标签:tle 面向对象 pre char img 链接 区别 alt blog
说明(2017.4.2):
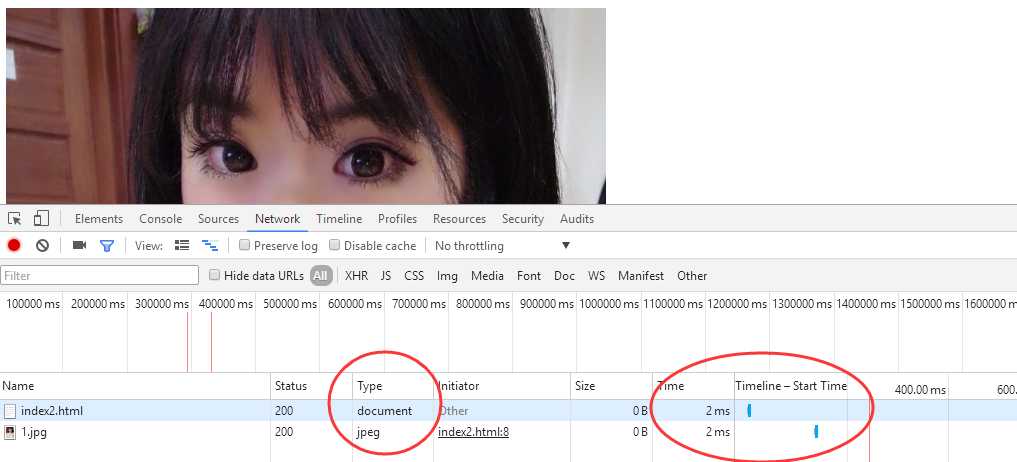
1. 在body中放一个img标签,src链接一张图片,那么页面会先读取html的document文档,然后再读取外部资源(这里没加onload其实就是从上往下顺序读取)。
外部资源包括导入的js,css,图片,音乐,视频等等。
onload会将所有的资源包括外部资源全部加载完成。
而jquery的ready只要加载完dom树就完成了,里面的图片等资源有没有加载无所谓。
1 <body> 2 <img src="1.jpg"> 3 </body>

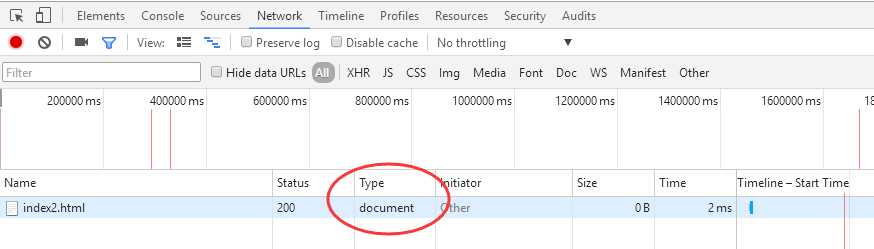
2. 如果img里面的src为空,就只读取了document。

3. 做一个测试,输出图片的宽高。
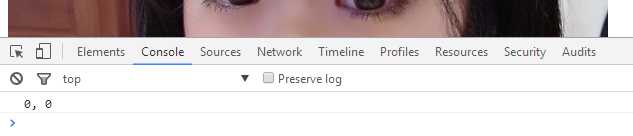
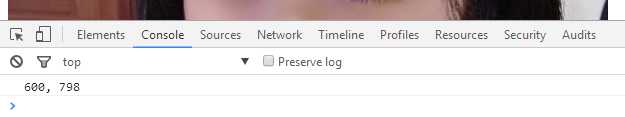
直接输出image的高宽,结果显示是0,0,当用image.onload的时候,显示了真实高宽,因为onload是等所有资源都加载完毕了。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 </body> 9 <script type="text/javascript"> 10 // var image = document.createElement("img"); 11 // 另一种创建图片的方法 12 var image = new Image(); 13 image.src = "1.jpg"; 14 document.body.appendChild(image); 15 // console.log(image.width + ", " + image.height); 16 image.onload = function(){ 17 console.log(image.width + ", " + image.height); 18 }; 19 </script> 20 </html>


JavaScript高级 面向对象(10)--onload与jq中ready的区别
标签:tle 面向对象 pre char img 链接 区别 alt blog
原文地址:http://www.cnblogs.com/Jacklovely/p/6659497.html