JavaScript
第 一 部 分
一.定义
基于浏览器的语言;
基于面向对象;c语言面向过程,java面向对象:继承,封装,多态;
事件驱动;
脚本语言;
二.作用:
表单验证,减轻服务端的压力;
添加页面动画效果;
动态更改页面内容;
AJax网络请求;
三.组成部分:
ECMAScript;脚本程序语言, 语言标准ES5.1,最新ES6.0;
语法,变量和数据类型,
DOM; 文档对象模型 ;文档节点
BOM浏览器对象模型window:history,doucument,location
四.javaScript基本结构:
<script type="text/javascript">
javascript语句
</script>
五.使用JS的三种方式:
1.HTML标签中的内嵌JS;(不提倡使用)
2.HTML页面中直接使用JS;
<script type="text/javascript">
javascript语句
</script>
3.引用外部JS文件;
<script language="JavaScript" src="">
</script>
【注意事项】
1.页面中JS代码与引用JS代码,可以嵌入到HTML的任何位置,但是位置不同会影响到JS代码的执行顺序;
例如:<script>在body前面,会在页面加载之前执行JS代码;
2. 页面中的JS代码,使用type="text/javascript";
3.引用外部JS文件,使用language="JavaScript";
引用外部JS文件的<script><script>标签,必须成对出现,且标签内部不能有任何代码;
单行注释ctrl+/
段落注释ctrl+shift+/
六.JS中声明变量的写法:
1.写法:
var width=10;//使用var生命的变量,只在当前函数作用域有效;
width=11;//不使用var直接赋值生成的变量,默认为全局变量,整个JS条件有效;
var a,b,c=1; 同时声明多个变量,变量之间用英文,分割,但是,复制需要单独赋值,例如上式中,只有c=1,ab:undefined;
2.变量的命名规范:
字母数字下划线_和$符号;
区分大小写,大小写字母为不同变量;
3.变量名要符合驼峰法则 :
变量开头为小写,,之后每个首字母大写(单词之间用下划线分割)
例如:jiang_hao_shi_shuai_ge
JiangHaoShiShuaiGe
4.JS中变量的数据类型:
undefined:未定义,用var声明的变量,没有进行初始化赋值;
Null:表示为空的引用;
number;
Boolean:真假,可以是小数,也可以是整数;
String:用“”或‘’包裹的内容,成为字符串;
object:(复杂数据类型:函数,数组)
5.常用的数值函数:
① isNaN():用于判断一个变量或常量是否为NaN(非数值)。
使用isNaN判断时尝试使用number()函数进行转换,如果能够转换为数字,则不是非数值,结果为false;
“111”纯数字字符串,false
“” 空字符串,false
“la”包含其他字符,true
true/false 布尔类型,false
② number():将其他类型转换成数值类型
【字符串类型转数值】
①.字符串为纯数值字符串时,会转为对应的数字“111”-->111;
②字符串为空字符串时,会转为0,“”-->0;
③ 字符串包含其他非数字字符时,不能转换,“111a”-->NaN;
【布尔类型转数值】
true->1;fulse->0;
【Null/undefined专数值】
Null->0,undefined->NaN;
[object类型转数值]
(以后在了解) 先调用valueof函数,确定函数是否有返回值,再根据上述各种情况判断;
parseInt:将字符串转换成数值;
①.空字符串不能转,结果为NaN;""->NaN;
②.纯数字能转,小数点后面除掉;123->123;123.45->123;
③.包含其他字符,会截取第一个非数值字符前的数值部分。
"123a456"->123;"a123a234"->NaN;
④.parseInt只能转string类型:Boolean/null/undefined均为NaN;
parseFloat:将字符串转换成数值;
使用方式同parseInt,但是当转化小数时保留小数点;转化整数时保留整数;
123.5->123.5; 123->123;
typeof检测变量的数据类型
未定义->undefined
字符串->string;
true/false->boolean;
数值->number;
对象/null->object;
函数->function;
【声明变量注意事项】:
1.JS中所有变量类型声明,均使用var关键字,变量的具体数据类型,取决于给变量赋值的执行;
2.同一变量可以在不同赋值时,修改变量的数据类型
var width=10; 变量为整形;
width="哈哈"; 变量被改为字符串;
3变量可以使用var声明,也可以省略;【区别】是否为全局变量;
4.同一变量名可以多次用var声明,但是并无任何含义,也不会报错,第二次之后的声明,只会被理解为赋值
JS中的输出语句
* document.write():输出语句,将write中的内容打印在浏览器屏幕上;
* [使用时注意]:除变量、常量以外的内容,打印时必须放到“”中;变量常量必须放到“”外;
* 打印的内容有多部分组成时,之前用+链接;
* 例如:document.write("左手中的纸牌:"+left+“<br/>”)
一.【算术运算】
+ 加、- 减、* 乘、 / 除、 % 取余、++ 自增、-- 自减
+:有两种作用,链接字符串/加法运算;
当+两边均为数字时,进行加法运算,当任意一边有字符串时,连接字符串,连接之后的结果仍为字符串;
/:结果是多少就是多少;
%:取余数;
++:自增运算符,变量在原来的基础上+1;--:同理;
=:赋值;
+=:a+=5——>a=a+5;
-=:a-=5——>a=a-5;前者的执行效率快;
二、【关系运算】:
== 、=== !=、>、<、>=、<=
==:等于;类型相同,同===,类型不同,将等式两边类型不同时,先用number()转换成数值类型,在判断
null==undefined 成立;null===undefined不成立
===严格等于;类型不同,直接返回false,类型相同,在进行下一步判断;
条件运算符(多目运算):a>b?true:false
当?前面的部分运算结果为true时,执行:前面的代码,当?前面的部分运算结果为false时,执行:后面的代码;
可以多层嵌套;例如:var jiegao=num>5?"大了":(num=5?"蒙对了":"小了");
【运算符的优先级】
【注意事项】:
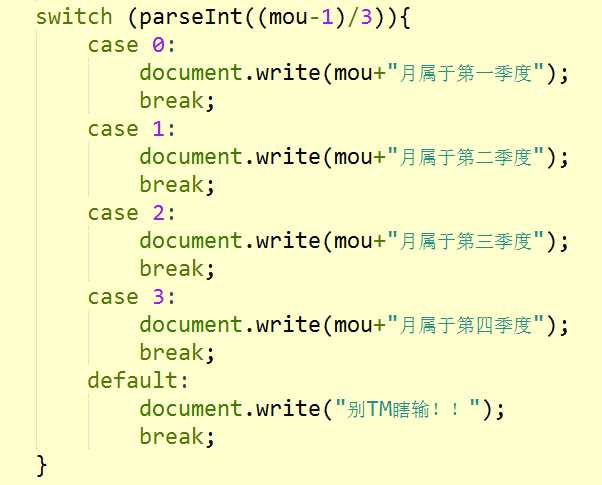
①switch()中的表达式,以及每个case后面的表达式,(对象和数组不行)可以为任何js支持的数据类型;
②case后面的所有常量表达式必须各不相同,否则只会执行第一个;
③case后的常量可以是任何数据类型,同一个switch结构的不同case可以是多种不同的数据;
④switch结构在进行判断的时候,采用的是全等判断===;
⑤break的作用:执行完case代码后跳出当前switch结构;
缺少break的后果:从正确的case项开始依次执行所有的case和defalt
⑥switch结构在判断时,只会判断1次正确答案,当遇到正确的case项后,将会不在判断后续case项;
switch的结构执行速率要快于多重if结构,在多路分支时,可优先考虑switch结构;