标签:技术 org 页面 ref 右击 查看 com 提示 strong
Firebug 是一个开源的web开发工具。
Firebug下载地址: https://addons.mozilla.org/en-US/firefox/addon/1843/
使用Firefox浏览器访问以上下载地址,打开页面后,点击下载按钮后,会有个弹窗页面,提示安装的目录,安装后重启你的Firefox浏览器。
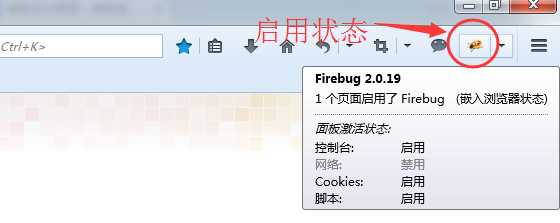
重启后就可以在Firefox浏览器中看到Firebug的图标。点击Firebug图标(位于Firefox浏览器右上角)即可激活Firebug插件。



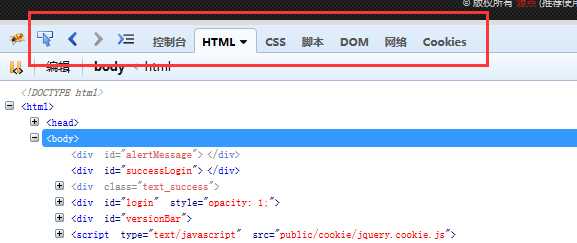
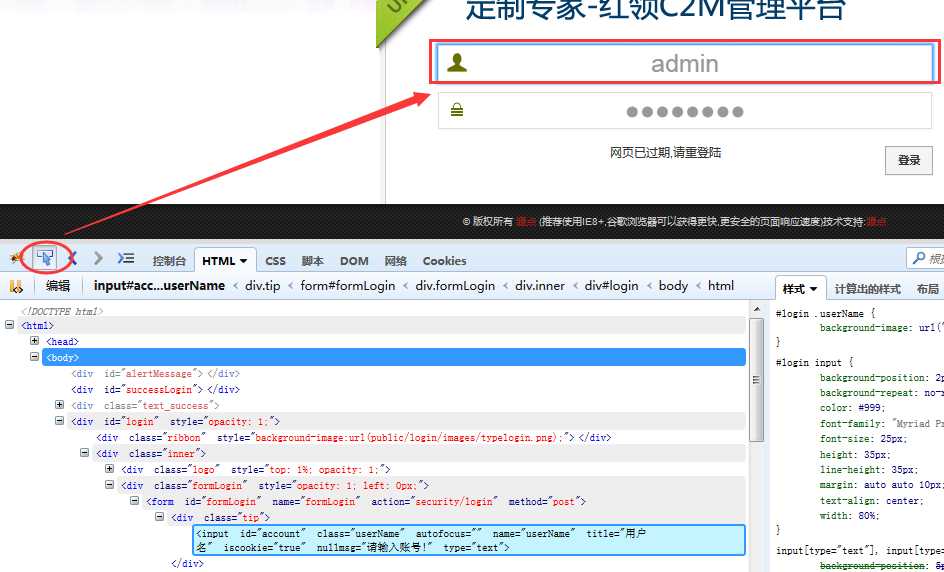
在你要查看的元素上右击鼠标然后点 Inspect Element(查看元素).

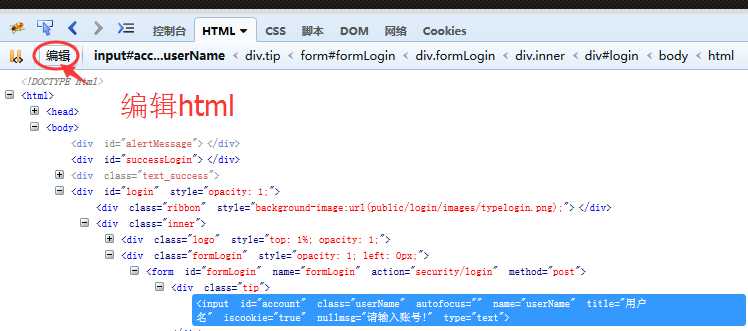
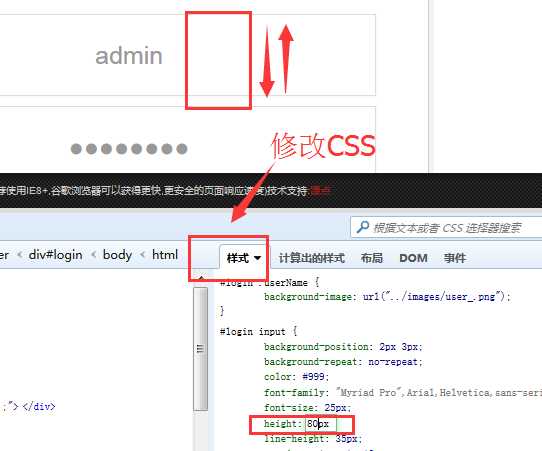
修改CSS:


标签:技术 org 页面 ref 右击 查看 com 提示 strong
原文地址:http://www.cnblogs.com/yangyl-justdoit/p/6669528.html