标签:赋值 并且 页面 地址 console 需要 之间 椭圆 语言
一个热爱技术的菜鸟...用点滴的积累铸就明日的达人
var inta = 10; var strb = ‘Hello‘;
那么在执行完这段JavaScript代码之后,内存中会有两个区域分别表示为inta,strb;其中表示inta区域的值为‘10’,表示strb区域的值为‘Hello’,也即表示inta与strb的内存区域保存的均为实际的真值;
二、引用数据类型的内存结构
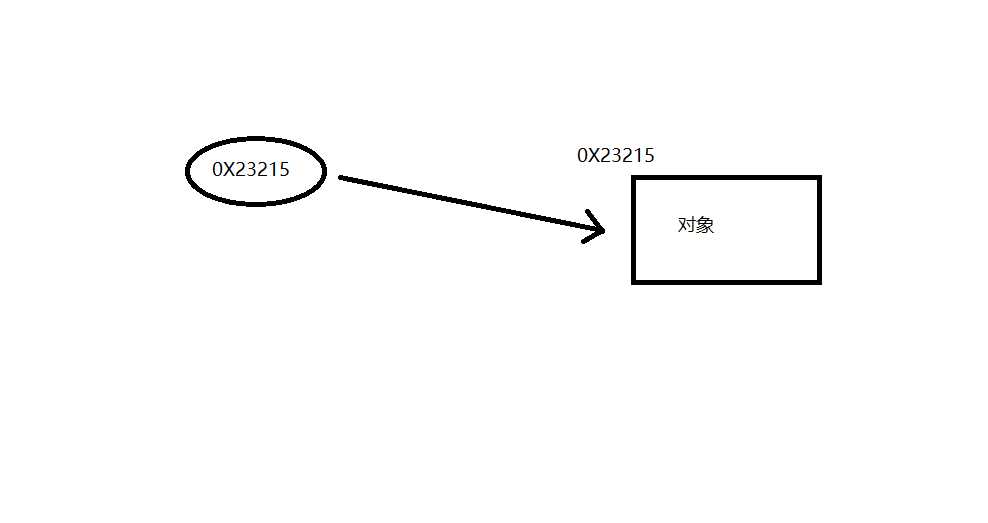
在JavaScript中除了基本数据类型,那就剩下引用数据类型了,所以在介绍玩基本数据类型内存结构之后,就很有必要再介绍一下引用数据类型内存结构。引用数据类型的真实对象是保存在堆内存中的,而JavaScript与Java相似,均不可以直接访问堆内存,所以都是使用“引用”这个东西来访问处于堆中的对象,引用与对象的关系可以描述成遥控器与电视机之间的关系,我们可以持有遥控器来操控电视机。所谓的引用其实就是一块内存的地址,即在表示引用的区域上保存的是内存中对象的内存地址值,如图所示:

其中假设对象处于内存中一个位置叫做0x23215的区域,那么椭圆的区域表示这个对象的引用,椭圆区域中存的就是0x23125这个值,在实际的操作中执行环境会通过引用中存的0x23125,去找到内存中的这个对象。
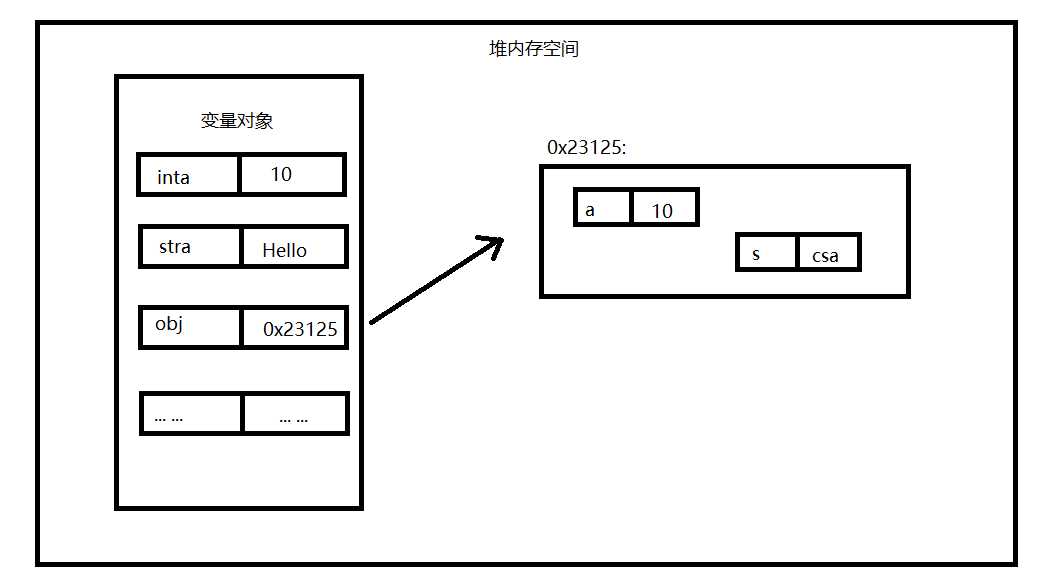
三、内存模型
在JavaScript执行时期,可以将内存从逻辑上划分为两部分:栈与堆。其中栈是在JavaScript执行时,用于储存执行上下文(后续文章会介绍)的,而堆是存储对象的区域。在执行上下文生成之后,会创建一个变量对象(后续文章会介绍),变量对象是一个特殊的对象,它也会存储在堆。基本数据类型往往都会直接保存在变量对象中,而引用数据类型实际上是在变量对象中保存一个引用指向对象的地址(也即引用本身)。

学习完JavaScript中的内存模型之后,请各位看官看看下面这段代码,并且猜猜它的输出结果,以验证上述知识的理解程度:
var inta = 10;
var stra = ‘Hello‘;
var obja = {a: 10, b: ‘Hello‘};
var intb = inta;
var strb = stra;
var objb = obja;
intb = 20;
strb = ‘World‘;
objb.a = 20;
objb.b = ‘World‘;
console.log(inta, intb);
console.log(stra, strb);
console.log(obja, objb);
运行结果:
10 20
Hello World
{ a: 20, b: ‘World‘ } { a: 20, b: ‘World‘ }
