标签:xmlns asc block UI 分享 src font javascrip out
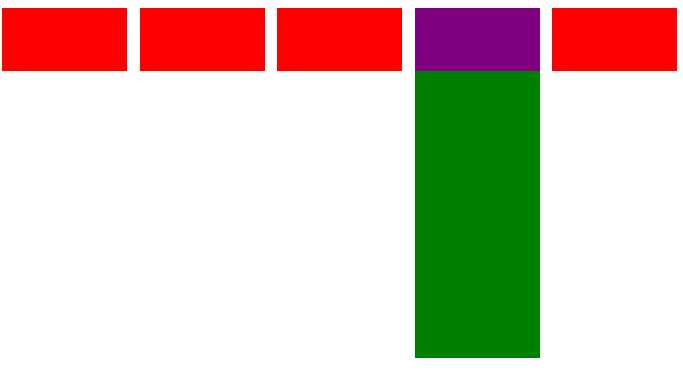
一、导航栏

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> .div1 { width: 100px; height: 50px; background-color: red; float: left; margin-right: 10px; position: relative; } .div2 { width: 100px; height: 230px; background-color: green; float: left; margin-right: 10px; position: absolute; top: 50px; display: none; } </style> </head> <body> <div class="div1" id="div_1"> <div class="div2"> </div> </div> <div class="div1" id="div_2"> <div class="div2"> </div> </div> <div class="div1" id="div_3"> <div class="div2"> </div> </div> <div class="div1" id="div_4"> <div class="div2"> </div> </div> <div class="div1" id="div_5"> <div class="div2"> </div> </div> </body> </html> <script type="text/javascript"> var a = document.getElementsByClassName(‘div1‘); var b = document.getElementsByClassName(‘div2‘); for (var i = 0; i < a.length; i++) { //鼠标移入 a[i].index = i;//记录一个int类型的值,使div1和div2对应起来鼠标移入移出的时候显示相应的下拉菜单 a[i].onmouseover = function () { a[this.index].style.backgroundColor = ‘purple‘;//鼠标移入的时候div1变色 b[this.index].style.display = ‘block‘; } //鼠标移除 a[i].onmouseout = function () { a[this.index].style.backgroundColor = ‘red‘;//鼠标移除的时候div1恢复原来的颜色 b[this.index].style.display = ‘none‘; } } </script>
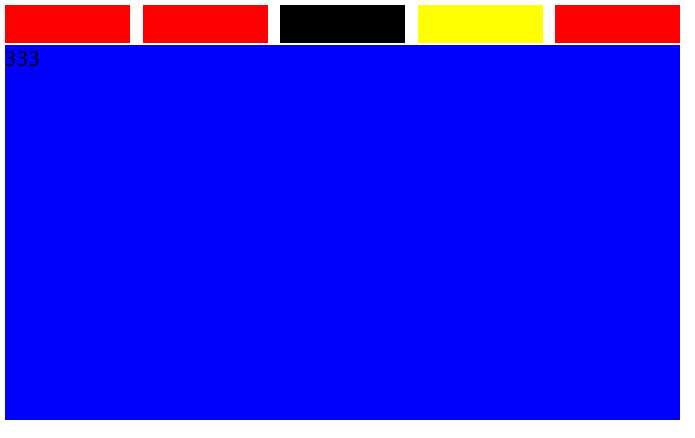
二、选项卡

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> .div1 { width: 100px; height: 30px; float: left; margin-right: 10px; background-color: red; } </style> <style type="text/css"> .div2 { top: 40px; background-color: blue; width: 540px; height: 300px; position: absolute; z-index: 100; } </style> </head> <body> <div class="div1" id="d1"></div> <div class="div1" id="d2"></div> <div class="div1" id="d3"></div> <div class="div1" id="d4"></div> <div class="div1" id="d5"></div> <div class="div2" id="da" style="z-index: 101;">111</div> <div class="div2" id="db">222</div> <div class="div2" id="dc">333</div> <div class="div2" id="de">444</div> <div class="div2" id="df">555</div> </body> </html> <script type="text/javascript"> var a = document.getElementsByClassName(‘div1‘); var b = document.getElementsByClassName(‘div2‘); var count = 102; for (var i = 0; i < a.length; i++) { //鼠标移入 a[i].onmouseover = function () { if (this.style.backgroundColor != ‘black‘) {//鼠标移入的时候只要不是黑色都变成黄色 this.style.backgroundColor = ‘yellow‘; } } //鼠标移出 a[i].onmouseout = function () { if (this.style.backgroundColor == ‘yellow‘) { this.style.backgroundColor = ‘red‘; } } //鼠标点击 a[i].index = i;//用于计数比较的一定要放在点击事件的外面 a[i].onclick = function () { for (var j = 0; j < a.length; j++) { a[j].style.backgroundColor = ‘red‘; } this.style.backgroundColor = ‘black‘; //选项卡切换 b[this.index].style.zIndex = count; count++; } } </script>
标签:xmlns asc block UI 分享 src font javascrip out
原文地址:http://www.cnblogs.com/hanqi0216/p/6665018.html