标签:style blog http color java os 使用 io 文件
公司有项目是Cocos2d-html5的,跟着有参与一点,对cocos还是挺感兴趣的,抱着艺多不压身的态度就开始学习了cocos了,这里我学习的是cocos2d-js,主要是我开始看的时候已经叫js了不叫html5,其实cocos2d-js是html5和js-binding的结合,因为现在的工作也是写js所以对js有很大的兴趣。这里主要记录我学习和使用cocos2d-js的过程,比较我的记忆力不是特别好。
1.首先可以要去官网上下载cocos2d-js,地址:http://www.cocos2d-x.org/download,这里其实已经有中文版的站点了,但是并不是全站都汉化,只是部分而已,下载的截图:

不过我下载的时候还是V3.0 RC1,现在都已经到2了,也就一个多星期的时间,更新还是挺快的,点击下载就行了,
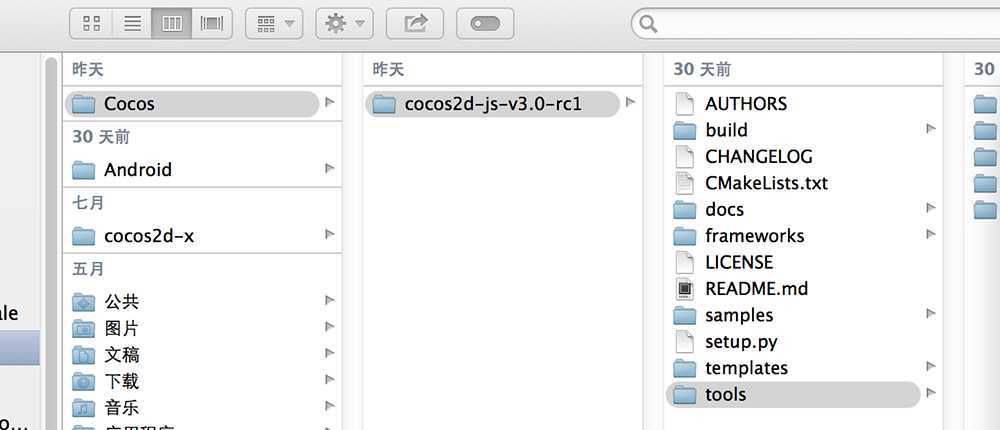
2.下载之后放到新建的文件夹Cocos中,如:

