标签:好的 tables item maxlength group 插入 table btn key
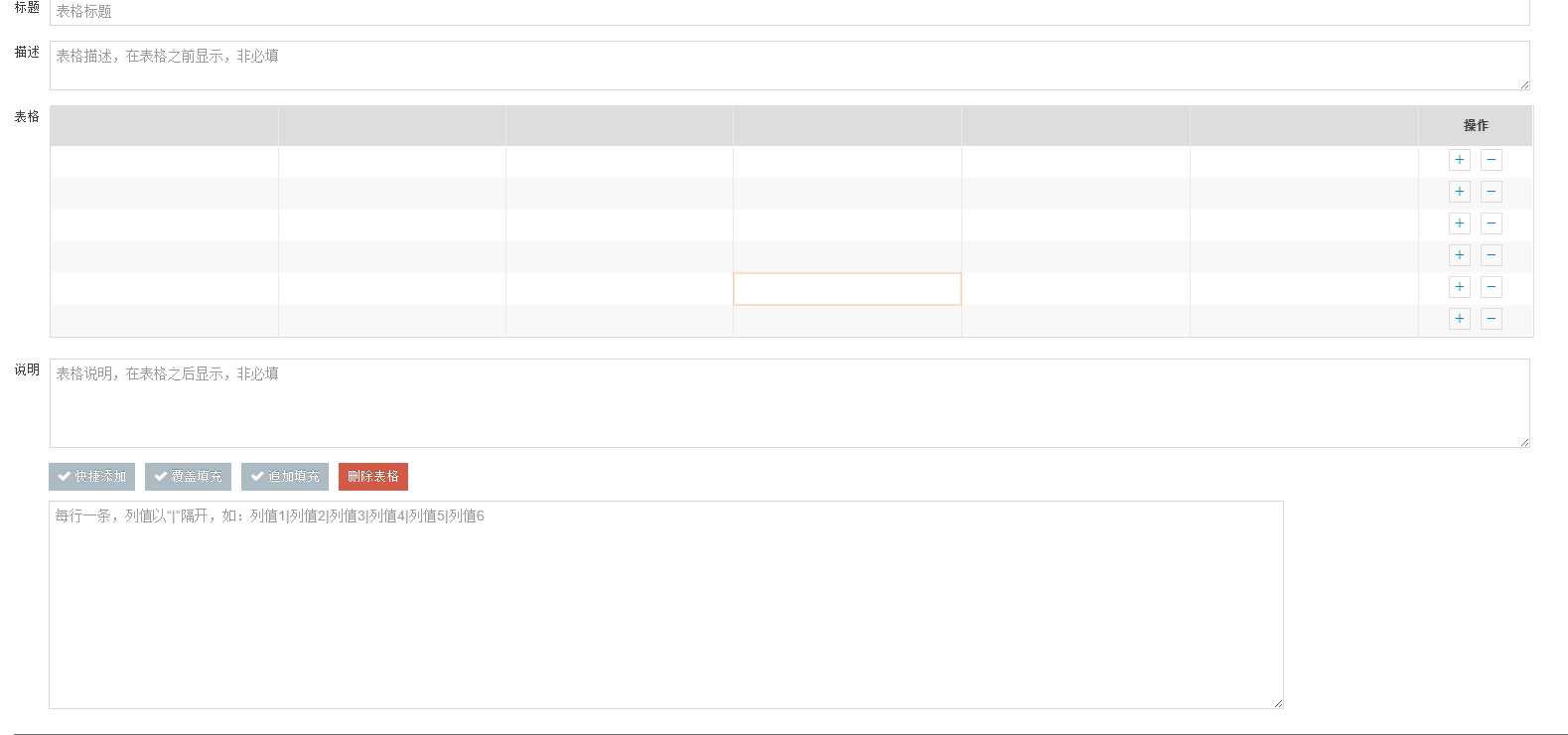
最近做的一个任务,一个带input框的表格,里面可以填充数据,点保存的时候需要从表格里面提取每个input的value值。

dom结构如下
<!-- 表格信息--> <div id="table-info" class="tab-pane"> <div class="stackDiv" style="overflow: hidden; zoom: 1;"> <div class="guide"> <p>1.填充数据格式,每行一条数据。如:(列值1|列值2|列值3|列值4|列值5|列值6),请严格按要求输入内容</p> <p>2.列值可以少于六列,但至少应包含一列,有列值则必须填写列头,否则请不要填写</p> </div> <div class="data-group"> <div class="data-item" ms-for="el in dm"> <div class="data-menu"> <p class="name">标题</p> <input type="text" class="item-content" placeholder="表格标题" ms-attr="{value:el.Title}" name="item-title" /> </div> <div class="data-menu"> <p class="name">描述</p> <textarea class="item-content" placeholder="表格描述,在表格之前显示,非必填" ms-attr="{value:el.Description}" name="item-description"></textarea> </div> <div class="data-menu"> <p class="name">表格</p> <table> <thead> <tr><th ms-for="($key,$val) in el.TabHead"><input type="text" ms-attr="{value:$val,name:$key}" /></th><th>操作</th></tr> </thead> <tbody> <tr ms-for="tbody in el.TabSet"> <td ms-for="($key,$val) in tbody"><input type="text" ms-attr="{value:$val,name:$key}" /></td> <td><a class="handle add" title="插入一行">+</a><a class="handle remove" title="删除一行">-</a></td> </tr> </tbody> </table> </div> <div class="data-menu"> <p class="name">说明</p> <textarea class="item-content" placeholder="表格说明,在表格之后显示,非必填" ms-attr="{value:el.Remark}" name="item-remark" rows="4"></textarea> </div> <div class="shortcut no-see"> <a class="btn btn-small btn-default shortcut-btn shortcut-show"><i class="icon-ok bigger-110"></i>快捷添加</a> <a class="btn btn-small btn-default shortcut-btn cover"><i class="icon-ok bigger-110"></i>覆盖填充</a> <a class="btn btn-small btn-default shortcut-btn append"><i class="icon-ok bigger-110"></i>追加填充</a> <a class="item-remove btn btn-small btn-danger shortcut-btn">删除表格</a> <br /> <textarea rows="20" cols="50" id="textarea" placeholder="每行一条,列值以“|”隔开,如:列值1|列值2|列值3|列值4|列值5|列值6"></textarea> </div> </div> </div> <div class="btn-union"> <a class="btn btn-small btn-success item-add" id="item-add"><i class="icon-ok bigger-110"></i>新增表格</a> <a class="btn btn-small btn-primary" onclick="tableSave()"><i class="icon-ok bigger-110"></i>保存表格</a> </div> </div> </div> </div>
可以添加多个表格项目,每个项目数据结构是一个大json,包括标题、描述、说明属性,表头thead组成一个name和对应的val值组成一个json,每一行组成一个小json,所有行的内容放进一个tbody的数组。再所有项目的大JSON放进一个数组提交到后台。
