标签:字符 function off 个数 分享 last 定义 技术 html
DOM对象将HTML文档变成元素,属性,文本的树结构。
元素节点:标签一般就是元素。
属性节点:a标签中加入的超链接href就是属性。
文本节点:一般是展示给用户看的<p>标签内的文字,table表格中<tr>中的文字,ul中<li>的文字。
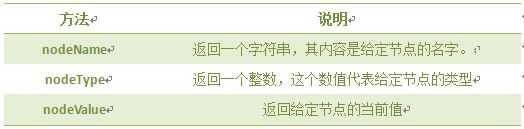
节点属性:
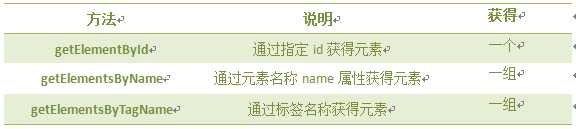
document.getElementById("xxx");这时获取id为xxx的元素节点。因为id的名称是一定的,唯一标识不会重复。所以获取的元素节点是一个单独的量。
document.getElementsByName("xxx");这时获取的是name为xxx的元素节点。document.getElementsByTagName("p");这时获取的是标签名为p的元素节点。
这些都不是唯一的所以获取出来的是一个数组不是一个单独变量。所以这些就可以遍历节点树
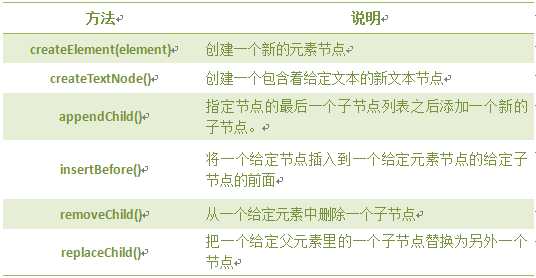
DOM的操作

getElementsByName();返回的是一个数组,具有数组的属性比如长度。我们就可以通过返回的数组的长度来得知name为xxx的元素有几项。
getElementsByTagName();返回的相同的标签是数组,这个顺序是在<html>内这些标签的先后顺序。
总结来说:
getElementsByTagName获取的是一种类别,人类中的老人这种类别,在HTML中可能起着一样作用的标签。
getElementsByName获取的是名字这个类别,人类中叫一样名字的人。
getElementById获取的是人类中的身份证。每个人都有独一无二的身份证。
elementNode.getAttribute(); elementNode是指元素节点通过上面说的三种方法获得元素节点 getAttribue()获取属性的值。
elementNode.getAttribute("xxx");就是获取某个元素节点中xxx属性的值。
setAttribute();创建一个新的属性或者改变一个现有的属性让他变成指定的属性 里面有两个值,第一个值是name就是新属性的名称,第二个值是value就是新属性的值。
setAttribute(title,"学习javascript"); 在某个元素节点中创建一个新的属性名称为title,title的值是"学习JavaScript"。在前面添加指定的元素节点就可以啦。
如果这个元素节点是数组型就指定数组的某一项(下标)来操作。
节点属性:
nodeName:节点的名称。
nodeValue:节点的值。
nodeType:节点的类型。
节点可以分为元素节点,属性节点,文本节点,文档节点。每种节点的名称,值,类型都不一样。
元素节点:
元素节点的nodeName和它的标签名一样。
元素节点的nodeValue=undefined或者null。
元素节点的nodeType=1.
属性节点:
属性节点的nodeName和它的属性名一样。
属性节点的nodeValue是属性的值。
属性节点的nodeType=2。
文本节点:
文本节点的nodeName永远是#text。
文本节点的nodeValue是文本内容本身。
文本节点的nodeType=3.
文档节点:
文档节点的nodeName永远是#document。
文档节点的nodeType=9。
注释的nodeType=8。
空白节点等于nodeValue为空的文本节点。
访问子节点:
elementNode.childNodes;
访问的是所有子节点返回的值也同样是一个集合,同过for语句遍历节点中所有的子节点,可以实现打印等操作。
访问第一个子节点:
node.firstChild;访问第一个子节点效果等同于elementNode.childNodes[0]; 子节点集合中的第一个节点。
访问最后一个子节点:
node.lastChild;访问最后一个子节点效果等同于elementNode.childNodes[elementNode.childNodes.length-1];子节点集合中的最后一个节点。
访问父节点:
elementNode.parentNode;一个节点的父元素只能有一个。
访问祖节点:
elementNode.parentNode.parentNode;也就是访问元素节点父节点的父节点。
访问兄弟节点:
兄弟节点是指一个树中的比如div标签内的多个p标签都是兄弟节点,这些节点一定是同级的才可以称为兄弟节点。
nodeObj(节点对象).nextSibling访问的是指定节点紧跟着的下一个节点。如果没有下一个节点就返回null。
nodeObj.perviousSibling访问的是指定节点紧挨着的上一个节点。如果没有上一个节点就返回null。
由于有些浏览器有空节点问题我们需要判断一下下一个节点是不是空节点。空节点和元素节点的nodeType不同,元素节点的nodeType=1;空节点的nodetype=3;
我们判断的时候需要加入一个if语句 判断这个节点的下一个或者上一个节点的节点类型等不等与1;指定的节点的下一个节点的节点类型不等于1,我们就再找指定节点下一个节点的下一个节点知道找到nodeType=1的元素节点为止。
判断这个节点是不是第一个节点或者最后一个节点。如果节点的上一个节点的的返回值为null那么这个节点就是第一个节点。同理节点的下一个节点返回值为null那么这个节点就是最后一个节点。