3.为了方便使用最好是先设置下环境变量,要不然每次使用输入一大串的路径太不方便了,
1 sudo vim /etc/profile
用vim打开,打开之后在里面设置环境变量:在最下面添加下面代码,
1 export PATH=/Users/dn9x/Cocos/cocos2d-js-v3.0-rc1/tools/cocos2d-console/bin:$PATH
按ecs退出编辑状态,:wq!退出,然后关闭终端,然后重新打开终端。
4.这个时候在终端里面输入cocos -h查看是否正常。
1 bogon:~ dn9x$ cocos -h 2 3 /Users/dn9x/Cocos/cocos2d-js-v3.0-rc1/tools/cocos2d-console/bin/cocos.py 0.7 - cocos console: A command line tool for cocos2d 4 5 Available commands: 6 run Compiles & deploy project and then runs it on the target 7 luacompile minifies and/or compiles lua files 8 deploy Deploy a project to the target 9 compile Compiles the current project to binary 10 new Creates a new project 11 jscompile minifies and/or compiles js files 12 13 Available arguments: 14 -h, --help Show this help information 15 -v, --version Show the version of this command tool 16 17 Example: 18 /Users/dn9x/Cocos/cocos2d-js-v3.0-rc1/tools/cocos2d-console/bin/cocos.py new --help 19 /Users/dn9x/Cocos/cocos2d-js-v3.0-rc1/tools/cocos2d-console/bin/cocos.py run --help 20 bogon:~ dn9x$
显示这些信息就说明已经可以进行cocos2d-js的项目开发了,目前的cocos2d-js是通过命令行创建和运行的,接下来介绍下新建项目,主要是要一步一步来,使用到哪里就介绍哪里,输入cocos new -h查看新建帮助:
1 bogon:~ dn9x$ cocos new -h 2 usage: cocos new [-h] [-p PACKAGE_NAME] -l {cpp,lua,js} [-d DIRECTORY] 3 [-t TEMPLATE_NAME] [--ios-bundleid IOS_BUNDLEID] 4 [--mac-bundleid MAC_BUNDLEID] [--no-native] 5 [PROJECT_NAME] 6 7 Creates a new project 8 9 positional arguments: 10 PROJECT_NAME Set the project name 11 12 optional arguments: 13 -h, --help show this help message and exit 14 -p PACKAGE_NAME, --package PACKAGE_NAME 15 Set a package name for project 16 -l {cpp,lua,js}, --language {cpp,lua,js} 17 Major programming language you want to use, should be 18 [cpp | lua | js] 19 -d DIRECTORY, --directory DIRECTORY 20 Set generate project directory for project 21 -t TEMPLATE_NAME, --template TEMPLATE_NAME 22 Set the template name you want create from 23 --ios-bundleid IOS_BUNDLEID 24 Set a bundle id for ios project 25 --mac-bundleid MAC_BUNDLEID 26 Set a bundle id for mac project 27 28 lua/js project arguments: 29 --no-native No native support. 30 bogon:~ dn9x$
这里其实介绍的都很清楚了,
1 -l 要使用的语言,主要有cpp, lua, js,这里是js 2 -p 包名,比如com.dn9x.wan 3 -d 项目新建的位置
5.这里新建一个项目,比如名称叫做HelloC1,如:这里注意目录,我已经在work/study/下新建了目录cocos,所有的cocos的项目都会放在这里,
1 bogon:cocos dn9x$ cocos new HelloC1 -l js -p com.dn9x.helloc1 -d ./ 2 Running command: new 3 > Copy template into /Users/dn9x/work/study/cocos/HelloC1 4 > Copying cocos2d-html5 files... 5 > Copying files from template directory... 6 > Copying directory from cocos root directory... 7 > Copying cocos2d-x files... 8 > Rename project name from ‘HelloJavascript‘ to ‘HelloC1‘ 9 > Replace the project name from ‘HelloJavascript‘ to ‘HelloC1‘ 10 > Replace the project package name from ‘org.cocos2dx.hellojavascript‘ to ‘com.dn9x.helloc1‘ 11 bogon:cocos dn9x$
到这里就新建了一个cocos2d-js的项目了,一般情况下我们写代码的时候都是现在浏览器中测试编写,当项目完成之后在编译成各个平台的app,所以首先你要让项目在浏览器中跑起来,
6.启动项目,mac平台下默认会安装apache,所以接下来就方便了,编辑apache的配置文件:
1 sudo vim /etc/apache2/extra/httpd-vhosts.conf
在最下面添加如下代码:
1 Listen 8092 2 <VirtualHost *:8092> 3 DocumentRoot "/Users/dn9x/work/study/cocos" 4 ServerName localhost 5 ErrorLog "/private/var/log/apache2/sites-error_log" 6 CustomLog "/private/var/log/apache2/sites-access_log" common 7 <Directory /Users/dn9x> 8 Options Indexes FollowSymLinks MultiViews 9 AllowOverride None 10 Order deny,allow 11 Allow from all 12 </Directory> 13 </VirtualHost>
这里你要根据你自己的路径来配置,如果有问题可以百度查询下,这里不一定非要使用apache,如果你有其他的服务器也可以配置。
7.重启服务
1 sudo apachectl restart
8.在浏览器中输入localhost:8092/HelloC1就可以看到效果了。

9.到这里你就可以编写cocos代码了,其实cocos还是很牛叉的,我们公司的项目写一遍代码,发布的时候安卓,iOS, web,Chrome App都编译了,所以真的很棒,不过也有缺点就是本地化不是特别好,虽然可以编译成安卓app,但是毕竟不如安卓,不过这个可能会是以后的一个方向,一次编码多平台编译运行。
10.下篇会介绍下编译成安卓和iOS的app运行,
标签:style blog http color java os 使用 io 文件
原文地址:http://www.cnblogs.com/Dn9x/p/3930853.html