思路是这样的;每个列表项目为一个大的obj;遍历整个由基础表格项组成的元素;定义需要提交的属性;表格html结构如下;

<div class="data-group"><!--ms-for:el in dm.TabData--><!--ms-for-end:--><div class="data-item"><div class="hide-title">未命名标题</div><div class="data-menu"><p class="name">标题</p><input type="text" class="item-content" placeholder="表格标题" name="item-title" maxlength="100"></div><div class="data-menu"><p class="name">描述</p><textarea class="item-content" placeholder="表格描述,在表格前显示,可为空" name="item-description" maxlength="2000"></textarea></div><div class="data-menu"><p class="name">表格</p><table><thead><tr><th><input type="text" name="A"></th><th><input type="text" name="B"></th><th><input type="text" name="C"></th><th><input type="text" name="D"></th><th><input type="text" name="E"></th><th><input type="text" name="F"></th><th>操作</th></tr></thead><tbody><tr title="共1行"><td><input type="text" name="A"></td><td><input type="text" name="B"></td><td><input type="text" name="C"></td><td><input type="text" name="D"></td><td><input type="text" name="E"></td><td><input type="text" name="F"></td><td><a class="handle add" title="插入一行">+</a><a class="handle remove" title="删除一行">-</a></td></tr></tbody></table></div><div class="data-menu"><p class="name">说明</p><textarea class="item-content" placeholder="表格说明,在表格后显示,可为空" name="item-remark" rows="4"></textarea></div><div class="shortcut"><a class="btn btn-small btn-default shortcut-btn shortcut-show"><i class="icon-ok bigger-110"></i>快捷添加</a><a class="btn btn-small btn-default shortcut-btn cover" title="不保留表格原有数据"><i class="icon-ok bigger-110"></i>覆盖填充</a><a class="btn btn-small btn-default shortcut-btn append" title="保留表格原有数据"><i class="icon-ok bigger-110"></i>追加填充</a><a class="item-remove btn btn-small btn-danger shortcut-btn">删除表格</a><a class="item-hide btn btn-small btn-primary shortcut-btn">隐藏表格</a> <br><textarea rows="10" cols="50" id="textarea" placeholder="列值最多六项,每行一条,以“|”隔开,如:列值1|列值2|列值3|列值4|列值5|列值6"></textarea></div></div><div class="data-item"><div class="hide-title">未命名标题</div><div class="data-menu"><p class="name">标题</p><input type="text" class="item-content" placeholder="表格标题" name="item-title" maxlength="100"></div><div class="data-menu"><p class="name">描述</p><textarea class="item-content" placeholder="表格描述,在表格前显示,可为空" name="item-description" maxlength="2000"></textarea></div><div