标签:function asc split 隐式转换 cti image 字符串数组 隐式 简单
问题?
怎么把 arr = [[1,3,4,5],[2,3,5]];变为一维呢?比如:arr = [1,3,4,5,2,3,5];
那如果更多维度的呢?比如:arr=[2,3,3,4,[2,3,4,[13,3,[3,4,6],4]]];;
方案一:递归试试
arr=[[1,3,4,5],[2,3,5]];
var arr1=[];
function addNum(e){
e.forEach(function(e){
if(typeof(e)!="number"){
e.forEach(function(e){
addNum(e);
})
}else{
arr1.push(e);
}
})
}
arr.forEach(function(e){
addNum(e);
});
console.log(arr1);
简单的维度还可以,但是数组维度变得很多的情况下,递归不见得很好用啊?
方案二:数组的特殊处理
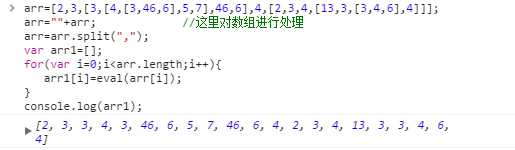
arr=[2,3,3,4,[2,3,4,[13,3,[3,4,6],4]]];
arr=""+arr; //这里对数组进行处理
console.log(arr); //2,3,3,4,2,3,4,13,3,3,4,6,4
arr=arr.split(",");
console.log(arr); //["2", "3", "3", "4", "2", "3", "4", "13", "3", "3", "4", "6", "4"]
var arr1=[];
for(var i=0;i<arr.length;i++){
arr1[i]=eval(arr[i]);
}
console.log(arr1); //[2, 3, 3, 4, 2, 3, 4, 13, 3, 3, 4, 6, 4];
即使处理更高维度的数组也是可以的。

方法二巧妙的利用数组与字符串的隐式转换,再利用字符串的方法,字符串分割成字符串数组,最后再转成数值型数组。
标签:function asc split 隐式转换 cti image 字符串数组 隐式 简单
原文地址:http://www.cnblogs.com/leaf930814/p/6660378.html