标签:技术分享 pos alert 浏览器 jquer 时间 用法 window out
jQuery相关的宽高
和JS相比,jQuery就像亲妈一样,JS就是后妈,哈哈哈哈哈~~~~~~总之,jQuery对很多有关兼容的问题进行封装,只有极少一部分属性需要考虑兼容,用起来非常滴方便~~
与jQuery相关的宽高:
.width()与.height();
.innerWidth()与 .innerHeight();
.outerWidth() 与.outerHeight();
上边3对是jQuery里宽高相关的属性;下边3对是与宽高相关的属性。
.scrollTop() 与.scrollLeft();
.offset().top 与.offset().left;
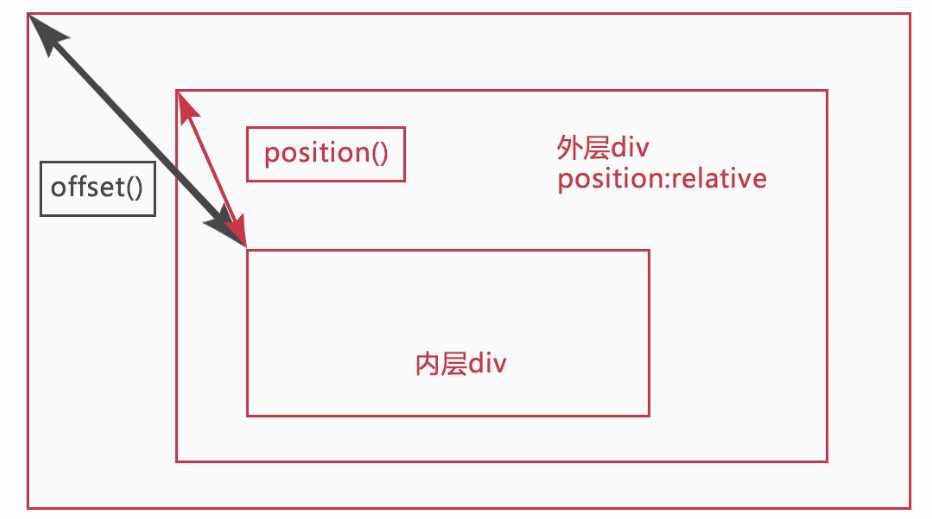
.position().top 与position().left;
.width()与.height() 这一对属性如下图,对于window对象和document对象特殊元素只读不能写,而对于普通元素是可以传值也可以是函数。

width()的区别css(‘width‘),前者反回的值是有单位的,而后者返回的值是没有单位的。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
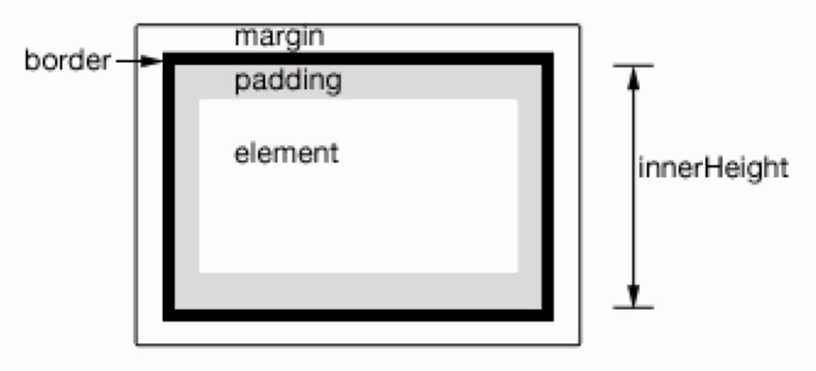
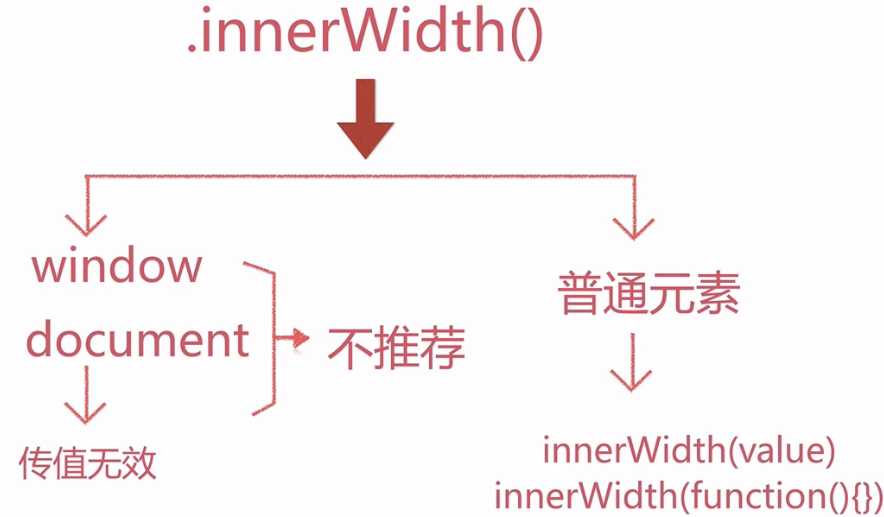
.innerWidth()与 .innerHeight(); 这两个属性是包括padding的值;用法和width()相同


