标签:时间 style listen classname block 实例 表单元素 dev word
HTML样式
基于table标签来实现页面结构
1 <form id="form1"> 2 <h2>增加管理员</h2> 3 <table> 4 <tr> 5 <td>姓名:</td> 6 <td> 7 <input name="username"/> 8 <span>*</span> 9 </td> 10 <td> 11 <div class="vali_info"> 12 10个字符以内的字母、数字或下划线的组合 13 </div> 14 </td> 15 </tr> 16 <tr> 17 <td>密码:</td> 18 <td> 19 <input type="password" name="pwd"/> 20 <span>*</span> 21 </td> 22 <td> 23 <div class="vali_info">6位数字</div> 24 </td> 25 </tr> 26 <tr> 27 <td></td> 28 <td colspan="2"> 29 <input type="submit" value="保存"/> 30 <input type="reset" value="重填"/> 31 </td> 32 </tr> 33 </table> 34 </form>
CSS样式
1 table{width:700px} 2 /*???a????μ?μú1??£?μún??£?×?oóò???td×ó?a??*/ 3 td:first-child{width:60px} 4 /*IE2??§3?nth-child*/ 5 td:nth-child(2){width:200px} 6 /*IE*/ 7 td:first-child+td{width:200px} 8 /*IE2??§3?--?éò???×ü?í?èà′μ÷?ú 9 td:last-child{width:340px}*/ 10 td span{color:red} 11 12 .vali_info{/* ò3??3?ê?£??é?¤???¢2???ê? */ 13 display:none; 14 } 15 .txt_focus{/*μ±??±??ò??μ??1μ?ê±′?é?*/ 16 border-top:2px solid black; 17 border-left:2px solid black; 18 background-color: yellow; 19 }/*μ±??±??òê§è¥?1μ?ê±í???*/ 20 21 .vali_success,.vali_fail{ 22 background-repeat:no-repeat; 23 background-position:left center; 24 display:block; 25 } 26 /* ?é?¤???¢£o?é?¤í¨1yê±μ??ùê? */ 27 .vali_success{ 28 background-image:url("../images/ok.png"); 29 padding-left:20px; 30 width:0px;height:20px;//注意这里的需要隐藏文字的样式 31 overflow:hidden;//隐藏文字overflow不可缺少 32 } 33 /* ?é?¤???¢£o?é?¤ê§°üê±μ??ùê? */ 34 .vali_fail{ 35 background-image:url("../images/err.png"); 36 border:1px solid red; 37 background-color:#ddd; 38 color:red; 39 padding-left:30px; 40 }
JS代码如下:
1 //Step1:为name为username和pwd的文本框绑定获得焦点事件 2 //获得表单对象: 3 var form=document.forms[0], 4 txtName=form.username, 5 txtPwd=form.pwd; 6 txtName.onfocus=getFocus; 7 txtPwd.onfocus=getFocus; 8 function getFocus(){ 9 //this->当前文本框 10 //当前文本框边框加粗 11 this.className="txt_focus"; 12 //清除旁边div的class 13 var div=this.parentNode.nextElementSibling 14 .firstElementChild; 15 div.className=""; 16 } 17 txtName.onblur=function(){ 18 vali(this,/^\w{1,10}$/); 19 } 20 function vali(txt,reg){ 21 //清除当前文本框的class 22 txt.className=""; 23 //获取旁边div 24 var div=txt.parentNode.nextElementSibling 25 .firstElementChild; 26 //用reg测试当前文本框的内容 27 //如果通过,就修改div的class为vali_success 28 //增加true,false是为了方便函数后续的判断,需要了解; 29 if(reg.test(txt.value)){ 30 div.className="vali_success"; 31 return true; 32 } 33 //否则修改div的class为vali_fail 34 else{ 35 div.className="vali_fail"; 36 return false; 37 } 38 } 39 txtPwd.onblur=function(){ 40 vali(this,/^\d{6}$/); 41 } 42 //为表单添加时间监听:注意这里为表单元素,需要注意; 43 form.addEventListener(‘submit‘,function(e){ 44 if(!vali(txtName, /^\w{1,10}$/)) 45 txtName.focus(); 46 else if(!vali(txtPwd,/^\d{6}$/)) 47 txtPwd.focus(); 48 else if(vali(txtName,/^\w{1,10}$/)&& vali(txtPwd,/^\d{6}$/)) { 49 this.submit(); 50 } 51 e.preventDefault(); 52 })
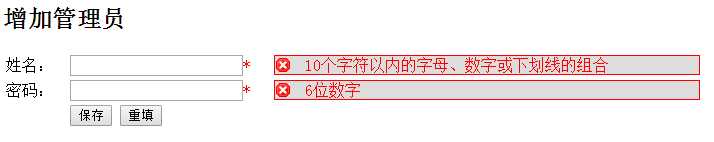
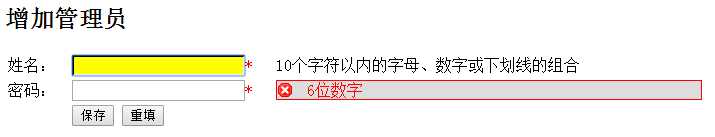
最终实现效果如下:



标签:时间 style listen classname block 实例 表单元素 dev word
原文地址:http://www.cnblogs.com/xuzhudong/p/6661365.html