class="data-menu"><p class="name">表格</p><table><thead><tr><th><input type="text" name="A"></th><th><input type="text" name="B"></th><th><input type="text" name="C"></th><th><input type="text" name="D"></th><th><input type="text" name="E"></th><th><input type="text" name="F"></th><th>操作</th></tr></thead><tbody><tr><td><input type="text" name="A"></td><td><input type="text" name="B"></td><td><input type="text" name="C"></td><td><input type="text" name="D"></td><td><input type="text" name="E"></td><td><input type="text" name="F"></td><td><a class="handle add" title="插入一行">+</a><a class="handle remove" title="删除一行">-</a></td></tr><tr><td><input type="text" name="A" value=""></td><td><input type="text" name="B" value=""></td><td><input type="text" name="C" value=""></td><td><input type="text" name="D" value=""></td><td><input type="text" name="E" value=""></td><td><input type="text" name="F" value=""></td><td><a class="handle add" title="插入一行">+</a><a class="handle remove" title="删除一行">-</a></td></tr><tr><td><input type="text" name="A" value=""></td><td><input type="text" name="B" value=""></td><td><input type="text" name="C" value=""></td><td><input type="text" name="D" value=""></td><td><input type="text" name="E" value=""></td><td><input type="text" name="F" value=""></td><td><a class="handle add" title="插入一行">+</a><a class="handle remove" title="删除一行">-</a></td></tr><tr title="共4行"><td><input type="text" name="A" value=""></td><td><input type="text" name="B" value=""></td><td><input type="text" name="C" value=""></td><td><input type="text" name="D" value=""></td><td><input type="text" name="E" value=""></td><td><input type="text" name="F" value=""></td><td><a class="handle add" title="插入一行">+</a><a class="handle remove" title="删除一行">-</a></td></tr></tbody></table></div><div class="data-menu"><p class="name">说明</p><textarea class="item-content" placeholder="表格说明,在表格后显示,可为空" name="item-remark" rows="4"></textarea></div><div class="shortcut no-see"><a class="btn btn-small btn-default shortcut-btn shortcut-show"><i class="icon-ok bigger-110"></i>快捷添加</a><a class="btn btn-small btn-default shortcut-btn cover" title="不保留表格原有数据"><i class="icon-ok bigger-110"></i>覆盖填充</a><a class="btn btn-small btn-default shortcut-btn append" title="保留表格原有数据"><i class="icon-ok bigger-110"></i>追加填充</a><a class="item-remove btn btn-small btn-danger shortcut-btn">删除表格</a><a class="item-hide btn btn-small btn-primary shortcut-btn">隐藏表格</a> <br><textarea rows="10" cols="50" id="textarea" placeholder="列值最多六项,每行一条,以“|”隔开,如:列值1|列值2|列值3|列值4|列值5|列值6"></textarea></div></div></div>
