标签:android style blog http color os io ar 2014
AbsListView.LayoutParams lp=new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,64);
这句话的意思是 创建一个布局(LayoutParams)的实例 lp。
AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,64) 指定了该布局的宽和高;
-1代表LayoutParams.MATCH_PARENT,即该布局的尺寸将填满它的父控件;
-2代表LayoutParams.WRAP_CONTENT,即该布局的尺寸将为其自身内容的尺寸;
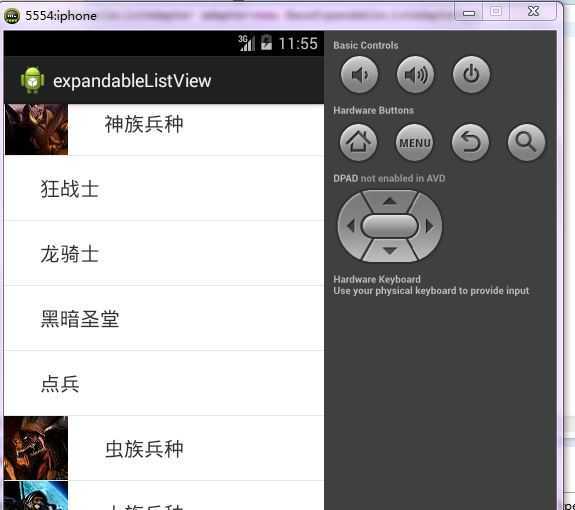
下面是BaseExpandableListAdapter的用法
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ExpandableListView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="wrap_content" android:childIndicator="@drawable/ic_launcher" /> </LinearLayout>
package com.example.expandablelistview; import android.app.Activity; import android.app.ActionBar; import android.app.Fragment; import android.content.Context; import android.os.Bundle; import android.view.Gravity; import android.view.LayoutInflater; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.ViewGroup; import android.widget.AbsListView; import android.widget.BaseExpandableListAdapter; import android.widget.ExpandableListAdapter; import android.widget.ExpandableListView; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.TextView; import android.os.Build; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //创建一个BaseExpandableListAdapter对象 ExpandableListAdapter adapter=new BaseExpandableListAdapter(){ int[] logos=new int[]{ R.drawable.p,R.drawable.z,R.drawable.t }; private String[] armTypes=new String[]{ "神族兵种","虫族兵种","人族兵种" }; private String[][] arms=new String[][]{ {"狂战士","龙骑士","黑暗圣堂","点兵"}, {"小狗","刺蛇","飞龙","自爆飞机"}, {"机枪兵","护士mm","幽灵"} }; @Override public int getGroupCount() { return arms.length; } @Override public int getChildrenCount(int groupPosition) { return arms[groupPosition].length; } @Override public Object getGroup(int groupPosition) { return armTypes[groupPosition]; } @Override public Object getChild(int groupPosition, int childPosition) { return arms[groupPosition][childPosition]; } @Override public long getGroupId(int groupPosition) { return groupPosition; } @Override public long getChildId(int groupPosition, int childPosition) { return childPosition; } @Override public boolean hasStableIds() { return true; } @Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { LinearLayout ll=new LinearLayout(MainActivity.this); ll.setOrientation(0); ImageView logo=new ImageView(MainActivity.this); logo.setImageResource(logos[groupPosition]); ll.addView(logo); TextView textView=getTextView(); textView.setText(getGroup(groupPosition).toString()); ll.addView(textView); return ll; } private TextView getTextView(){ AbsListView.LayoutParams lp=new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,64); TextView textView=new TextView(MainActivity.this); textView.setLayoutParams(lp); textView.setGravity(Gravity.CENTER_VERTICAL|Gravity.LEFT); textView.setPadding(36, 0,0,0); textView.setTextSize(20); return textView; } @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { TextView textView=getTextView(); textView.setText(getChild(groupPosition,childPosition).toString()); return textView; } @Override public boolean isChildSelectable(int groupPosition, int childPosition) { return true; } }; ExpandableListView expandableView=(ExpandableListView) findViewById(R.id.list); expandableView.setAdapter(adapter); } }

标签:android style blog http color os io ar 2014
原文地址:http://www.cnblogs.com/Yvettey-me/p/3930449.html