘参数数量不正确‘)
}
/*****dosomthing*******/
}
以此类推,我们还可以限制传入参数的类型。
2.2 模拟实现重载。
js不能像java一样通过不同的参数类型或者个数来实现函数的重载,why??? 因为函数其实也是对象,函数名就是函数的标识,压根就是一个变量,参数只是这个函数的属性。靠定义参数数量不同去实现函数的重载是不行的。
函数在被调用的时候,js是通过函数名去找到对应的函数,然后根据函数定义时候的参数,和表达式参数列表按顺序匹配,多余的参数舍弃,不够的用undefined补全,那么既然函数在调用的时候回产生一个arguments对象,我们是不是就可以利用这一点模拟函数的重载???
//根据参数模拟
function func2(arg1, agr2, arg3){
var sum;
if(arguments.length == 1){
sum = arg1+100;
}else{
sum =arg1+arg2+arg3;
}
return sum;
}
//根据参数的值
//根据参数类型模拟
function func2(arg){
if(typeof arg1 ==‘number‘){
/**操作1**/
}else if(typeof arg1 ==‘string‘){
/**操作2**/
}
}
-------------------------------------------------------------------------
三、最后arguments还有一个callee属性,从上面打印的结果看,callee返回的是正在被执行的Function对象,也就是制定对象的正文。
那么这么一说,callee还是有长度的,实际上arguments.callee.length==形参长度。说了这么多,那一般什么时候使用呢???
3.1可以利用arguments.callee.length==形参长度来验证形参个实参的个数是不是一致。
3.2利用callee是函数本身的引用,处理匿名函数递归问题。
//求1~100的和,只是一个例子。
//1、假如我们使用一般的递归函数
var sum = function(n){
if(1==n){
return 1;
}else{
return n+sum(n-1);
}
}
//现在使用callee
var sum = function (n) {
if (n <= 0)
return 1;
else
return n + arguments.callee(n - 1)
}
/
有啥区别?
前者包含了对sum自身的调用,var sum相当于一个全局变量,每次调用都相当于调用一个全局变量。后者并没有这样,而是利用了callee的这个属性,说来说去还不是递归(小心如下图),_^^_。说实话,平时应该很少人这么去写吧。

标签:rip 数列 number 匿名函数 div 形参和实参 操作 决定 技术
原文地址:http://www.cnblogs.com/leaf930814/p/6658815.html