标签:datetime tooltip ams height rem .so parent 刷新 localhost
grid表格返回参数大都是 以下这种格式(参数名可能不一样)
{
data:[{...},{...} ...],
count:39
}
webix的参数格式为
{
data:[{...},{...},{...}, ...],
pos:8, //从第几行开始接下去,相当于【(page-1)*size】)
total_count:35 //总共有多少条
}
webix 分页我目前测出来的情况是返回 total_count 的值是多少 ,初始化的时候回一次查完出来 ,于是我返回的时候只返回 Math.min(page*size +1,count) +1的原因是为了显示下一页
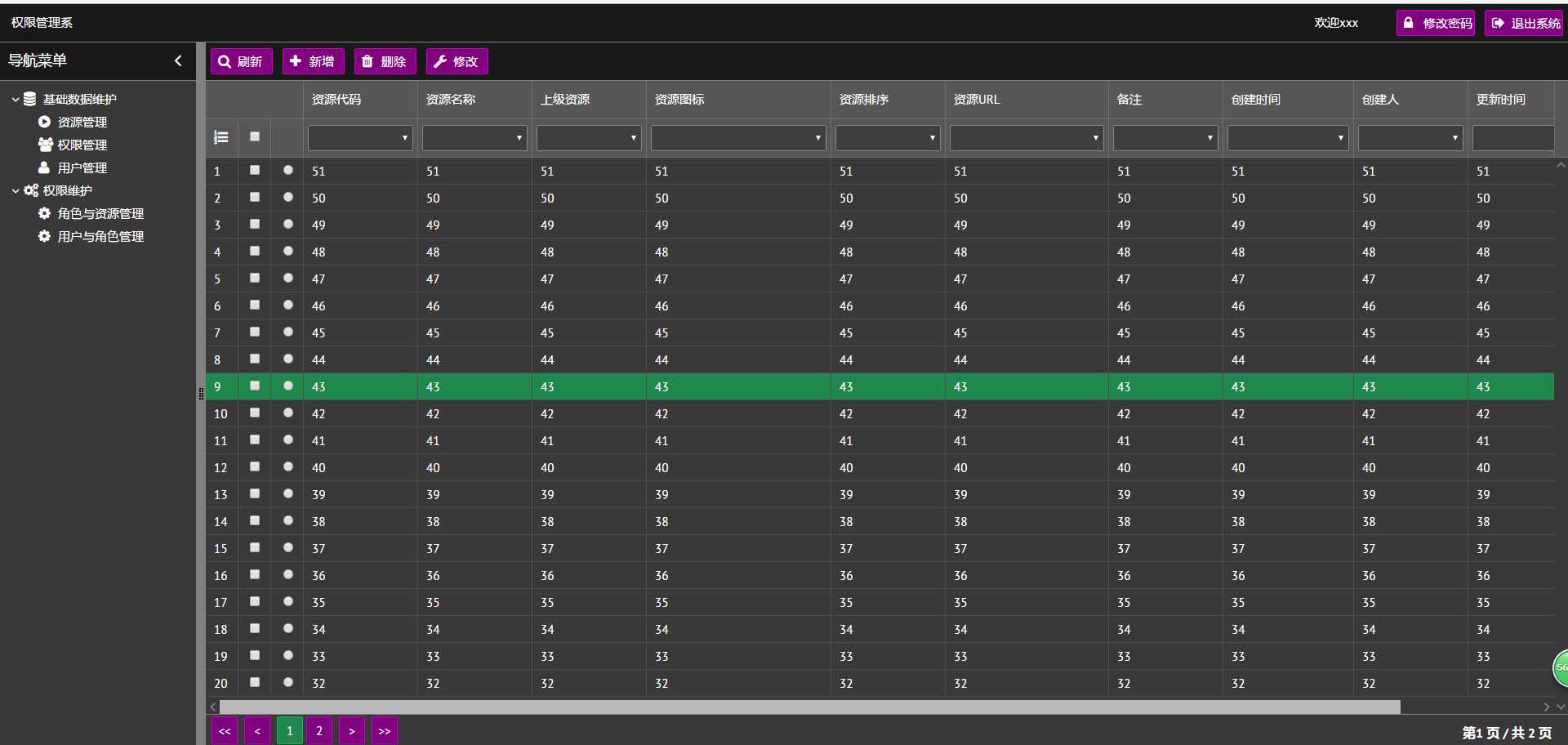
效果如下

datatable的代码
define(function() { return { rows: [{ view: "toolbar", cols: [{ view: "button", label: "刷新", type: "iconButton", icon: "search", width: 80, on: { onItemClick: function() { } } }, { view: "button", id: "aa", label: "新增", type: "iconButton", icon: "plus", width: 80, on: { onItemClick: function(a, b, c, d) { console.log(a, b, c, d) $$("a").add({ $new: true }, 0); } } }, { view: "button", label: "删除", type: "iconButton", icon: "trash", width: 80, on: { onItemClick: function() { } } }, { view: "button", label: "修改", type: "iconButton", icon: "wrench", width: 80, on: { onItemClick: function() { /* var datatable = this.getParentView().getParentView() .getMyDatatable(); var rows = datatable.getMySelectItem(); for(var i = 0; i < rows.length; i++) { if(rows[i].$new) { datatable.remove(rows[i].id) } else { datatable.hasCss(rows[i].id, "webix_remove_row") ? datatable .removeCss(rows[i].id, "webix_remove_row") : datatable.addRowCss(rows[i].id, "webix_remove_row"); } }*/ } } }] // toolbarElements }, { view: "datatable", id: "a", editable: true, select: "row", navigation: true, datafetch: 20, rowHeight:33, loadahead: 15, tooltip: true, dragColumn: true, resizeColumn: true, columns: [ // { id: "index", template: "{common.index()}", header: [{ text: "", colspan: 3 }, "<span class=‘webix_icon fa-list-ol‘ style=‘height: 19px;‘></span>"], width: 40 }, { id: "ch1", header: ["", { content: "masterCheckbox", contentId: "mc1" }], template: "{common.checkbox()}", width: 40 }, { id: "ra1", header: ["", ""], template: "{common.radio()}", width: 40 }, { id: "sourceId", header: "资源ID", hidden: true }, { id: "sourceCode", header: ["资源代码", { content: "selectFilter" }], editor: "text", sort: "server", width: 140 }, { id: "sourceName", header: ["资源名称", { content: "selectFilter" }], editor: "text", width: 140 }, { id: "pid", header: ["上级资源", { content: "selectFilter" }], editor: "text", width: 140 }, { id: "sourceIcon", header: ["资源图标", { content: "selectFilter" }], editor: "text", width: 160 }, { id: "sourceUrl", header: ["资源URL", { content: "selectFilter" }], editor: "text", width: 200 }, { id: "sourceIndex", header: ["资源排序", { content: "selectFilter" }], editor: "text", width: 140 }, { id: "remark", header: ["备注", { content: "selectFilter" }], editor: "text", width: 140 }, { id: "createTime", header: ["创建时间", { content: "selectFilter" }], width: 160 }, { id: "creater", header: ["创建人", { content: "selectFilter" }], width: 140 }, { id: "updateTime", header: ["更新时间", { content: "selectFilter" }], width: 160 }, { id: "updater", header: ["更新人", { content: "selectFilter" }], width: 140 }, ], on: { "data->onStoreUpdated": function() { this.data.each(function(obj, i) { //obj.index = i + 1; }) }, "onBeforeAjax": function(a, b, c, d, e) { console.log(111) return true; } }, url: "ljx->http://localhost:8080/grid/webix/list", params: { size: 20 }, pager: "pagerId" }, { view: ‘pager‘, id: "pagerId", limit: 1, page: 1, height: 40, group: 4, //数据按钮的个数默认最多5个 size: 20, template: ‘{common.first()} {common.prev()} {common.pages()} {common.next()} {common.last()} {common.count()} ‘, } ] } });
扩展webix的扩展代码
//-----------------------------------------------------------------------------------扩展DataTable--------------------------------------------------------
//动态代理
webix.proxy.ljx = {
$proxy: true,
load: function(view, callback, params) {
webix.extend(params || {}, this.params || {}, true);
//把datatble 下的params 参数 传进来
var view_params = view.config.params || {};
if(typeof view_params == "function") {
view_params = view_params(view);
}
webix.extend(params || {}, view_params || {}, true);
webix.ajax().bind(view).post(this.source, params, callback);
}
};
//排序
webix.ui.datatable.prototype.constructor.$protoWait[0].type.index = function() {
return "<span>" + (arguments[4] + 1) + "</span>";
};
//排序图标
webix.ui.datatable.prototype.constructor.$protoWait[0].type.indexIcon = function() {
return "<span class=‘webix_icon fa-list-ol‘ style=‘height: 19px;‘></span>";
};
//-----------------------------------------------------------------------------------扩展pager--------------------------------------------------------
//扩展pager 右侧显示
webix.ui.pager.prototype.constructor.$protoWait[0].type.count = function(obj) {
return webix.template("<b style=‘float:right;line-height: 40px;font-size: 16px;padding-right: 20px;‘>第{obj.page} 页 / 共 {obj.limit} 页</b>")({ page: obj.page + 1, limit: obj.limit });
}
我用的是requrejs管理模块
标签:datetime tooltip ams height rem .so parent 刷新 localhost
原文地址:http://www.cnblogs.com/lijinxin/p/webix.html