标签:click new control onclick mon let com 分享 win
用JS把HTML添加到指定位置有两种写法,一种是用字符串,一种是用javascript中的方法
第一种:
用字符串写
<h2>利用JS无限添加一个相同部分</h2>
<h5>第一种写法</h5>
<%--有多少个相同的这里面的值就是几--%>
<asp:HiddenField ID="hfCount" runat="server" Value="-1" />
<%--每个就是后面的数字不一样 例如:One1,One2,One3.... --%>
<asp:HiddenField ID="hfIndex" runat="server" />
<div id="divOne" runat="server">
<%-- 这里添加HTML --%>
</div>
<span class="addto"><a href="javascript:void(0);" onclick="AddInfo();">添加</a></span>
<br />
<hr />
<script type="text/javascript"> $(function () { var count = $("#hfCount").val(); if (count <= 0) { AddInfo(); } }) function AddInfo() { //根据数量来增加 hfCount的值 var Count = $("#hfCount").val(); //先取值 var PageIndex = 0; //如果没有就自己加,有就根据个数来定 if (Count > -1) { var Indexs = $("#hfIndex").val().split(‘,‘); //有多少个dl Count = ++Indexs[Count - 1]; //第几个 取最大值 +1就可以 PageIndex = Indexs.length - 1; //个数 } else { Count++; PageIndex = Count; } var strHtml = "\r\n"; strHtml += "<dl class=‘form_main‘ id=\"Form" + Count + "\">\r\n"; //这里绑定表的主键 好做修改 strHtml += "<input type=\"hidden\" name=\"hfID" + Count + "\" value=\"0\"/>\r\n"; strHtml += "<dd>\r\n"; strHtml += "<u>测试数据一:</u>\r\n"; strHtml += "<input type=‘text‘ id=‘One" + Count + "‘ name=‘One" + Count + "‘ />\r\n"; strHtml += "</dd>\r\n"; strHtml += "<dd>\r\n"; strHtml += "<u>测试数据二:</u>\r\n"; strHtml += "<input type=‘text‘ id=\"Two" + Count + "\" name=‘" + Count + "‘ />\r\n"; strHtml += "</dd>\r\n"; if (Count > 0) { strHtml += "<dt class=\"delete\"><a href=\"javascript:void(0);\" onclick=\"delControl(‘Form" + Count + "‘)\" >删除</a></dt>\r\n"; } strHtml += "<dt></dt>\r\n"; strHtml += "</dl>";
//字符串拼接好 $("#divOne").append(strHtml); $("#hfCount").val(++PageIndex); var dd = $("#hfIndex").val(); dd += Count + ","; $("#hfIndex").val(dd); } //删除 function delControl(id) { $("dl").remove("#" + id); //我们让下面的ID删除,数量减一就可以了 var count = $("#hfCount").val(); //取值 $("#hfCount").val(--count); //计算后赋值 var index = $("#hfIndex").val(); //0,1,2,3 index = index.replace(id.replace("Form", "") + ",", ""); //删除第几个就把 x, 删除 $("#hfIndex").val(index); }

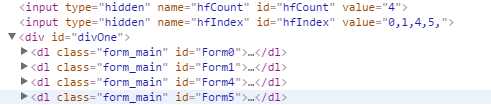
4代表是有多少个,下面的0,1,4,5,代表dl里面的数字 这个是对应的,后台取值需要

第二种,利用Javascript创建元素来写
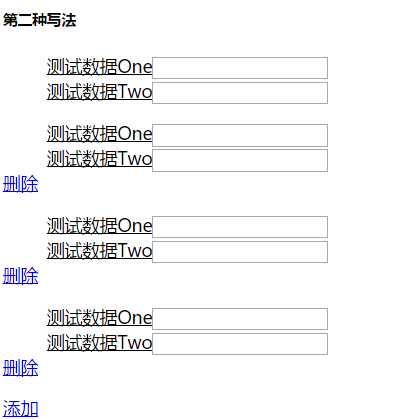
<h5>第二种写法</h5>
<div id="divHtml" runat="server">
</div>
<asp:HiddenField ID="hfTest" Value="0" runat="server" />
<span class="addto"><a href="javascript:void(0);" onclick="AddHtml();">添加</a></span>
function AddHtml() { var count = $("#hfTest").val(); var divHtml = document.getElementById("divHtml"); var newdl = document.createElement("dl"); //创建一个元素 newdl.setAttribute("class", "form_main"); //设置属性 newdl.setAttribute("id", "FormOne" + count); //创建第一个dd var newdd0 = document.createElement("dd"); //创建一个子元素 //u var newu0 = document.createElement("u"); newu0.innerHTML = "测试数据One"; //设置文本 newdd0.appendChild(newu0); //dd里面添加 u //input var newinput0 = document.createElement("input"); newinput0.setAttribute("id", "DataOne" + count); newinput0.setAttribute("Name", "DataOne" + count); newinput0.setAttribute("type", "text"); newdd0.appendChild(newinput0); //dd里面添加 input newdl.appendChild(newdd0); //dl里面添加dd //第二个 var newdd1 = document.createElement("dd"); ////u var newu1 = document.createElement("u"); newu1.innerText = "测试数据Two"; newdd1.appendChild(newu1); //input var newinput1 = document.createElement("input"); newinput1.setAttribute("type", "text"); newinput1.setAttribute("id", "DataTwo" + count); newinput1.setAttribute("Name", "DataTwo" + count); newdd1.appendChild(newinput1); newdl.appendChild(newdd1); if (count > 0) { //创建删除 var newdeldt = document.createElement("dt"); newdeldt.setAttribute("class", "delete"); var newa = document.createElement("a"); newa.setAttribute("href", "javascript:void(0)"); newa.setAttribute("onclick", "deleteHtml(‘FormOne" + count + "‘)"); newa.innerHTML = "删除"; newdeldt.appendChild(newa); newdl.appendChild(newdeldt); } var dt = document.createElement("dt"); newdl.appendChild(dt); divHtml.appendChild(newdl); //把dl添加到div里面 count++; $("#hfTest").val(count); } function deleteHtml(id) {
$("#" + id).remove(); var count = $("#hfTest").val(); count--; $("#hfTest").val(count--);
//个数 并保证 dl的id以xx0,xx1,xx2,xx3的规律 var i = 0; $("#divHtml dl").each(function () {
//设置每个dl的属性,方便后台取值 $(this).attr("id","FormOne" + i); $(this).children("dd:eq(0)").find("input").attr({ "id": "DataOne" + i, "name": "DataOne"+i }); $(this).children("dd:eq(1)").find("input").attr({ "id": "DataTwo" + i, "name": "DataTwo" + i }); $(this).children("dt[class=‘delete‘]").attr("onclick", "deleteHtml(‘FormOne" + i + "‘)"); i++; }) }
页面

生成的HTML,id很有规律

标签:click new control onclick mon let com 分享 win
原文地址:http://www.cnblogs.com/Sea1ee/p/6670982.html