标签:padding dex src char 心形 ges hover meta over
CSS3挺有趣的,能实现不少动画,以下为娱乐内容


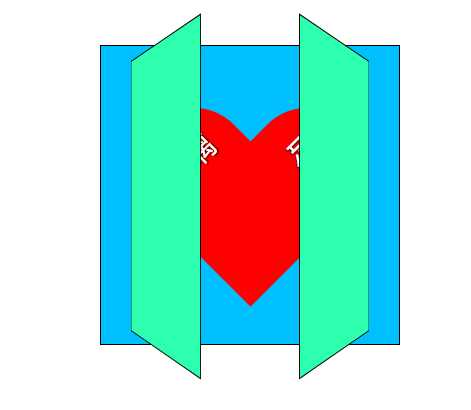
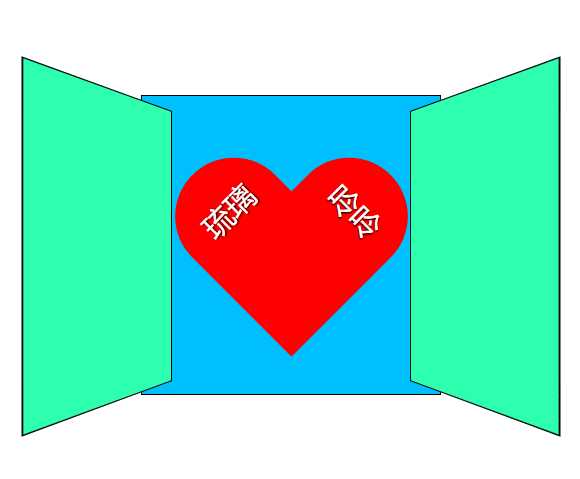
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { 8 margin: 0; 9 padding: 0 10 } 11 .door{ 12 box-sizing: border-box; 13 width: 300px; 14 height: 300px; 15 margin:100px auto; 16 border: 1px solid #000; 17 background-color: deepskyblue; 18 position: relative; 19 perspective: 330px; 20 /*内容*/ 21 line-height: 300px; 22 text-align: center; 23 } 24 .door::after,.door::before{ 25 box-sizing: border-box; 26 content: ""; 27 position: absolute; 28 z-index: 1; 29 width: 120px; 30 height: 270px; 31 top:15px; 32 border: 1px solid #000; 33 background-color: #2effae; 34 35 transition: transform 2s; 36 } 37 .door::before{ 38 left:30px; 39 transform-origin: left; 40 } 41 .door::after{ 42 right:30px; 43 transform-origin: right; 44 } 45 .door:hover::before{ 46 transform:rotateY(-180deg); 47 48 } 49 .door:hover::after{ 50 transform:rotateY(180deg); 51 52 } 53 /*心形?*/ 54 .heart{ 55 width: 200px; 56 position: relative; 57 text-align: center; 58 line-height:100px; 59 font-size: 30px; 60 color:#fff; 61 text-shadow: 1px 1px 2px #000; 62 } 63 .heart::before,.heart::after{ 64 content: "琉璃"; 65 background-color: red; 66 position: absolute; 67 left:62px; 68 top: 50px; 69 width: 117px; 70 height: 198px; 71 border-radius:125px 125px 0 0; 72 transform:rotate(-45deg); 73 } 74 .heart::after{ 75 content: "呤呤"; 76 left:120px; 77 transform: rotate(45deg); 78 } 79 </style> 80 </head> 81 <body> 82 <div class="body"> 83 <div class="door"> 84 <div class="heart"> 85 </div> 86 </div> 87 </div> 88 </body> 89 </html>
标签:padding dex src char 心形 ges hover meta over
原文地址:http://www.cnblogs.com/linghaoxinpian/p/6662400.html