标签:赋值 nbsp 定时 四舍五入 cti 之间 family world eth
一、字符串的操作
1、转大写:
s.toLowerCase();
2、转大写:
s.toUpperCase();
3、字符串的截取:
s.substr(3,4); -从索引3开始截取,截取4位。索引从0开始。
4、将字符串按指定的字符拆开:
s.split(","); 引号内放指定的字符。返回的是一个数组。
5、字符串长度:
s.length;
6、字符串中一个字符的索引:
s.indexOf("world"); world在字符串中第一次出现的位置,返回的是索引,如果没有返回-1。
7、o在字符串中最后一次出现的位置:
s.lastIndexOf("o");
二、时间日期的操作
1、当前时间:
var d =new Date();
2、定义一个时间:
var d =new Date(1999,03,02); 1999年4月2日。
3、获取年份:d.getFullYear(); 获取月份:d.getMonth();取出来的月份少1。 获取天:d.getDate(); 获取星期几:d.getDay();
获取小时:d.getHours(); 获取分钟:d.getMinutes(); 获取秒:d.getSeconds(); 设置年份:d.setFullYear();设置月份时注意加1。
三、数学函数的操作:
1、Math.ceil(); 取上限
2、Math.floor(); 取下限
3、Math.sqrt(); 开平方
4、Math.round(); 四舍五入
5、Math.random(); 随机数,0-1之间。
四、事件
onclick 鼠标单机触发
ondblclick 鼠标双击触发
onmouseover 鼠标移入触发
onmouseout 鼠标移出触发
onmousemove 鼠标在上面移动触发
onchange 内容改变触发
onblur 失去焦点触发(焦点是指光标所在位置)
onfocus 获得交点触发
onkeydown 按下按键触发
onkeyup 抬起按键触发 可以同步显示
window.onload 浏览器的所有内容都加载玩以后触发,一个页面中只允许有一个onload事件,不建议使用
window.onresize 浏览器大小改变就触发
获取当前客户端宽度,高度:
window.onresize=fuction(){
var wid =document.documentElement.clientWidth;
var hei =document.documentElement.clientHeight;
}
阻止事件冒泡:window.event ? window.event.cancelBubble = true : e.stopPropagation();
五、动画基础
1、初步动画,匀速
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 #div1 { 8 width: 100px; 9 height: 100px; 10 background-color: red; 11 position: absolute; 12 } 13 </style> 14 </head> 15 <body> 16 <div id="div1"></div> 17 </body> 18 </html> 19 <script type="text/javascript"> 20 document.getElementById("div1").onclick = function () { 21 move(this, 300); 22 } 23 //设置一个移动的方法,需要传入两个参数:移动的对象和停止的位置 24 function move(a, end) { 25 var speed = 10; 26 //定时器window.setInterval(function(){要循环执行的代码,循环执行的时间间隔}); 27 var timer = window.setInterval(function () { 28 if (a.offsetLeft + speed >= end) { 29 a.style.left = end + "px" 30 window.clearInterval(timer); 31 } else 32 a.style.left = a.offsetLeft + speed + "px"; //样式表中left都带单位,别忘了赋值的时候加上单位。 33 }, 20) 34 } 35 </script>
2、初步动画,缓冲
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 #div1 { 8 width: 100px; 9 height: 100px; 10 background-color: red; 11 position: absolute; 12 } 13 </style> 14 </head> 15 16 <body> 17 <div id="div1"></div> 18 </body> 19 </html> 20 <script type="text/javascript"> 21 document.getElementById("div1").onclick = function () { 22 move(this, 300) 23 } 24 function move(a, end) { 25 var timer = window.setInterval(function () { 26 //开始先获取一下当前位置 27 var begin = a.offsetLeft; 28 //速度用停止的位置减去当前位置除以一个数来记,速度会越来越小,以至于不够一个像素,然后给这个速度取上限,缓冲到速度为1px直到停止 29 var speed = Math.ceil((end - begin) / 30); 30 if (a.offsetLeft + speed >= end) { 31 a.style.left = end + "px"; 32 window.clearInterval(timer); 33 } 34 else { 35 a.style.left = a.offsetLeft + speed + "px"; 36 } 37 38 }, 20) 39 } 40 </script>
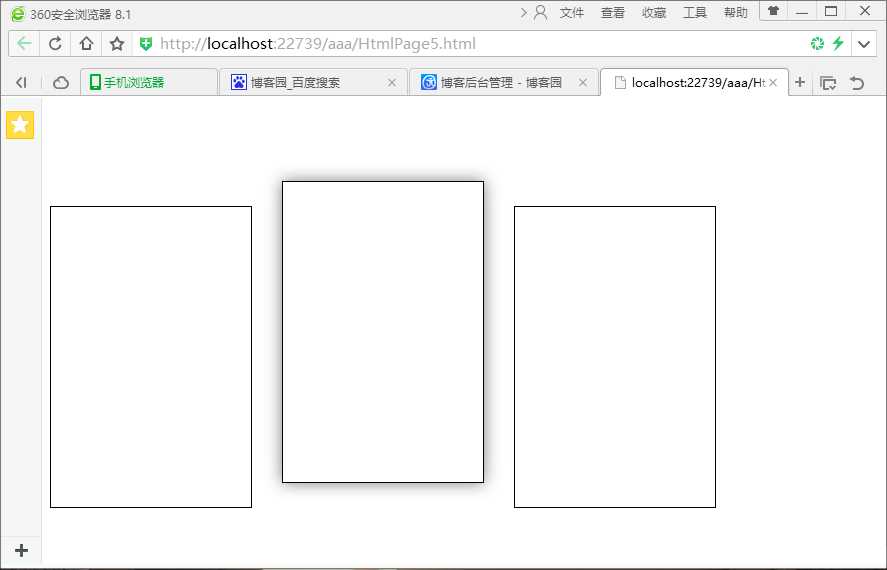
