标签:来源 高手 更改 20px color lin 设置字体 htm lan
以下内容来源于慕课网:http://www.imooc.com/learn/9
CSS:“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
例:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>认识CSS样式</title> 6 <style type="text/css"> 7 p{ 8 font-size:20px; /*设置文字字号*/ 9 color:red; /*设置文字颜色*/ 10 font-weight:bold; /*设置字体加粗*/ 11 } 12 </style> 13 </head> 14 <body> 15 <p>慕课网,超酷的互联网、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!</p> 16 </body> 17 </html>
输出:
span{...}:大括号内写样式语句
<span>..</span>:中间写要更改的内容
例:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>CSS样式的优势</title> 6 <style type="text/css"> 7 span{ 8 color:blue; 9 } 10 </style> 11 </head> 12 <body> 13 <p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p> 14 </body> 15 </html>
输出:
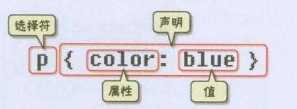
css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:

选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,如下所示:
p{font-size:12px;color:red;}
注意:
1、最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
2、为了使用样式更加容易阅读,可以将每条代码写在一个新行内,如下所示:
p{
font-size:12px;
color:red;
}
就像在Html的注释一样,在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用<!--注释语句-->)。就像下面代码:
1 /*设置段落默认格式*/ 2 p{ 3 front-size:12px; 4 color:red; 5 }
就是把css代码直接写在现有的HTML标签中,如代码:<p style="color:red">这里文字是红色。</p>
1、注意要写在元素的开始标签里
2、css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。
就是可以把css样式代码写在<style type="text/css"></style>标签之间
1 <style type="text/css"> 2 span{ 3 color:red; 4 } 5 </style>
嵌入式css样式必须写在<style></style>之间,并且一般情况下嵌入式css样式写在<head></head>之间。如右边编辑器中的代码。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>嵌入式css样式</title> 6 <style type="text/css"> 7 span{ 8 color:blue; 9 } 10 </style> 11 </head> 12 <body> 13 <p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p> 14 </body> 15 </html>
输出:
也称外联式。就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,如下面代码:
<link href="base.css" rel="stylesheet" type="text/css" />
注意:
1、css样式文件名称以有意义的英文字母命名,如 main.css。
2、rel="stylesheet" type="text/css" 是固定写法不可修改。
3、<link>标签位置一般写在<head>标签之内。
例:
文件名:style.css
1 span{ 2 color:red; 3 font-size:20px; 4 }
文件名:index.html
1 <!DOCTYPE HTML> 2 <html>
3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>嵌入式css样式</title> 6 <link href="style.css" rel="stylesheet" type="text/css" />
7 </head> 8 <body> 9 <p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p> 10 </body> 11 </html>
输出:
文件名:style.css
1 span{ 2 color:blue; 3 }
文件名:index.html
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>嵌入式css样式</title> 6 <link href="style.css" rel="stylesheet" type="text/css">/*外部式:蓝色*/ 7 <style type="text/css"> 8 span{ /*嵌入式:红色*/ 9 color:red;
10 } 11 </style> 12 </head> 13 <body> /*内联式:粉色*/ 14 <p>慕课网,<span style="color:pink">超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!</p> 15 </body> 16 </html>
输出:
如果有一种情况:对于同一个元素我们同时用了三种方法设置css样式,那么哪种方法真正有效呢?在上面代码中就出现了这种情况
1、使用内联式CSS设置“超酷的互联网”文字为粉色。
2、然后使用嵌入式CSS来设置文字为红色。
3、最后又使用外部式设置文字为蓝色(style.css文件中设置)。
但最终你可以观察到“超酷的互联网”这个短词的文本被设置为了粉色。因为这三种样式是有优先级的,记住他们的优先级:
内联式 > 嵌入式 > 外部式
但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。
如上面代码就是这样,<link href="style.css" ...>代码在<style type="text/css">...</style>代码的前面(实际开发中也是这么写的)。
其实总结来说,就是--就近原则(离被设置元素越近优先级别越高)。
但注意上面所总结的优先级是有一个前提:内联式、嵌入式、外部式样式表中css样式是在的相同权值的情况下。
每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。比如下面代码编辑器中第7行代码中的“body”就是选择器。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>选择器</title> 6 <style type="text/css"> 7 body{ 8 font-size:12px; 9 color:red; 10 } 11 </style> 12 </head> 13 <body> 14 <p>慕课网(IMOOC)是学习编程最简单的免费平台。慕课网提供了丰富的移动端开发、php开发、web前端、html5教程以及css3视频教程等课程资源。它富有交互性及趣味性,并且你可以和朋友一起编程。</p> 15 </body> 16 </html>
未完待续。。。
标签:来源 高手 更改 20px color lin 设置字体 htm lan
原文地址:http://www.cnblogs.com/Arsene/p/6661793.html