标签:else undefined catch ges 赋值 exce jquer 数组 cep
前些天学了简单的js入门 今天整理下 虽然学的很渣 但依然不想放弃 加油!工作很累 还要学习 我只能对自己说 坚持了!
Javascript目录
1、开发环境及工具介绍
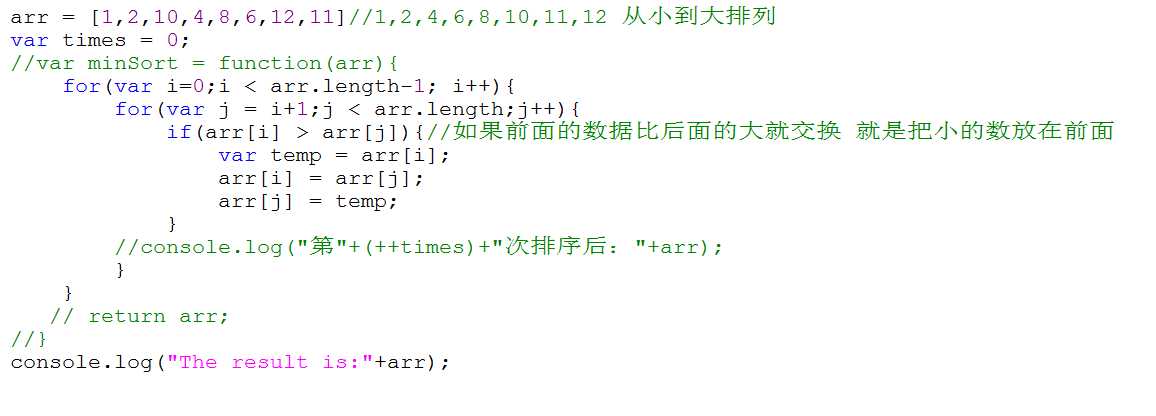
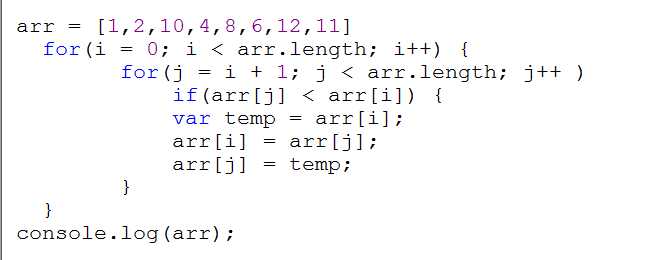
2、js语法,语句,数组
3、js函数
4、正则表达式
5、DOM元素及其事件
6、jQuery
7、Bootstrap
开发环境及工具:Chrome开发者工具F12 console控制台调试
js语法:1、变量,常量,保留关键字
声明,定义,赋值,关键字var
2、js标准常用类型
Undefined,Null,Boolean,String,Number,Object
Boolean:true,false
String:16位无符号整数类型的序列
Number:双精度64 位二进制格式的值(NaN,isNaN)
Object:一系列属性的无序集合
3、运算符
算数运算符:++,--,+,-,*,/,%
赋值运算符:=,+=,-=,/=,%=
比较运算符:<,<=,>,>=
逻辑运算符:!,&&,^,||
特殊运算符:? :
位运算:&,|
练习:

js语句
选择语句:if..else; switch(case,break)
循环语句:while,for,do...while,for...in
跳转语句:continue,break
异常处理语句:try..catch..finally(exception,throw)
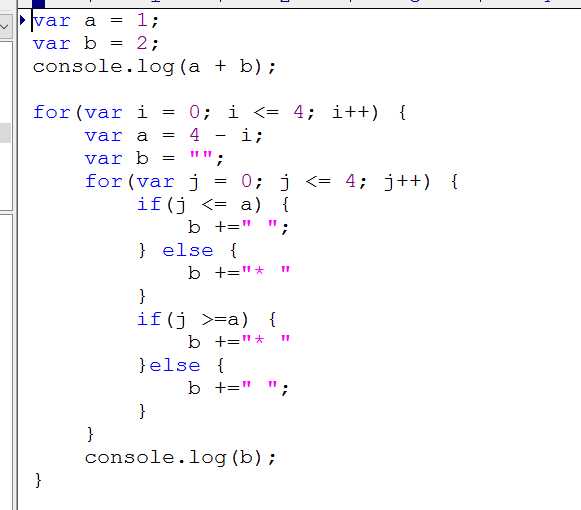
for循环



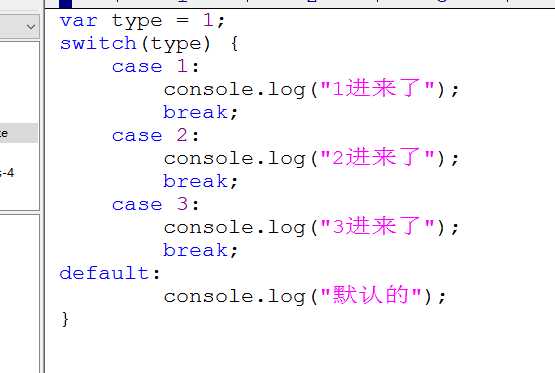
switch语句

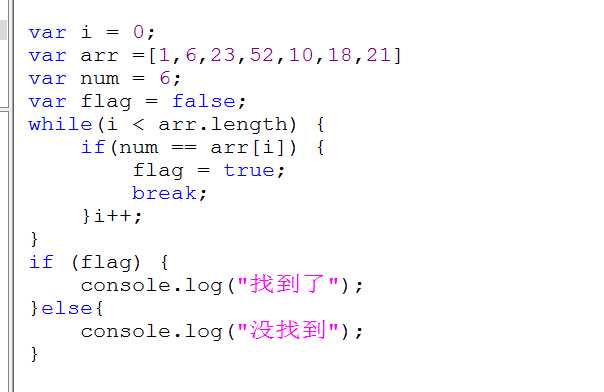
while循环


do while循环

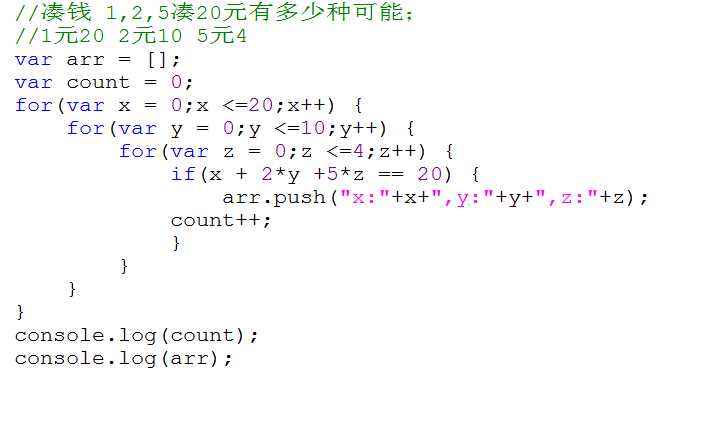
for循环题目

标签:else undefined catch ges 赋值 exce jquer 数组 cep
原文地址:http://www.cnblogs.com/addi/p/6664068.html