标签:ges 改变 form 技术 音乐 exec gen apr 素材
前几天开始的pygame音乐播放器Doco,做的差不多了,上午做到了歌词显示和搜索页面.遇到bug,即通过resize改变ui大小时ListWidget显示异常
增加一部分窗口用来显示歌词和搜索页面.也就是在原来播放器的基础上通过resize增加窗口宽度,然后增加相应的内容.
由于Doco代码过于臃肿,笔者来一个test来描述上午遇到的问题吧.
首先,欲改变ui宽度,则想到resize
Test.resize(852, 714)
#设置高和宽
Test.setFixedSize(852, 714)
#设置调整宽和高
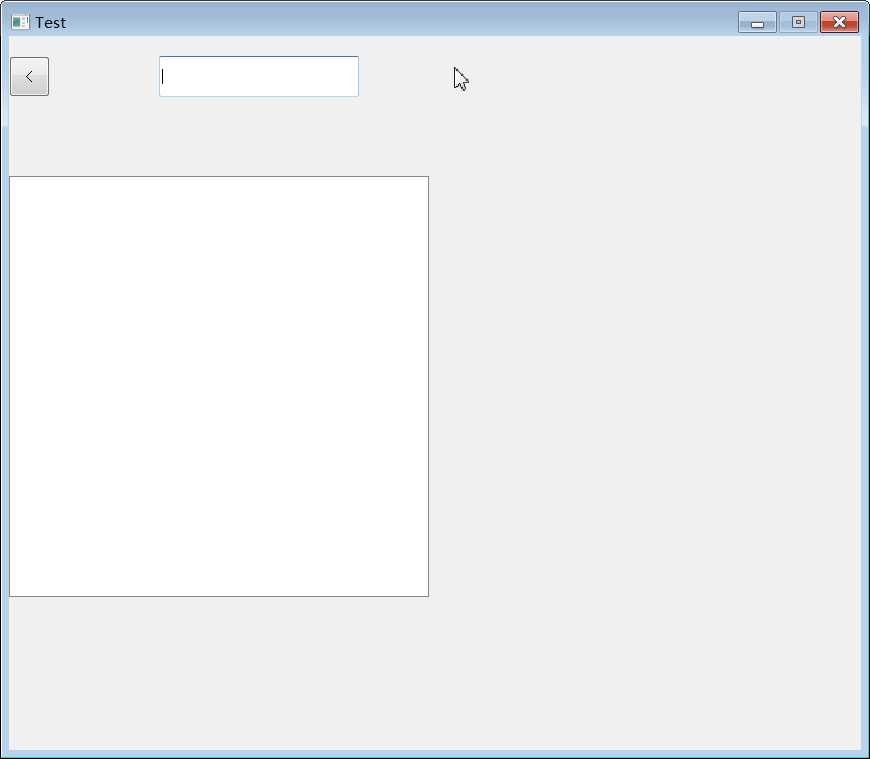
来个test的完整代码:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file ‘Test.ui‘ # # Created: Sun Apr 2 21:46:12 2017 # by: PyQt5 UI code generator 5.2.1 # # WARNING! All changes made in this file will be lost!
#code by dearvee import sys from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Test(object): def setupUi(self, Test): Test.setObjectName("Test") Test.resize(852, 714) Test.setFixedSize(852, 714) self.lineEdit = QtWidgets.QLineEdit(Test) self.lineEdit.setGeometry(QtCore.QRect(150, 20, 200, 41)) self.lineEdit.setObjectName("lineEdit") self.listWidget = QtWidgets.QListWidget(Test) self.listWidget.setGeometry(QtCore.QRect(0, 140, 420, 421)) self.listWidget.setObjectName("listWidget") self.toolButton = QtWidgets.QToolButton(Test,clicked=lambda:self._resize(Test)) self.toolButton.setGeometry(QtCore.QRect(0, 20, 41, 41)) self.toolButton.setObjectName("toolButton") self.retranslateUi(Test) QtCore.QMetaObject.connectSlotsByName(Test) def retranslateUi(self, Test): _translate = QtCore.QCoreApplication.translate Test.setWindowTitle(_translate("Test", "Test")) self.toolButton.setText(_translate("Test", "<")) def _resize(self,Test): Test.resize(420, 714)#420, 714 Test.setFixedSize(420, 714) if __name__ == ‘__main__‘: app = QtWidgets.QApplication(sys.argv) Form = QtWidgets.QWidget() ui = Ui_Test() ui.setupUi(Form) Form.show() sys.exit(app.exec_())
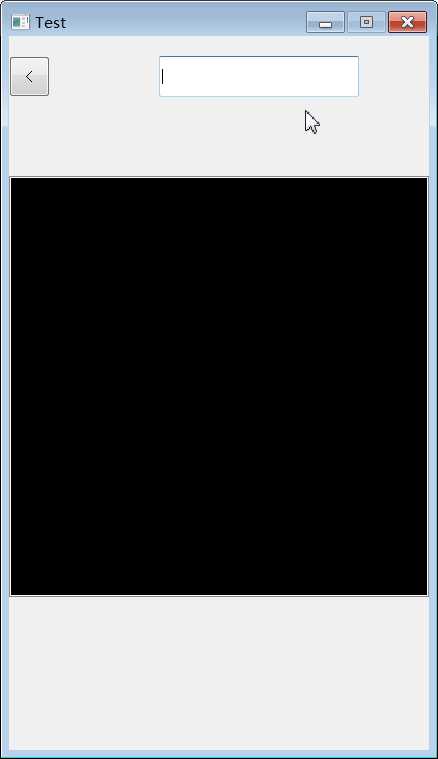
现在当点击<按钮,则Test的宽度减少,功能实现.

