标签:string 取数据 动态 use 添加 文字 option rand 按钮
在上一篇博客中详细的介绍了IOS开发中的相对布局和绝对布局,随着手机屏幕尺寸的改变,在App开发中为了适应不同尺寸的手机屏幕,用自动布局来完成我们想要实现的功能和效果显得尤为重要。本人更喜欢使用相对布局。在下面要学习的例子中暂且先用我们的StoryBoard来设置我们组件的约束,以后会在代码中给我们的元素新建约束。iPhone4,5和将要发布的iPhone6的屏幕的大小都不一样,所以屏幕的适配是我们搞App开发必须要考虑的问题。
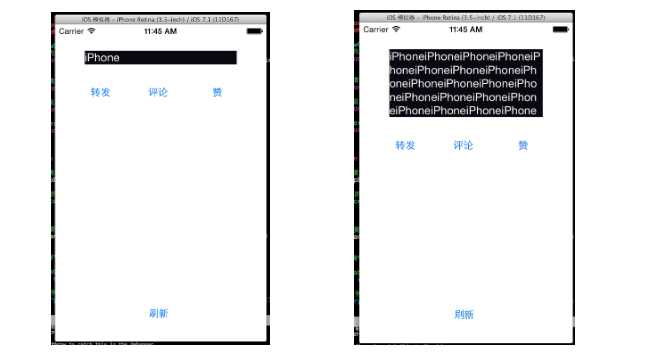
我们要完成一个什么例子呢,先上两张程序运行最终的结果图,之后看着图提出我们要实现的效果

界面要求:
1.下面刷新的按钮在3.5和4.0寸屏上离下面的bottom的距离都是为20点。
2.根据网络请求文字的内容的多少来动态的调整Lable的高度
3.当Label的高度变化时,下面的三个按钮的位置也相对于Lable的位置变化
下面我们就以代码结合着storyboard来实现上面的效果。
1.为了模拟网络请求,我们需要新建一个SourceManager类,和SourceManagerDelegate. 我们请求资源的时候用到的是委托回调,关于委托回调的内容请参考之前的博客ObjC中的委托模式。在SourceManager类中有一个qingquWeibo的方法,用于模拟网络请求。在SourceManagerDelegate协议中有一个-(void)sourceManager:(SourceManager *)sm didReceiveWeiboText:(NSString *)text; 用于回调。
SourceManager.h中的代码如下:
1 #import <Foundation/Foundation.h> 2 3 @protocol SourceManagerDelegate; 4 5 @interface SourceManager : NSObject 6 //回调对象 7 @property(nonatomic,weak)id<SourceManagerDelegate>delegate; 8 //请求方法 9 -(void)qingquWeibo; 10 11 @end 12 13 14 //-----协议 15 16 @protocol SourceManagerDelegate <NSObject> 17 //source要回调的方法 18 -(void)sourceManager:(SourceManager *)sm didReceiveWeiboText:(NSString *)text; 19 20 @end
SourceManager.m的代码如下:
1 #import "SourceManager.h"
2
3 @implementation SourceManager
4
5 -(void)qingquWeibo
6 {
7
8 NSString *str;
9
10 //随机确定是那个字符串
11 int i = arc4random()%2;
12 if (i)
13 {
14 //模拟请求要返回的字符串1
15 str = @"iPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhone";
16 }
17 else
18 {
19 //模拟请求要返回的字符串2
20 str= @"iPhone";
21
22 }
23
24 //回调方法,返回text
25 [self.delegate sourceManager:self didReceiveWeiboText:str];
26
27 }
2.实现我们的模拟SourceManager的类以后就开始编写我们的ViewController的类。
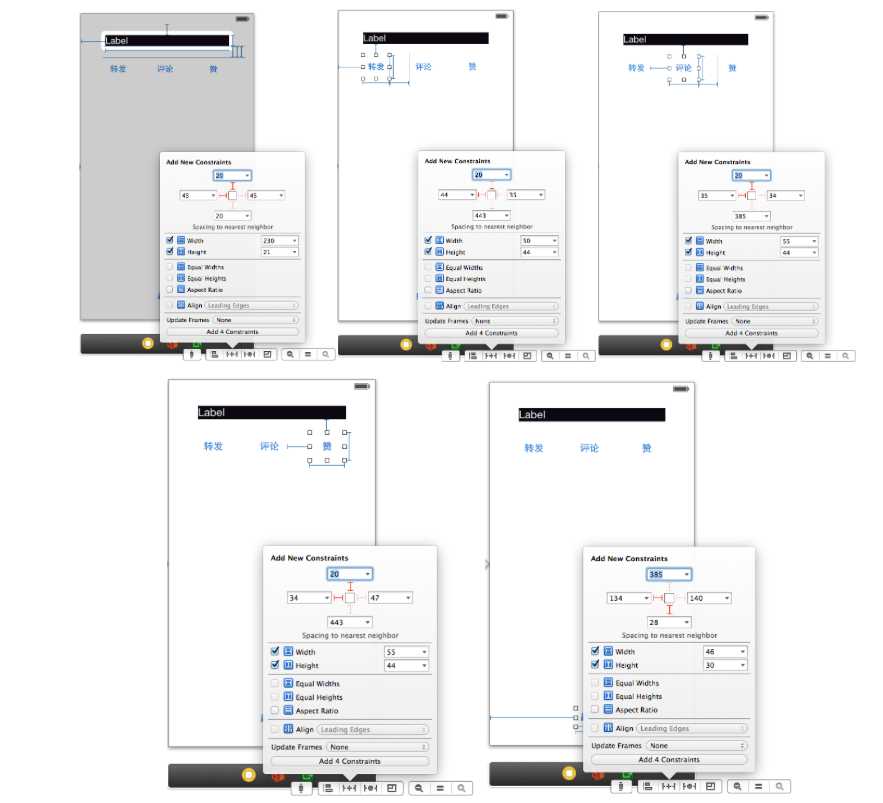
(1)给lable和lable下面的四个按钮在storyBoard添加约束,步骤如下:

(2).给各个控件添加完约束后,我们需要在ViewController中添加我们要使用的控件和Label的垂直约束,代码如下