3、动画浮起效果
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style> 7 .div1 { 8 width: 200px; 9 height: 300px; 10 border: 1px solid black; 11 float: left; 12 margin-right: 30px; 13 margin-bottom: 30px; 14 } 15 </style> 16 </head> 17 <body> 18 <div style="width: 100%; height: 100px;"></div> 19 <div class="div1"></div> 20 <div class="div1"></div> 21 <div class="div1"></div> 22 </body> 23 </html> 24 25 <script type="text/javascript"> 26 27 var oDiv1s = document.getElementsByClassName(‘div1‘); 28 29 for (var i = 0; i < oDiv1s.length; i++) { 30 oDiv1s[i].index = i; 31 oDiv1s[i].onmouseover = function () { 32 up(this, this.index); 33 } 34 oDiv1s[i].onmouseout = function () { 35 down(this, this.index); 36 } 37 } 38 39 //放置所有元素的定时器数组 40 var timers = new Array(); 41 42 //浮起,a:要执行动画的对象,ind:对象的索引 43 function up(a, ind) { 44 //清空此对象当前所有的动画效果 45 window.clearInterval(timers[ind]); 46 47 //获取此对象当前的上边距 48 var mtop = a.style.marginTop; 49 var t = 0;//设置默认值为 50 if (mtop.length > 0) {//如果当前对象有上边距,那么修改默认值 51 //将“25px”这样的格式数据截取出值 52 t = parseInt(mtop.substr(0, mtop.length - 2)); 53 } 54 55 //当前阴影值获取,思路同上 56 var bshadow = a.style.boxShadow; 57 var b = 0; 58 if (bshadow.length > 0) { 59 var bb = bshadow.split(‘ ‘); 60 b = parseInt(bb[bb.length - 1].substr(bb[bb.length - 1] - 2)); 61 } 62 63 //定时器开启,并将此定时器放入定时器集合中 64 timers[ind] = window.setInterval(function () { 65 t--;//上边距改变 66 b++;//阴影扩散程度改变 67 if (t <= -25 && b >= 25) {//停止条件 68 //停止时将元素锁定在目标位置 69 a.style.marginTop = ‘-25px‘; 70 a.style.boxShadow = "0 0 25px gray"; 71 window.clearInterval(timers[ind]); 72 } 73 else { 74 //动画执行 75 a.style.marginTop = t + ‘px‘; 76 a.style.boxShadow = "0 0 " + b + "px gray"; 77 } 78 }, 20); 79 80 } 81 82 //下降,a:要执行动画的对象,ind:对象的索引 83 function down(a, ind) { 84 //清空此对象当前所有的动画效果 85 window.clearInterval(timers[ind]); 86 87 //获取此对象当前的上边距 88 var mtop = a.style.marginTop; 89 var t = -25;//设置默认值为 90 if (mtop.length > 0) {//如果当前对象有上边距,那么修改默认值 91 //将“25px”这样的格式数据截取出值 92 t = parseInt(mtop.substr(0, mtop.length - 2)); 93 } 94 95 //当前阴影值获取,思路同上 96 var bshadow = a.style.boxShadow; 97 var b = 0; 98 if (bshadow.length > 0) { 99 var bb = bshadow.split(‘ ‘); 100 b = parseInt(bb[bb.length - 1].substr(bb[bb.length - 1] - 2)); 101 } 102 103 //定时器开启,并将此定时器放入定时器集合中 104 timers[ind] = window.setInterval(function () { 105 t++;//上边距改变 106 b--;//阴影扩散程度改变 107 if (t >= 0 && b <= 0) {//停止条件 108 a.style.marginTop = ‘0px‘; 109 a.style.boxShadow = "0 0 0px gray"; 110 window.clearInterval(timers[ind]); 111 } 112 else { 113 //动画执行 114 a.style.marginTop = t + ‘px‘; 115 a.style.boxShadow = "0 0 " + b + "px gray"; 116 } 117 }, 20); 118 119 } 120 121 122 123 </script>

【2017-04-01】JS字符串的操作、时间日期的操作、函数、事件、动画基础
标签:赋值 nbsp 定时 四舍五入 cti 之间 family world eth
原文地址:http://www.cnblogs.com/qq609113043/p/6663739.html