标签:use bottom 教学 parent line idt orange code overflow
最近看到我看的教学视频有不少手风琴效果,我也试着写一下,当做练习。
明天我放假,就要去找工作,不知道,我的前端之路,能不能正式开始。
菜鸟起飞的机会都没有,那就尴尬了.
纯属练习:
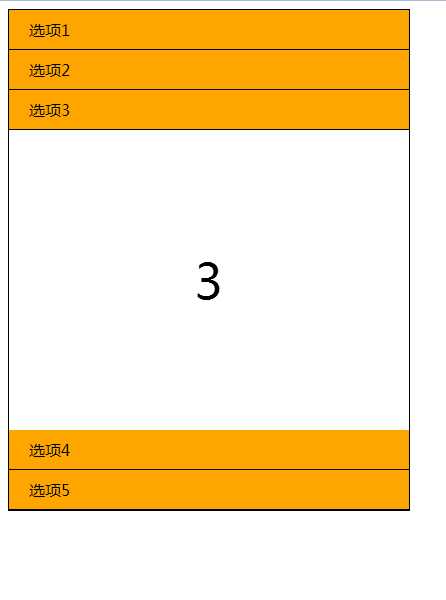
效果如图:

html:
<ul class="wrap"> <li class="checked"> <span>选项1</span> <div>1</div> </li> <li> <span>选项2</span> <div>2</div> </li> <li> <span>选项3</span> <div>3</div> </li> <li> <span>选项4</span> <div>4</div> </li> <li> <span>选项5</span> <div>5</div> </li> </ul>
css:
ul,li,div,span{ margin: 0; padding: 0; } li{ list-style: none; } span{ display: block; border-bottom:1px solid black; background-color: orange; } .wrap{ width: 400px; height: 500px; border: 1px solid black; } .wrap li{ width: 400px; height: 40px; overflow: hidden; } ul li.checked{ height: 340px; } .wrap li span{ height: 39px; line-height: 39px; text-indent: 20px; } .wrap li div{ height: 300px; line-height: 300px; text-align: center; font-size: 50px; }
jquery:
$(function(){ $("ul li span").mouseover(function(){ $(this).parent().animate({height:340},500); $(this).parent().siblings().animate({height:40},500); }) })
标签:use bottom 教学 parent line idt orange code overflow
原文地址:http://www.cnblogs.com/lw1995/p/6666951.html