首先用jquery选中相应的元素进行循环
$(‘.data-group .data-item‘).each(function () { var tabModel = new Object(); tabModel.Title = $(this).find(‘[name="item-title"]‘).val(); tabModel.Description = $(this).find(‘[name="item-description"]‘).val(); tabModel.Remark = $(this).find(‘[name="item-remark"]‘).val();
再获取每个单元下面的表头;是个单独的json;
tabModel.TabHead = new Object(); //获取表头信息 for (var i = 0; i < $(this).find(‘th‘).length - 1; i++) { tabModel.TabHead[$(this).find(‘th input‘).eq(i).attr(‘name‘)] = $(this).find(‘th input‘).eq(i).val(); }
最后获取表身的json数据;首先循环每行;接着循环每列;再转为需要的字符串格式;把做好的单元JSON push汇总;
//获取表内容 tabModel.TabSet = []; //遍历每行 for (var j = 0; j < $(this).find(‘tbody tr‘).length; j++) { tbodyModel = new Object(); //遍历每列 for (var k = 0; k < $(this).find(‘tbody tr‘).eq(j).find(‘td‘).length - 1; k++) { tbodyModel[$(this).find(‘tbody tr‘).eq(j).find(‘td‘).eq(k).find(‘input‘).attr(‘name‘)] = $(this).find(‘tbody tr‘).eq(j).find(‘td‘).eq(k).find(‘input‘).val(); } tabModel.TabSet.push(tbodyModel); } tabData.push(JSON.stringify(tabModel));
总的代码是这样的
var tabData = [];
$(‘.data-group .data-item‘).each(function () {
var tabModel = new Object();
tabModel.Title = $(this).find(‘[name="item-title"]‘).val();
tabModel.Description = $(this).find(‘[name="item-description"]‘).val();
tabModel.Remark = $(this).find(‘[name="item-remark"]‘).val();
tabModel.TabHead = new Object();
//获取表头信息
for (var i = 0; i < $(this).find(‘th‘).length - 1; i++) {
tabModel.TabHead[$(this).find(‘th input‘).eq(i).attr(‘name‘)] = $(this).find(‘th input‘).eq(i).val();
}
//获取表内容
tabModel.TabSet = [];
//遍历每行
for (var j = 0; j < $(this).find(‘tbody tr‘).length; j++) {
tbodyModel = new Object();
//遍历每列
for (var k = 0; k < $(this).find(‘tbody tr‘).eq(j).find(‘td‘).length - 1; k++) {
tbodyModel[$(this).find(‘tbody tr‘).eq(j).find(‘td‘).eq(k).find(‘input‘).attr(‘name‘)] = $(this).find(‘tbody tr‘).eq(j).find(‘td‘).eq(k).find(‘input‘).val();
}
tabModel.TabSet.push(tbodyModel);
}
tabData.push(JSON.stringify(tabModel));
})
tabData = "[" + tabData.join() + "]";
标签:好的 tables item maxlength group 插入 table btn key
原文地址:http://www.cnblogs.com/chaoyunidea/p/6657520.html