标签:实例 特权 gif .sh alert script his type 技术分享
封装的概念已经是老调重谈了。
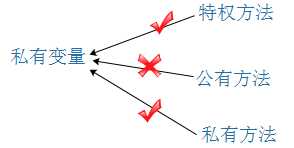
通过var修饰的是私有变量。

一个例子说明:
function f(name) { var name=name; //私有变量 this.show1=function() //①特权方法,通过this修饰 { alert(name); //可以访问私有变量; } var show2=function() //②私有方法,通过var修饰 { alert(name); //可以访问私有变量 } show2(); //调用私有方法 } //------------------// f.prototype.show3=function() //③公有方法,通过prototype原型添加; { alert(name); //不可以访问私有变量 } //-----------------// var obj=new f("apple"); //实例一个对象; obj.show1(); //特权方法 obj.show3();//公有方法,无法显示;
,,
标签:实例 特权 gif .sh alert script his type 技术分享
原文地址:http://www.cnblogs.com/tinaluo/p/6671040.html