点击<按钮后宽度变小,但listwidget颜色变成了黑色,当鼠标移入时,恢复正常,这当然不是想要的效果,笔者暂时还不知道造成这种情况的原因所在.


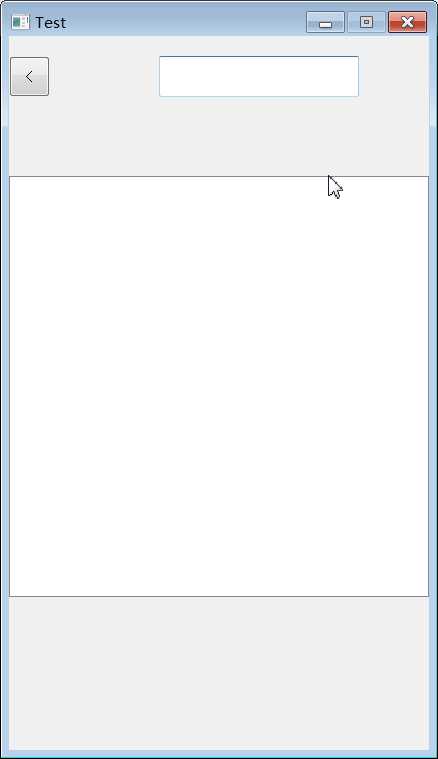
网上粗略的找了一下,没有找到相同问题的解决办法.尝试在<按钮上,增加刷新listwidget事件,成功解决问题.
self.listWidget.clear()#清空list
当然,这里笔者用的listwidget为空表,直接clear即可,如果里面有item,亦刷新即可.
下面debug后完整代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file ‘Test.ui‘
#
# Created: Sun Apr 2 21:46:12 2017
# by: PyQt5 UI code generator 5.2.1
#
# WARNING! All changes made in this file will be lost!
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Test(object):
def setupUi(self, Test):
Test.setObjectName("Test")
Test.resize(852, 714)
Test.setFixedSize(852, 714)
self.lineEdit = QtWidgets.QLineEdit(Test)
self.lineEdit.setGeometry(QtCore.QRect(150, 20, 200, 41))
self.lineEdit.setObjectName("lineEdit")
self.listWidget = QtWidgets.QListWidget(Test)
self.listWidget.setGeometry(QtCore.QRect(0, 140, 420, 421))
self.listWidget.setObjectName("listWidget")
self.toolButton = QtWidgets.QToolButton(Test,clicked=lambda:self._resize(Test))
self.toolButton.setGeometry(QtCore.QRect(0, 20, 41, 41))
self.toolButton.setObjectName("toolButton")
self.retranslateUi(Test)
QtCore.QMetaObject.connectSlotsByName(Test)
def retranslateUi(self, Test):
_translate = QtCore.QCoreApplication.translate
Test.setWindowTitle(_translate("Test", "Test"))
self.toolButton.setText(_translate("Test", "<"))
def _resize(self,Test):
Test.resize(420, 714)#420, 714
Test.setFixedSize(420, 714)
self.listWidget.clear()#清空list
if __name__ == ‘__main__‘:
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
ui = Ui_Test()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())
运行此程序,成功解决了问题.
至此,关于上午遇到的 listwidget以resize改变窗体宽度时显示异常问题的解决办法叙述完毕.

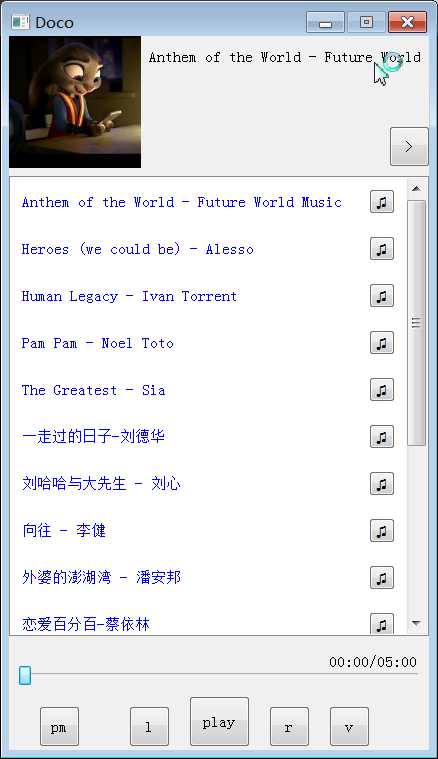
来一个音乐播放器Doco的截图,暂时还没有找到合适的素材,有点丑Q_Q:

PyQt通过resize改变窗体大小时ListWidget显示异常
标签:ges 改变 form 技术 音乐 exec gen apr 素材
原文地址:http://www.cnblogs.com/dearvee/p/6661725.html