1 //lable中的垂直约束,根据请求的text内容,用于动态的修改label的大小。 2 @property (strong, nonatomic) IBOutlet NSLayoutConstraint *lableVConstraint; 3 4 //label用于设置请求的文字内容 5 @property (strong, nonatomic) IBOutlet UILabel *myLabel; 6 7 //请求数据源的按钮 8 @property (strong, nonatomic) IBOutlet UIButton *updateButton; 9 10 //sourceManagmer;获取数据 11 @property (strong, nonatomic) SourceManager *sourceManager;
(3).在viewDidLoad里面配置我们的数据源
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//新建数据源
self.sourceManager = [[SourceManager alloc] init];
//注册回调
self.sourceManager.delegate = self;
}
(4).实现sourceManager要回调的方法,代码如下
//sourceManage要回调的方法
-(void)sourceManager:(SourceManager *)sm didReceiveWeiboText:(NSString *)text
{
//根据text调节myLable的高度
//先移除myLabel的垂直布局,之后在赋新的值
[self.view removeConstraint:self.lableVConstraint];
//用字典设置字体的大小
NSDictionary * dic = @{NSFontAttributeName: [UIFont systemFontOfSize:17]};
//获取在固定宽度区域内存放请求的文字需要的范围
CGRect bounds = [text boundingRectWithSize:CGSizeMake(230, 1000) options:NSStringDrawingUsesLineFragmentOrigin attributes:dic context:nil];
//创建新建垂直约束时的参数
NSString *string = [NSString stringWithFormat:@"V:[_myLabel(%lf)]", bounds.size.height];
//给myLabel中创建新的垂直约束
NSArray *constraint = [NSLayoutConstraint constraintsWithVisualFormat:string options:0 metrics:nil views:NSDictionaryOfVariableBindings(_myLabel)];
//更新垂直约束的值
self.lableVConstraint = constraint[0];
//添加新的约束
[self.view addConstraint:self.lableVConstraint];
//设置myLabel的值
self.myLabel.text = text;
}
代码说明:
1.在更新label的垂直约束之前先把原有的Constraint移除掉,注意:约束是加在约束组件的父类组件中。
2.获取在固定宽度,特定字体时显示text需要空间的大小,返回值是一个CGRect类型的变量。
3.把获取区域的高度设置成我们Label的垂直约束的值。
代码补充:
点击刷新按钮要出发的事件,点击刷新按钮会开启请求,这样回调才会有效。
1 //点击按钮的时候请求数据
2 - (IBAction)tapButton:(id)sender
3 {
4 //调用数据源的请求方法
5 [self.sourceManager qingquWeibo];
6 }
就是全部代码和步骤,欢迎批评指正。
标签:string 取数据 动态 use 添加 文字 option rand 按钮
原文地址:http://www.cnblogs.com/zhangkeyu/p/6659413.html