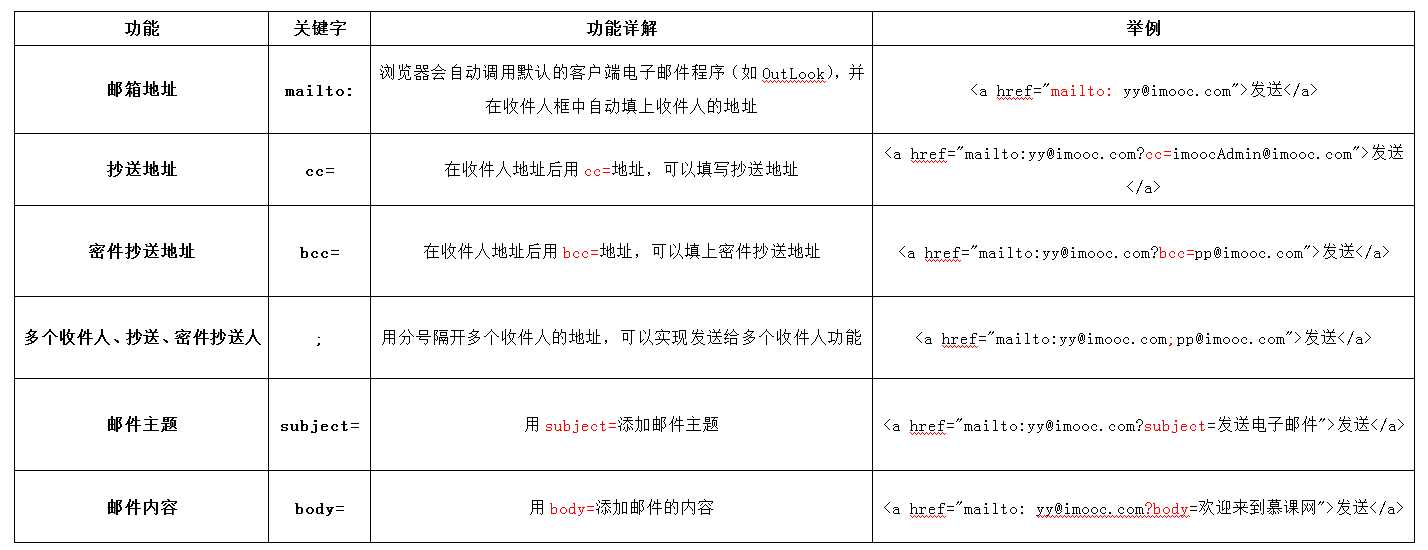
标签:相同 分区 mit select window 使用 登山 asp 改进
1 <html> 2 <head>...</head> 3 <body>...</body> 4 </html>
1 <table> 2 <tbody> 3 <tr> 4 <th>班级</th> 5 <th>学生数</th> 6 <th>平均成绩</th> 7 </tr> 8 9 <tr> 10 <td>一班</td> 11 <td>30</td> 12 <td>89</td> 13 </tr> 14 </tbody> 15 </table>


<form method="传送方式" action="服务器文件">
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>表单标签</title> 6 </head> 7 <body> 8 <form method="post" action="save.php"> 9 <label for="username">用户名:</label> 10 <input type="text" name="username" id="username" value="" /> 11 12 <br/> 13 14 <label for="pass">密 码:</label> 15 <input type="password" name="pass" id="pass" value="" /> 16 17 <input type="submit" value="确定" name="submit" /> 18 <input type="reset" value="重置" name="reset" /> 19 </form> 20 </body> 21 </html>
.png)

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>文本域</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>个人简介:</label> 10 <textarea cols = "50" rows = "10">在这里输入内容...</textarea> 11 <input type="submit" value="确定" name="submit" /> 12 <input type="reset" value="重置" name="reset" /> 13 </form> 14 </body> 15 </html>
.png)

<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>单选框、复选框</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>性别:</label> 10 <label>男</label> 11 <input type="radio" value="1" name="gender" /> 12 <label>女</label> 13 <input type="radio" value="2" name="gender" /> 14 </form> 15 </body> 16 </html>
.png)

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>下拉列表框</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>爱好:</label> 10 <select> 11 <option value="看书">看书</option> 12 <option value="旅游" selected = "selected">旅游</option> 13 <option value="运动">运动</option> 14 <option value="购物">购物</option> 15 </select> 16 </form> 17 </body> 18 </html>

.png)
<select multiple = "multiple">..<select>

.png)
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>提交按钮</title> 6 </head> 7 <body> 8 <form method="post" action="save.php"> 9 <label for="myName">姓名:</label> 10 <input type="text" value=" " name="myName " /> 11 <input type="submit" value="提交" name="submitBtn" /> 12 </form> 13 </body> 14 </html>
.png)

<label for="控件id名称">
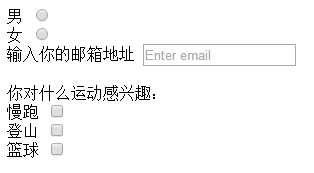
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>form中的lable标签</title> 6 </head> 7 8 <body> 9 <form> 10 <label for="male">男</label> 11 <input type="radio" name="gender" id="male" /> 12 <br /> 13 <label for="female">女</label> 14 <input type="radio" name="gender" id="female" /> 15 <br /> 16 <label for="email">输入你的邮箱地址</label> 17 <input type="email" id="email" placeholder="Enter email"> 18 19 <br/><br/> 20 21 你对什么运动感兴趣:<br /> 22 <label for="jog">慢跑</label> 23 <input type="checkbox" name="jog" id="jog" /><br /> 24 <label for="climb">登山</label> 25 <input type="checkbox" name="climb" id="climb" /><br /> 26 <label for="basketball">篮球</label> 27 <input type="checkbox" name="basketball" id="basketball" /> 28 29 </form> 30 31 </body> 32 </html>

标签:相同 分区 mit select window 使用 登山 asp 改进
原文地址:http://www.cnblogs.com/Arsene/p/6661253.html