标签:ble family strong 技术 流行 idt 需要 3.2 路径
一、基本阐述
div+css是一种目前比较流行的网页布局技术
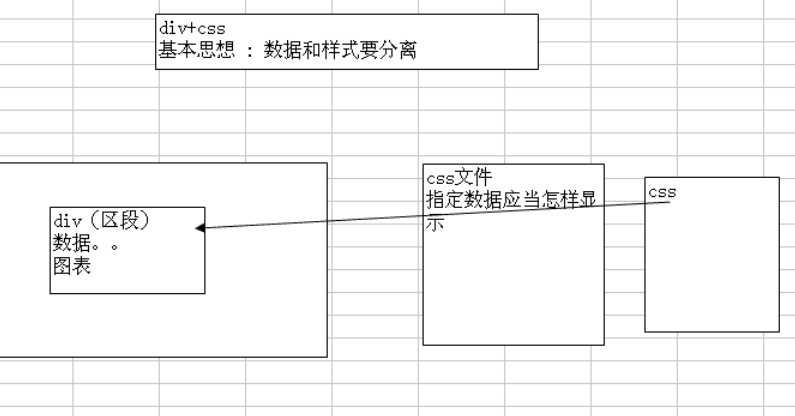
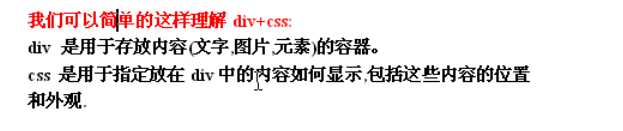
div来存放需要显示的数据(文字,图标。。。。)css就是用来指定怎样显示,从而做到数据和显示相互分离的效果
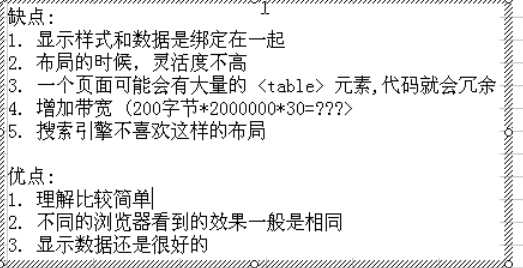
table布局的分析

div+css布局


二、 引入CSS
内联:
外联:<link rel="stylesheet" type="text/css" href="路径" />
内嵌:
优先级:行内样式>内联>外联
使用情况:1、行内样式在代码量较少情况下使用
2、内联主要用于单个网页
3、外联样式主要用于多个网页制作
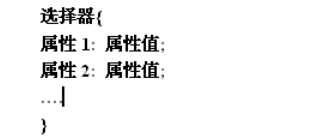
css的基本用法

三、选择器
3.1、类选择器
. class选择器名{
属性:属性值;
、、、、、、
}
3.2、id选择器
# Id选择器名{
属性:属性值;
、、、、、、
}
3.3、html选择器(html元素的一种)
html选择器名{
属性:属性值;
、、、、、、
}
3.4、通配符选择器(可以作用到所有html元素)
*{
属性:属性值;
、、、、、、
}
标签:ble family strong 技术 流行 idt 需要 3.2 路径
原文地址:http://www.cnblogs.com/sanqiyi/p/6659829.html