这其中会涉及到对象的赋值问题,在对基本数据类型赋值的时候,都是将原值赋值到新的对象上,所以改变新的对象的值,并不会影响到原值(因为它们本质上保存的是两个值);而对引用数据类型赋值则是将引用所指向对象的地址赋值给另一个引用,而在后续操作中,如果通过新的引用去改变对象中内部的值的话,还是会影响原来的引用所指向的对象(因为它们本质上保存的是同一个对象)
四、内存回收机制
JavaScript具有自动的垃圾回收机制,也即执行环境会负责代码的执行过程中使用的内存,它会定期(周期性)找出哪些不再使用的对象,然后释放其内存。目前JavaScript最常用的垃圾回收算法为标记清除算法,垃圾回收机制会通过标记的算法来决定哪些对象是不需要再次使用的,然后再进行清除,也即清理哪些被定义为垃圾的JavaScript对象。
上述所述的不再使用的变量也就是生命周期结束的变量,当然只可能是局部变量。全局变量的生命周期直到浏览器卸载页面才会结束,所以声明一个全局变量的时候,我们一定要慎重的考虑,在使用完这个变量的对象之后,我们是否还在需要这个对象,如果不需要的话,我们应该手动的将这个变量置为空,这样在下一次垃圾回收的时候,就能去释放这个变量上一次指向的对象(请注意变量与对象的区别)。
下面请各位看官see一下以下的代码,来分析一下垃圾回收。
function fun1() {
var obj = {name: ‘csa‘, age: 24};
}
function fun2() {
var obj = {name: ‘coder‘, age: 2}
return obj;
}
var f1 = fun1();
var f2 = fun2();
在上述代码中,当执行var f1 = fun1();的时候,执行环境会创建一个{name:‘csa‘, age:24}这个对象,当执行var f2 = fun2();的时候,执行环境会创建一个{name:‘coder‘, age=2}这个对象,然后在下一次垃圾回收来临的时候,会释放{name:‘csa‘, age:24}这个对象的内存,但并不会释放{name:‘coder‘, age:2}这个对象的内存。这就是因为在fun2()函数中将{name:‘coder, age:2‘}这个对象返回,并且将其引用赋值给了f2变量,又由于f2这个对象属于全局变量,所以在页面没有卸载的情况下,f2所指向的对象{name:‘coder‘, age:2}是不会被回收的。
由于JavaScript语言的特殊性(闭包...),导致如何判断一个对象是否会被回收的问题上变的异常艰难,这不仅需要我们有很强的基本功,还需要在以后的项目中积累经验。最后顺便说一句,即使随着硬件的更新换代以及垃圾回收机制的改进,我们也不应该忽视垃圾回收的基本理论,因为这是提高代码性能的关键一步,只有这样我们才能写出那些堪称艺术品的代码...
标签:赋值 并且 页面 地址 console 需要 之间 椭圆 语言
原文地址:http://www.cnblogs.com/sachen/p/6659680.html