标签:exports .com query src images nbsp 主程 http 实现
2017-04-02
SeaJS是一个遵循CMD规范的JavaScript模块加载框架,可以实现JavaScript的模块化开发及加载机制。有效的解决复杂项目中命名冲突、依赖、性能等问题。
SeaJS中使用define函数定义一个模块。define可以接收三个参数:require, exports, module。
require——模块加载函数,用于记载依赖模块。
exports——接口点,将数据或方法定义在其上则将其暴露给外部调用。
module——模块的元数据。
SeaJS的基本用法有以下几步:
第一步 在HTML文件中引入seajs文件

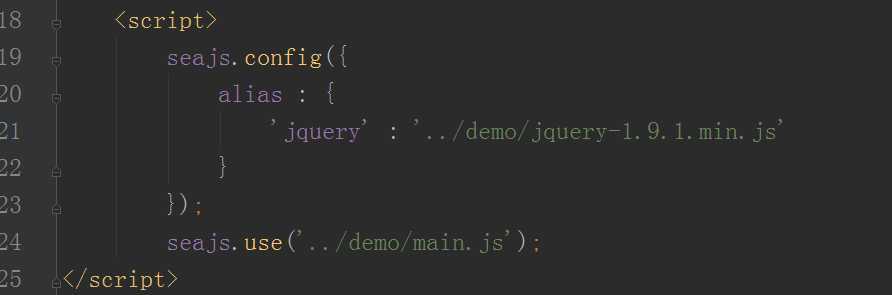
第二步 另起一个script标签,引入jQuery模块化插件和调用js主程序

第三步,对jQuery文件进行模块化封装(即将jQuery源码放在模块封装函数内部,并且在最后加上return...)

第四步,书写相关的模块化文件,并提供外部接口

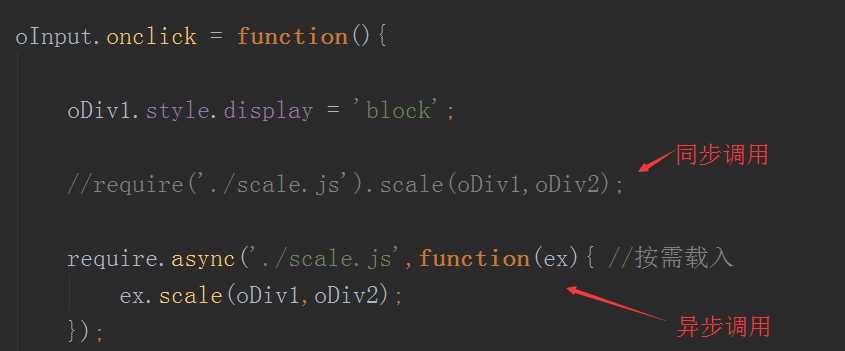
第五步,依赖(调用)其他文件。第一种是同步调用,第二种是异步调用

标签:exports .com query src images nbsp 主程 http 实现
原文地址:http://www.cnblogs.com/alinjj/p/6660225.html