标签:proc int tps eal 模式 参考 bsp 在线 parse
最近参加了一些线上笔试。但是。。。我不是学计算机的,只会js不会层c++,java,c(好吧都学过,不过忘了)。可怕的是我也没学过nodejs,怎么 办,怎么办。node不就是用的js吗?所以只用学会标准输入输出就可以解题的。下面总结几种方法,可以当作解题模板,直接套就可以了。我是不是很善良,觉得我很善良的请关注我,我喜欢有比较多的粉丝。
这是一种最最简单的输入了。看我先给个模板:
var readline = require(‘readline‘); rl = readline.createInterface({ input: process.stdin, output: process.stdout }); rl.on(‘line‘, function(data) { // 获取输入 var inputs = data.trim().split(‘ ‘); // 处理 var result = deal(inputs); // 输出结果 console.log(result); }); /** * [deal description] * @param {[type]} inputs [description] * @return {[type]} [description] */ function deal(inputs) { var result = ‘‘; // dosomething return result; }
对了表示最原作者的感谢和尊重,这里给出原文地址:http://ankanglee.cc/2016/08/01/NodeJS-OJ%E8%BE%93%E5%85%A5%E8%BE%93%E5%87%BA%E6%A8%A1%E6%9D%BF/。感谢你,是你让我学会了如何正确处理输入。
下面给出一个例子:
题目:

套模板:
var readline = require(‘readline‘); rl = readline.createInterface({ input: process.stdin, output: process.stdout }); rl.on(‘line‘, function(data) { // 获取输入 var inputs = data; // 处理 var result = deal(inputs); // 输出结果 console.log(result); }); /** * [deal description] * @param {[type]} inputs [description] * @return {[type]} [description] */ function deal(inputs) { var result = inputs.split("").reverse().join(""); // dosomething return result; }javascript:void(0);
看看对没对:

我擦,考研复试题怎么这么水啊。不过这不是重点,重点是你学会如何处理单行输入了吗?https://www.nowcoder.com/practice/171278d170c64d998ab342b3b40171bb?tpId=40&tqId=21336&tPage=1&rp=1&ru=/ta/kaoyan&qru=/ta/kaoyan/question-ranking,试试不就知道了吗?
所谓多行输入呢就是一组测试数据有多行。还是先给个模板,然后给个实例
var readline = require(‘readline‘); rl = readline.createInterface({ input: process.stdin, output: process.stdout }); var K = 1; // 输入K行(这里说一组有几行就是几) var inputs = []; rl.on(‘line‘, function(data) { // 获取输入 inputs.push(data.trim()); if (K == inputs.length) { // // 处理 var result = deal(inputs); // 输出结果 console.log(result); // 清0 inputs.length = 0; } }); /** * [deal description] * @param {[type]} inputs [description] * @return {[type]} [description] */ function deal(inputs) { var result = ‘‘; // dosomething return result; }
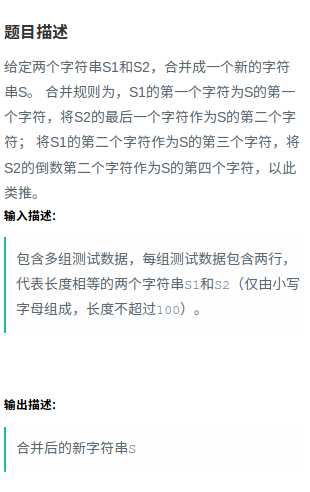
题目:

用模板做做看
var readline = require(‘readline‘); rl = readline.createInterface({ input: process.stdin, output: process.stdout }); var K = 2; // 输入K行 var inputs = []; rl.on(‘line‘, function(data) { // 获取输入 inputs.push(data.trim()); if (K == inputs.length) { // // 处理 var result = deal(inputs); // 输出结果 console.log(result); // 清0 inputs.length = 0; } }); /** * [deal description] * @param {[type]} inputs [description] * @return {[type]} [description] */ function deal(inputs) { var result = []; // dosomething var s1 = inputs[0].split(""); var s2 = inputs[1].split(""); var len = s1.length; for(var i = 0;i<len;i++){ result.push(s1[i]); result.push(s2[len-i-1]); } return result.join(""); }
结果:

我去,考研题真的这么简单吗?好吧,我承认我找了半天才找到这个题,考研题很难的。https://www.nowcoder.com/practice/7f436c901a0d450ebdec1168e3e57cc2?tpId=40&tqId=21533&tPage=10&rp=5&ru=%2Fta%2Fkaoyan&qru=%2Fta%2Fkaoyan%2Fquestion-ranking;题目地址在这里,去测试去吧。
啥意思呢?就是说一组测试数据的第一行是一个数字n,然后后面有n行,这1+n行就是一组测试数据。模板给上:
var readline = require(‘readline‘); rl = readline.createInterface({ input: process.stdin, output: process.stdout }); var inputs = []; var num = 0; rl.on(‘line‘, function(data) { if(num == 0){ num = Number(data.trim()); } else { inputs.push(data.trim()); if (num == inputs.length) { // 处理 var result = deal(inputs); // 输出结果 console.log(result); // 清0 inputs.length = 0; //不可改动 num = 0; //不可改动 } } }); /** * [deal description] * @param {[type]} inputs [description] * @return {[type]} [description] */ function deal(inputs) { var result = ‘‘; // dosomething return result; }
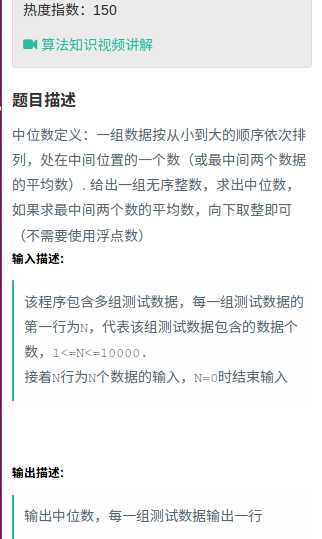
题目:

套模板
var readline = require(‘readline‘); rl = readline.createInterface({ input: process.stdin, output: process.stdout }); var inputs = []; var num = 0; rl.on(‘line‘, function(data) { if(num == 0){ num = Number(data.trim()); } else { inputs.push(data.trim()); if (num == inputs.length) { // 处理 var result = deal(inputs); // 输出结果 console.log(result); // 清0 inputs.length = 0; //不可改动 num = 0; //不可改动 } } }); /** * [deal description] * @param {[type]} inputs [description] * @return {[type]} [description] */ function deal(inputs) { var result = 0; // dosomething var data = inputs.map(function(item){return parseInt(item.trim())}).sort(function(v1,v2){return v1-v2}); var len = data.length; if(len%2==0){ var l = len/2; result = ((data[l]+data[l-1])/2).toFixed(2); }else{ var l = (len-1)/2; result = data[l] } return result; }
对了吗?显然的

哈哈,有趣吧。地址https://www.nowcoder.com/practice/2364ff2463984f09904170cf6f67f69a?tpId=40&tqId=21367&tPage=2&rp=1&ru=%2Fta%2Fkaoyan&qru=%2Fta%2Fkaoyan%2Fquestion-ranking,自己去体会吧。
现在很多公司招聘都要线上笔试,如果说你是一个前端开发人员,而且不会java,c++等,那么你可以选择js,选择js的第一步是你要会处理数据,如果不会处理数据,无论你多么聪明,算法学得多好,js学得多好,对不起,笔试过不了。本人深受其害,所以决定研究一下这个东西,站在前人的肩膀上总结了上述方法,希望对你有所帮助。如果上面的内容对你有帮助的话,别忘了推荐一下,如果能关注一下我就更棒了。最后,祝你成功!
参考:http://ankanglee.cc/2016/08/01/NodeJS-OJ%E8%BE%93%E5%85%A5%E8%BE%93%E5%87%BA%E6%A8%A1%E6%9D%BF/
标签:proc int tps eal 模式 参考 bsp 在线 parse
原文地址:http://www.cnblogs.com/floor/p/6667059.html