标签:自动 窗体 学习 界面 格式 blog pre canvas 别名
Wpf学习之路……
Wpf是 .net中一门做winform的技术,和传统的winform的区别在于:
1、 原来的winform就是拖控件,而wpf的控件都死自己拿标记语言(xaml)来写,类似于web中的html.
2、 开发的模式不一样,winform是mvp事件驱动,比如你得单机刷新按钮,界面的数据才会更新。而wpf是mvvm数据驱动,一旦后台的数据发生了改变,前台界面会自己更新。(初学者不用太纠结这个,先学会怎么用吧。)
两者的优缺点是:winform简单,开发快捷,只需要把逻辑写好,不用过关注界面的好看成都。
Wpf开发的界面炫,后台的逻辑清晰,可以有美工的设计人员出设计图,开发人员写后台逻辑。
说了这么多咱们开始自己的第一个hello world吧。
咱们准备的开发环境是:操作系统win7、开发环境vs2013、数据库2008。
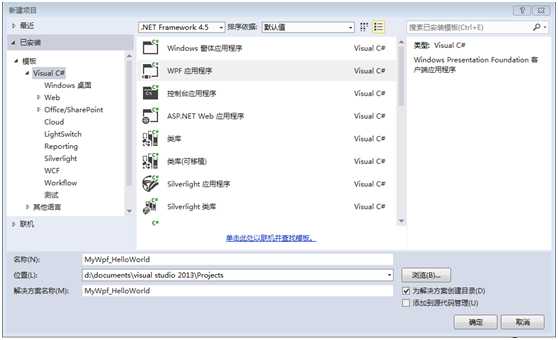
1.建一个解决方案,解决方案的名字和该解决方案包含的第一个项目的名字一致(自动默认的)叫做MyWpf_HelloWorld

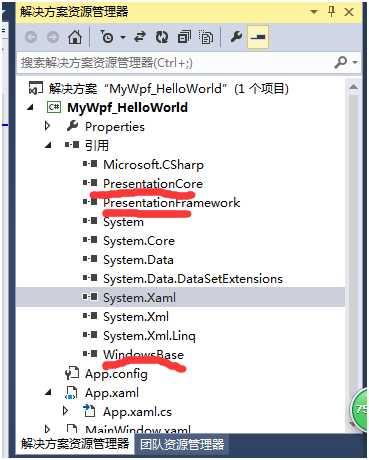
2.当我们利用wpf开发项目的时候,.net framwork为我们提供了3个dll,分别是下图红线标记出的3个,大部分的功能都是调取这3个dll所完成的。

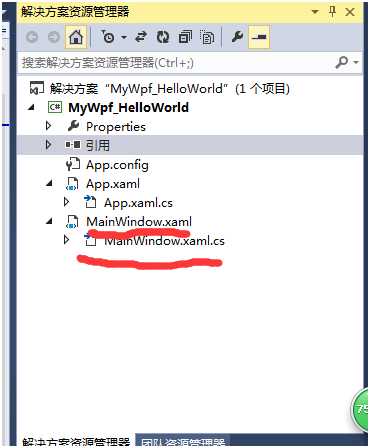
3.下图参照红线标出的就是一个完整的wpf窗体,由后缀.xaml和xaml.cs两个文件组成,大家可以参照asp.net窗体中的aspx和aspx.cs两个文件的关系。

4.我们打开MainWindow.xaml文件
<Window x:Class="MyWpf_HelloWorld.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
</Grid>
</Window>
大家看到它其实就是一个window窗体。在wpf中有一个容器的概念,比如上面代码中出现的Window就是一个窗体容器,这个窗体容器在一个窗体中是唯一的。其中Grid也是容器的一种。
我在这给大家大致说下wpf中的常见容器:Window 、 Grid、StackPanel、WraPanel、Canvas、ViewBox目前我常用的就这几种,大家不用着急理解他们是干什么的。
咱们先理解一下容器的概念,在我看来容器就是为了更好的布局,这个怎么讲?很简单把所有的控件都放在容器中(大家可以把容器理解成整理箱),控件本身是杂乱的有大有小,一堆堆的毫无章法,但是把控件放进容器中就不一样了。1、首先容器是有大小的,不管你的控件多大,进了容器就不能是任意大小了(只能比容器小),2.容器可以更加简洁的排布有层次感,就好像杂乱无章的库房中任意对方着图书,把这些图书按类别和大小组合放进箱子,看起来是不是更加整洁和方便寻找具体的每一本图书?哈哈……
细心的小伙伴们注意到了Window中有很多属性,咱们一句句的来分析,
1、 x:Class="MyWpf_HelloWorld.MainWindow" 这一句的意思是制定这个窗体的后台代码是哪个类,从代码中我们可以看出,他的后台类是:MyWpf_HelloWorld项目下的MainWindow这个类。
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
2、这2句看起来很想一个超链接,但其实并不是……
他们只是对命名空间的一种映射,说白了就是xmlnx和x你可以根据这2个别名来访问他们下边的方法、类、接口、属性等一切位于命名空间的东西。将来你自己写的功能也可以通过这种方式来映射格式为:映射名=“你自己类的位置”,例如local=” MyWpf_HelloWorld.Test”意思就是说在MyWpf_HelloWorld项目里有一个叫Test的类,我给它起了个名字叫local,这样以后每次用就不用每次都写MyWpf_HelloWorld.Test这一长串了,直接local:就可以,冒号后面写的就是你想用的方法,或属性。
3. Title="MainWindow" Height="350" Width="525" 这一句就简单多了说白了就是Window的名字和宽 高,Window还有很多类似的属性,大家以后慢慢发现。
接下来咱们修改一个代码
<Window x:Class="MyWpf_HelloWorld.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TextBlock x:Name="m_TextBlock" Text="Hello World" Width="80" Height="30" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="10" Foreground="Red"></TextBlock>
</Grid>
</Window>
同学们可以直接粘到自己的代码中,接下来运行看下图,哈哈大家的第一个wpf的HelloWorld。
敬请关注下一章。新人小达。
标签:自动 窗体 学习 界面 格式 blog pre canvas 别名
原文地址:http://www.cnblogs.com/JK1989/p/6670051.html