~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
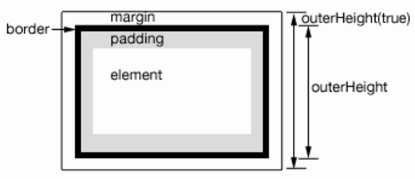
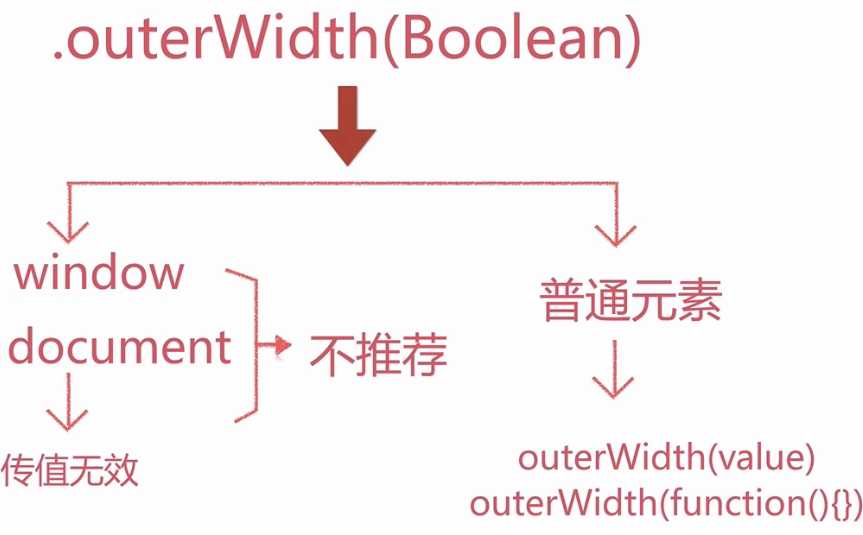
.outerWidth()与 .outerHeight(); 这两个属性包括border和margin的宽度;用法和width()相同

这两个属性通过设置true和false取得element是否包括margin,如果是true则包括margin,如果是false则不包括。

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
.scrollTop() 与.scrollLeft() 这两个属性和JS里scroll Top与scrollLeft相同都是指滚动条卷起的那部分
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
offset()里.offset().top 与.offset().left;

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
.position()里 .position().top 与position().left;


~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
jQuery里相关的宽高上边已介绍完毕,下边看一下使用jQuery实现可视区域、滚动条滚动到浏览器地段和顶端
jQuery实现可视区域,实现原理和JS的相同,只是在获取相关的值时有区别,这里只给出jQuery代码,CSS和HTML参考JS
<script>
$(window).scroll(function(){
var ks_arear_H = $(window).height();
var scroll_top = $(window).scrollTop();
var div_top = $(‘#show_div‘).offset().top;
//console.log(ks_arear_H);
//console.log(scroll_top);
//console.log(div_top);
if(ks_arear_H+scroll_top <= div_top){
$(‘#show_div‘).addClass(‘fadein_left‘);
}
});
</script>
jQuery滚动条滚动到浏览器地段和顶端
<script>
$(window).scroll(function(){
var ks_arear = $(window).height();
var scrollTop = $(window).scrollTop();
var wholeHeight = $(document).height();
if(ks_arear+scrollTop >= wholeHeight){
alert(‘滚动到低部哦~~‘);
}
if(scrollTop == 0){
alert(‘滚动到顶部了哦~~~‘);
}
});
</script>
_____________________________________________________________________________________________
JS和jQuery相关的宽高到此结束,虽然整理一些知识点需要花费一些时间和精力,但是在整理的同时也是一个系统学习的过程。所以还是有必要滴??
标签:技术分享 pos alert 浏览器 jquer 时间 用法 window out
原文地址:http://www.cnblogs.com/wjh0916/p/6658981.html