标签:self for stroke shadow 风格 alt pre java ase
阴影
.text-shadow{ text-shadow:#FF0000 0 0 10px; color:white; font-size:60px }

描边
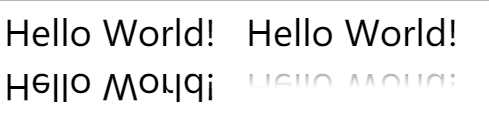
<style> .text-border{ text-shadow:#000 1px 0 0,#000 0 1px 0,#000 -1px 0 0,#000 0 -1px 0; font-size:60px; font-weight:bold; color:white; } .h1{ -webkit-text-stroke: 1.0px #000; text-stroke: 1.0px #000; color:white; font-size:60px; font-weight:bold; } </style> <div class="h1">Hello World!</div> <div class="text-border">Hello World!</div>

反射
<style> .text-reflect{ font-size:35px; float:left; -webkit-box-reflect: below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(255,255,255,.5)); } .text-reflect-base{ font-size:35px; margin-right:30px; float:left; -webkit-box-reflect:below 10px; } </style> <div class=‘text-reflect-base‘>Hello World!</div> <div class=‘text-reflect‘>Hello World!</div>

艺术字
<style> body{ background:black; margin:50px; } h1{ color:white; font-size: 100px; text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de; } h1#fire { text-align: center; margin: 200px auto; font-family: "League-Gothic", Courier; font-size: 200px; text-transform: uppercase; color: #fff; text-shadow: 0 0 20px #fefcc9, 10px -10px 30px #feec85, -20px -20px 40px #ffae34, 20px -40px 50px #ec760c, -20px -60px 60px #cd4606, 0 -80px 70px #973716, 10px -90px 80px #451b0e; } </style> <h1>World War</h1> <h1 id="fire">World War</h1>

分栏
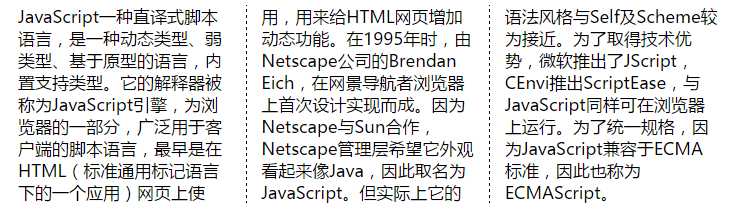
<style> div{ column-count:3; -webkit-column-count:3; column-gap:30px; -webkiy-column-gap:30px; column-rule:1px dashed black; -webkit-column-rule:1px dashed black; } .container{ margin:auto; width:700px; } </style> <div class="container">JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。</div>

标签:self for stroke shadow 风格 alt pre java ase
原文地址:http://www.cnblogs.com/littlewriter/p/6667245.html