标签:orm oct 错误提示 models action param 集合 info 提示信息
本系列的 GitHub地址:https://github.com/liqingwen2015/Wen.BooksStore
《一步步打造一个简单的 MVC 电商网站 - BooksStore(一)》(发布时间:2017-03-30 )
《一步步打造一个简单的 MVC 电商网站 - BooksStore(二)》(发布时间:2017-03-31)
《一步步打造一个简单的 MVC 电商网站 - BooksStore(三)》(发布时间:2017-04-01)
我们创建一个新的控制器进行增删改查功能,AdminController,并添加一个显示所有数据的方法:

/// <summary> /// 后台管理控制器 /// </summary> public class AdminController : Controller { private readonly IBookRepository _bookRepository; public AdminController(IBookRepository bookRepository) { _bookRepository = bookRepository; } /// <summary> /// 首页 /// </summary> /// <returns></returns> public ActionResult Index() { return View(_bookRepository.Books); } }
不在沿用之前的布局页了,创建一个新的布局页 _AdmindLayout.cshtml:

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link href="~/Contents/admin/Site.css" rel="stylesheet" />
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>

.table { width: 100%; padding: 0; margin: 0; } .table th { font: bold 12px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; color: #4f6b72; border-right: 1px solid #C1DAD7; border-bottom: 1px solid #C1DAD7; border-top: 1px solid #C1DAD7; letter-spacing: 2px; text-transform: uppercase; text-align: left; padding: 6px 6px 6px 12px; background: #CAE8EA no-repeat; } .table td { border-right: 1px solid #C1DAD7; border-bottom: 1px solid #C1DAD7; background: #fff; font-size: 14px; padding: 6px 6px 6px 12px; color: #4f6b72; } .table td.alt { background: #F5FAFA; color: #797268; } .table th.spec, td.spec { border-left: 1px solid #C1DAD7; }
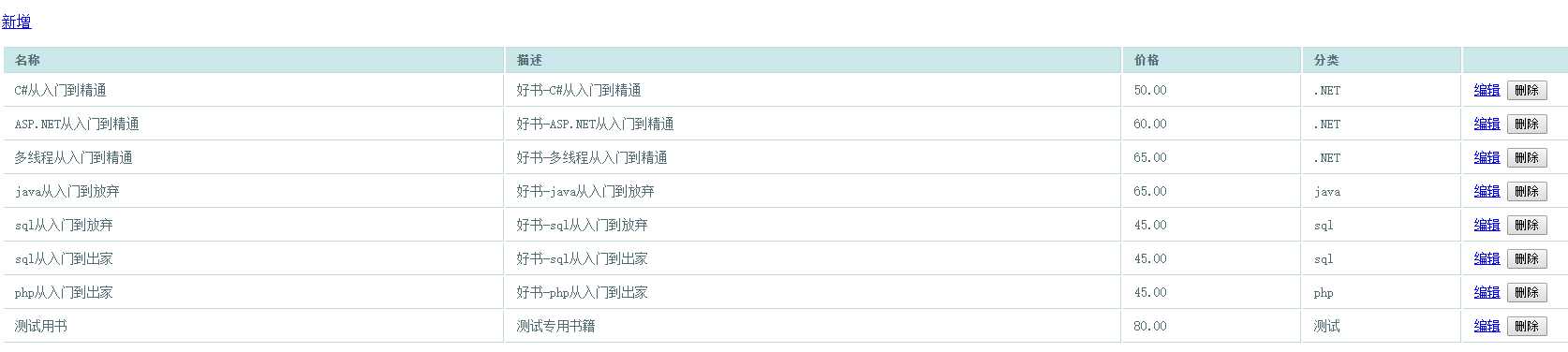
对应的 Index.cshtml:
@model IEnumerable<Wen.BooksStore.Domain.Entities.Book> @{ Layout = "~/Views/Shared/_AdminLayout.cshtml"; } <p> @Html.ActionLink("新增", "Edit") </p> <table class="table"> <tr> <th> 名称 </th> <th> 描述 </th> <th> 价格 </th> <th> 分类 </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Description) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <td> @Html.DisplayFor(modelItem => item.Category) </td> <td> @Html.ActionLink("编辑", "Edit", new { id = item.Id }) @using (Html.BeginForm("Delete", "Admin", FormMethod.Post, new { style = "display:inline;" })) { @Html.Hidden("id", item.Id) <input type="submit" value="删除" /> } </td> </tr> } </table>

编辑,我把新增和编辑的位置放在一块,使用 id 进行区分,如果 id = 0 就表示新增的信息。
在 AdminCtroller 中添加关于编辑的方法
/// <summary> /// 编辑 /// </summary> /// <param name="id"></param> /// <returns></returns> public ActionResult Edit(int id = 0) { if (id == 0) { return View(new Book()); } var model = _bookRepository.Books.FirstOrDefault(x => x.Id == id); return View(model); } /// <summary> /// 编辑 /// </summary> /// <param name="book"></param> /// <returns></returns> [HttpPost] public ActionResult Edit(Book book) { if (!ModelState.IsValid) { return View(book); } _bookRepository.SaveBook(book); return RedirectToAction("Index"); }
更新存储库中的方法:

IBookRepository.cs
/// <summary> /// 书存储库接口 /// </summary> public interface IBookRepository { /// <summary> /// 书模型集合 /// </summary> IQueryable<Book> Books { get; } /// <summary> /// 保存书 /// </summary> /// <param name="book"></param> /// <returns></returns> int SaveBook(Book book); /// <summary> /// 删除书 /// </summary> /// <param name="id"></param> /// <returns></returns> Book DeleteBook(int id); }
EfBookRepository.cs
/// <summary> /// 书存储库 /// </summary> public class EfBookRepository : IBookRepository { private readonly EfDbContext _context = new EfDbContext(); /// <summary> /// 书模型集合 /// </summary> public IQueryable<Book> Books => _context.Books; /// <summary> /// 保存书 /// </summary> /// <param name="book"></param> /// <returns></returns> public int SaveBook(Book book) { if (book.Id == 0) { _context.Books.Add(book); } else { var model = _context.Books.Find(book.Id); if (model==null) { return 0; } model.Category = book.Category; model.Description = book.Description; model.Name = book.Name; model.Price = book.Price; } return _context.SaveChanges(); } /// <summary> /// 删除书 /// </summary> /// <param name="id"></param> /// <returns></returns> public Book DeleteBook(int id) { var model = _context.Books.Find(id); if (model == null) { return null; } _context.Books.Remove(model); _context.SaveChanges(); return model; } }
需要对 Book 模型加上验证用的特性:
[Table("Book")] public class Book { /// <summary> /// 标识 /// </summary> public int Id { get; set; } /// <summary> /// 名称 /// </summary> [Required(ErrorMessage = "名称不能为空")] public string Name { get; set; } /// <summary> /// 描述 /// </summary> [Required(ErrorMessage = "描述不能为空")] public string Description { get; set; } /// <summary> /// 价格 /// </summary> [Required(ErrorMessage = "价格不能为空")] [Range(0.01, double.MaxValue, ErrorMessage = "请填写合适的价格")] public decimal Price { get; set; } /// <summary> /// 分类 /// </summary> [Required(ErrorMessage = "分类不能为空")] public string Category { get; set; } }
_AdminLayout.cshtml 需要引入验证用的 js(客户端验证):
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery.validate.js"></script> <script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
Edit.cshtml
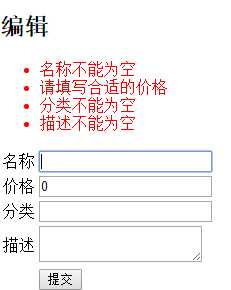
@model Wen.BooksStore.Domain.Entities.Book @{ Layout = "~/Views/Shared/_AdminLayout.cshtml"; } <h2>编辑</h2> <div> @Html.ValidationSummary() <div> @using (Html.BeginForm()) { @Html.HiddenFor(x => x.Id) <table> <tr> <td>名称</td> <td>@Html.TextBoxFor(x => x.Name)</td> </tr> <tr> <td>价格</td> <td>@Html.TextBoxFor(x => x.Price)</td> </tr> <tr> <td>分类</td> <td>@Html.TextBoxFor(x => x.Category)</td> </tr> <tr> <td>描述</td> <td>@Html.TextAreaFor(x => x.Description)</td> </tr> </table> <input type="submit" value="提交" /> } </div> </div>

图:错误提示

删除
/// <summary> /// 删除 /// </summary> /// <param name="id"></param> /// <returns></returns> [HttpPost] public ActionResult Delete(int id) { _bookRepository.DeleteBook(id); return RedirectToAction("Index"); }
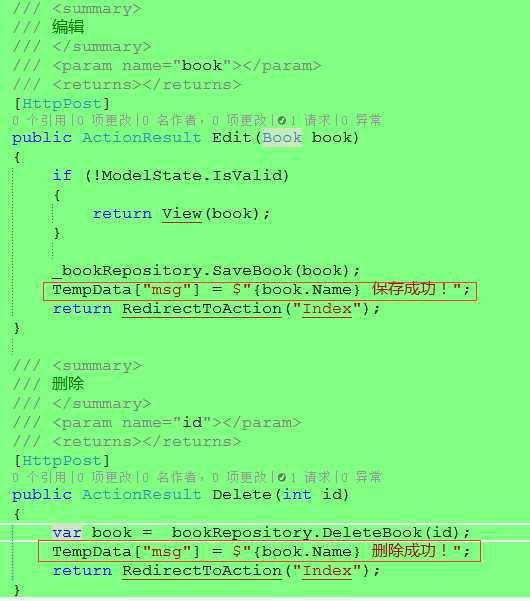
加入提示,我们在新增、编辑和删除时应该加入必要的提示信息,使用 TempData。

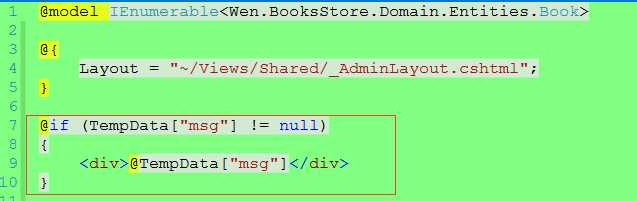
/Admin/Index.cshtml 下的也要添加:

执行效果:

【备注】TempData 临时数据保存了一条信息,是一个“键/值”字典,类似会话 Session 和 ViewBag,它和 Session 的差别是,在 HTTP 请求结束后会被删除。因为这里使用了 RedirectToAction ,一条重定向指令,会告诉浏览器重定向请求到一个新地址,这时就不能使用 ViewBag,ViewBag 用于在控制器与视图之间传递数据,但它保持数据的时间不能比当前的 HTTP 请求长,重定向意味着用户是跨请求的,ViewBag 不能用于跨请求时传递数据。
[.NET] 一步步打造一个简单的 MVC 电商网站 - BooksStore(四)
标签:orm oct 错误提示 models action param 集合 info 提示信息
原文地址:http://www.cnblogs.com/liqingwen/p/6658975.html