标签:style blog http color java os io for ar
1.合并单元格
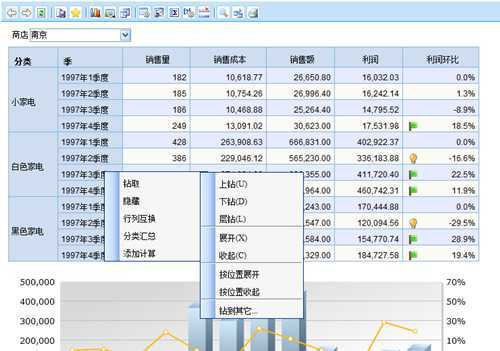
这个表格在报表里面算是比较典型的
1.里面的表格的列标题现在是写死的,其实这些可以通过配置进行
2.至于如果表头要进行合并(这种需求比较少,也比较容易实现)
3.至于统计:最好在后台按照一定的格式统计直接加入即可
注意:其实这个表格关注的仅仅病历的缺陷数量已经种类的数量,其余的都是一些维度
度量:缺陷数量,缺陷种类---真正的有意义的数字
维度:科室,病区,年度,医生,病人---完全就是类似进行挖掘的维度(上卷或者下钻)
//运行病历质量病历明细报表
function builderTables(){
var html = ‘<div align="center" style=" height:22px; color:#1D417D; font-size:14px;font-weight:bold">运行病历质量病历明细报表</div>‘;
html += ‘<div id="title" style="font-size:12px; font-weight:bold;width:400px;position: absolute;">统计日期:‘ + "2012-01" + ‘ 至 ‘ +"2012-12" + ‘</div>‘;
html += "<div align=‘center‘><br/><br/><table class=‘LxStyle‘id=‘LxTable‘ border=‘1‘ cellspacing=‘0‘ ><thead><tr>" +
"<th style=\"text-align:center ; \">科室名称</th>" +
"<th style=\"text-align:center ; \">病区</th>" +
"<th style=\"text-align:center ; \">病案号</th>" +
"<th style=\"text-align:center ; \">医生</th>" +
"<th style=\"text-align:center ; \">入院日期</th>" +
"<th style=\"text-align:center ; \">缺陷种类</th>" +
"<th style=\"text-align:center ; \">缺陷总数</th>" +
"</tr></thead><tbody>";
var datas = [
{DEPTNAME:‘骨科‘,SUBDEPTNAME:‘骨科一病区‘,INPNO:‘13021‘,DOCTORNAME:‘周一渠‘,INDATE:‘2012-12-12‘,CHECKTYPECOUNT:‘5‘,CHECKPOINTCOUNT:‘17‘},
{DEPTNAME:‘骨科‘,SUBDEPTNAME:‘骨科二病区‘,INPNO:‘30015‘,DOCTORNAME:‘李思雨‘,INDATE:‘2012-02-22‘,CHECKTYPECOUNT:‘15‘,CHECKPOINTCOUNT:‘20‘},
{DEPTNAME:‘骨科‘,SUBDEPTNAME:‘骨科二病区‘,INPNO:‘10421‘,DOCTORNAME:‘张议天‘,INDATE:‘2012-09-13‘,CHECKTYPECOUNT:‘2‘,CHECKPOINTCOUNT:‘13‘},
{DEPTNAME:‘骨科‘,SUBDEPTNAME:‘骨科三病区‘,INPNO:‘92021‘,DOCTORNAME:‘麦子子‘,INDATE:‘2012-08-14‘,CHECKTYPECOUNT:‘34‘,CHECKPOINTCOUNT:‘44‘},
{DEPTNAME:‘眼科‘,SUBDEPTNAME:‘眼科一病区‘,INPNO:‘15421‘,DOCTORNAME:‘顾一宇‘,INDATE:‘2012-08-15‘,CHECKTYPECOUNT:‘5‘,CHECKPOINTCOUNT:‘55‘},
{DEPTNAME:‘血液科‘,SUBDEPTNAME:‘血液科一病区‘,INPNO:‘10051‘,DOCTORNAME:‘吴子玉‘,INDATE:‘2012-09-22‘,CHECKTYPECOUNT:‘15‘,CHECKPOINTCOUNT:‘55‘},
{DEPTNAME:‘血液科‘,SUBDEPTNAME:‘血液科二病区‘,INPNO:‘10079‘,DOCTORNAME:‘李永堂‘,INDATE:‘2012-07-19‘,CHECKTYPECOUNT:‘4‘,CHECKPOINTCOUNT:‘22‘}
];
var deptString = "";
var cntDept = 0;
var cntSubdept = 0;
var subdeptString = "";
for (var i = 0; i < datas.length; i++) {
var n = datas[i];
html += "<tr>";
if (deptString != n.DEPTNAME) {
deptString = n.DEPTNAME;
subdeptString = n.SUBDEPTNAME;
html = html.replace(/subdeptspan/g, cntSubdept);
html = html.replace(/deptspan/g, cntDept);
html += "<td rowspan=‘deptspan‘ style=\"text-align:center ; \">" + n.DEPTNAME + "</td>" +
"<td rowspan=‘subdeptspan‘ style=\"text-align:center ; \">" +
n.SUBDEPTNAME +
"</td>";
cntDept = 0;
cntSubdept = 0;
} else if (subdeptString != n.SUBDEPTNAME) {
subdeptString = n.SUBDEPTNAME;
html = html.replace(/subdeptspan/g, cntSubdept);
html += "<td rowspan=‘subdeptspan‘ style=\"text-align:center ;\">" + n.SUBDEPTNAME + "</td>";
cntSubdept = 0;
}
cntSubdept++;
cntDept++;
html += "<td style=\"text-align:center ; \">" + n.INPNO + "</td>" +
"<td style=\"text-align:center ; \">" +
n.DOCTORNAME +
"</td>" +
"<td style=\"text-align:center ; \">" +
n.INDATE +
"</td>" +
"<td style=\"text-align:center ; \">" +
n.CHECKTYPECOUNT +
"</td>" +
"<td style=\"text-align:center ; \">" +
n.CHECKPOINTCOUNT +
"</td>"
"</tr>";
}
html = html.replace(/subdeptspan/g, cntSubdept);
html = html.replace(/deptspan/g, cntDept);
html += "</tbody></table></div>";
document.getElementById("tab").innerHTML=html;
}


代码封装:
满足大多数需求:
标签:style blog http color java os io for ar
原文地址:http://www.cnblogs.com/gstsyyb/p/3930686.html