标签:bsp class 动画 main http 效果 通过 oct 绑定

实现了三张图片自动轮播+按键点击切换的效果。
图片轮播的效果和老式电影院的胶片放映形式很相似,在老式的电影院放映中,使用长长的胶片记录影片,胶片上是按顺序排列的一系列图片,通过快速通过放映机放映口,使这些图片产生一个连贯的切换效果,形成了动态的影片。所以,这里图片轮播的形式也可以采用这种方式来形成动画效果。
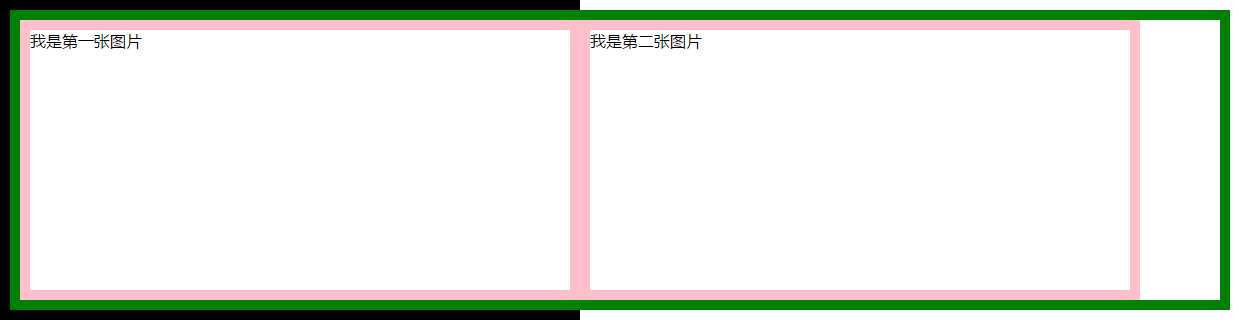
形式如下图:
(黑框即我们的最外层的容器,充当放映机的存在;绿框就是胶片,上面搭载着很多的图片;粉框内即我们要轮播的图片)

从上图出发,我们要做到图片轮播,那么只需要完成以下部分即可。
1.设置一个最外层的容器,这个容器就是我们要展示图片的区域,如上面的黑框部分,用overflow:hidden将超出显示区域的内容全部隐藏掉。
2.在最外层容器内设置一个胶片容器,用来将要展示的图片按从左到右的顺序排放,比如使用ul,将其宽度设成最外层容器宽度*N(图片数量),并且设置绝对定位position:absolute,因为我们要通过控制left属性来移动整个胶片实现图片切换的效果。
3.在胶片容器里面使用li来存放要展示的图片,使用float:left让所有图片在胶片容器里面从左到有排列。
4.使用js修改left值控制胶片容器向左或向右移动,通过循环定时器进行连续小幅度修改left以达到动画的连贯效果。
html部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <!--最外层的容器充当放映机--> <div id="container"> <!--第二层充当胶卷,用来存放多张图片--> <ul id="content"> <li class="list"><img src="img/1.jpg" alt=""></li> <li class="list"><img src="img/2.jpg" alt=""></li> <li class="list"><img src="img/3.png" alt=""></li> </ul> </div> <button id="moveLeft">点我切换</button> <script src="js/main.js"></script> </body> </html>
css部分
/*初始化*/ *{ padding:0; margin:0; } /*作为放映机存在的最外层容器,固定宽高,通过overflow隐藏超出其区域的内容*/ #container{ width:560px; height:300px; overflow: hidden; position: relative; } /*这个容器充当胶卷设成绝对定位用来存放多个图片,图片排在一行里面*/ #content{ list-style: none; width:2000px; position: absolute; left:0; right:0; } /*这是每张图片的设置,图片大小和最外层的放映机一样,并通过float让其排在同一行里面*/ .list{ width:560px; float: left; } /*这是按钮*/ #moveLeft{ width:100px; }
JS部分
//使用自执行函数隔离作用域 var Slider=(function () { //记录left的值 var moveLeft=0; // 初始化,绑定轮播事件和点击事件 function init(){ var content=document.getElementById(‘content‘); var button1=document.getElementById(‘moveLeft‘); //此处为自动轮播 setInterval(animate,5000,content,20); //此处为绑定按钮进行点击切换轮播 button1.addEventListener(‘click‘,function (e) { setTimeout(animate,100,content,20); }); } //通过定时器实现轮播的动画效果 function animate(content,speed) { if(moveLeft===0){ var timer1=setInterval(function () { moveLeft-=speed; if(moveLeft>-560) { content.style.left=moveLeft+‘px‘; } else if(Math.abs(moveLeft+560)<speed){ content.style.left=-560+‘px‘; clearInterval(timer1); }else{ clearInterval(timer1); } },10); }else if(moveLeft===-560){ var timer2=setInterval(function () { if(moveLeft>-1120) { moveLeft -= speed; content.style.left=moveLeft+‘px‘; } else if(Math.abs(moveLeft+1120)<speed){ content.style.left=-1120+‘px‘; clearInterval(timer2); }else{ clearInterval(timer2); } },10); }else if(moveLeft===-1120){ var timer3=setInterval(function () { if(moveLeft<0){ moveLeft+=2*speed; content.style.left=moveLeft+‘px‘; } else if(Math.abs(moveLeft)<2*speed){ content.style.left=0+‘px‘; clearInterval(timer3); }else{ clearInterval(timer3); } },10); } } return{ init:init, animate:animate } })(); Slider.init();
标签:bsp class 动画 main http 效果 通过 oct 绑定
原文地址:http://www.cnblogs.com/zhangjunfeng/p/6659119.html