插入节点:
语法elementNode.appendChild();这个插入的是选定的节点的子节点列表中的最后一位。在子节点的最后一个插入新写的节点。
appendChild();里面的值是需要插入的新的节点。比如插入一个p标签 elementNode.appendChild("p");通过DOM来操作HTML给插入的节点加入HTML内容
nodeObj.innerHTML=""; 这样子我们就在elementNode这个节点的子节点列表内的最后一位插入了一个p标签,p标签内容我们也写好啦。
insertBefore();也是插入节点,这个插入节点是在已知的子节点前插入一个子节点。
insertBefore(newnode,node); newnode是要插入的新的子节点;node是已知的子节点,选择这个子节点在这个子节点前插入这个新的节点newnode。
父节点的节点对象引用insertBefore()方法在这个父节点内实现在已知节点的前面插入子节点。
删除节点
语法:nodeObj.removeChild();
在子节点列表内选择删除子节点。removeChild(node);node选择要删除的节点。删除失败的话返回null
由于子节点的集合是一个数组所以我们也可以遍历子节点列表实现对全部删除子节点列表内的子节点。
把删除子节点这个方法的返回值赋给一个定义的变量。这个子节点不在DOM树的结构中啦,但是内存还是存在的,如果想完全删除就需要给变量赋值一个null。
这样子这个子节点就被完全删除啦。
替换元素节点:
语法:node.replaceChild();这个实现的是子节点对象的替换,所以这个node就是子节点的父节点。replaceChild(newnode,oldnode);newnode是要新换的节点,oldnode就是被替换的节点。
要求:newnode去替换oldnode前必须要先创建newnode。
创建元素节点:
语法:docuemnt.createElement(); createElement(tagname); tagname是指要创造的节点元素的标签名称是什么。
我们先通过这个方法创造一个HTML的标签然后设置标签的类型还有给标签赋值。
var div=document.div;
var p=document.createElement("p");
p.innerHTML="i love javascript";
div.appendChild(p);
body=document.body;
var input=document.createElement("input");
input.type="button";
input.value="按钮";
body.appendChild(input);//将新创建的元素节点插入到body节点中。
我们还可以用setAttribute();来设置属性
node.setAttribute("属性","值");btn.setAttribute("type","text");加入了一个文本类型。
btn.setAttribute("onclick",function);加入一个点击事件。
创建文本节点:
语法document.createTextNode();createTextNode(data);data就是要创建的文本的内容,是个字符串。
常用的方式是先创建一个元素节点,再创建一个文本节点,然后把创建的文本节点插入到元素节点中,appendChild()的方法吧创建的文本节点插入到创建的元素节点中。
这样子就可以完善一个标签。
浏览器窗口宽高:
document.innerWidth浏览器窗口的内部宽度。 document.innerHeight浏览器窗口的内部高度。
HTML文档所在的窗口的当前高度和宽度:
高度:1:document.documentElement.clientHeight; 2:document.body.clientHeight;
宽度:1:document.documentElement.clientWidth; 2:document.body.clientWidth;
在使用时一般用或语句把两个方法相连document.document.clientWidth||document.body.clientWidth;
这样子就一定可以输出HTML在当前窗口的宽度和高度啦。
网页内容的实际高度:
针对IE和Opera来说
scrollHeigth和scrollWidth是网页的实际高度和宽度。
scrollHeight和scrollWidth可以小于clientHeight和clientWidth;
针对NS,ff:
scrollHeight和scrollWidth的最小值就是clientHeight和clientWidth;如果实际宽度小于这两个值就返回这两个值。
为例兼容性问题打印时还是要用或语句连接。
网页尺寸:
offsetHeight和offsetWidth; 这两个值包括滚动条和边框。
offsetHeight = clientHeight + 滚动条 + 边框;
打印的时候为了兼容性还是要用或语句。
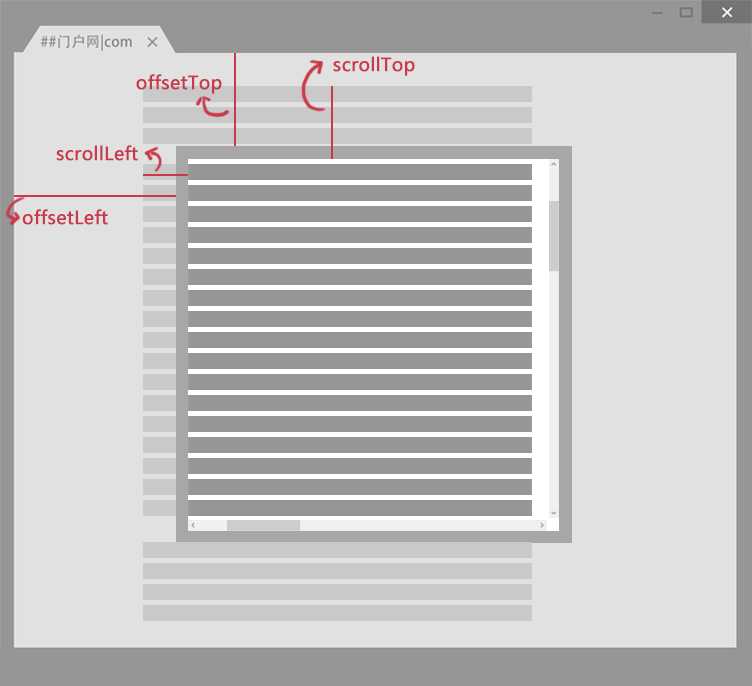
网页卷去的距离与偏移量:

scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
标签:字符 function off 个数 分享 last 定义 技术 html
原文地址:http://www.cnblogs.com/lllmx/p/6666452.html