标签:自动化 port code htm script alt res web put
1 安装webpack插件 $ cnpm install html-webpack-plugin --save-dev
安装成功后
2 由于之前 dist/目录下,编译后的.html和.js会混在一起,不便于查看,我们根据类型分割放置位置
const webpack = require(‘webpack‘), htmlWebpackPlugin = require(‘html-webpack-plugin‘), path = require(‘path‘); module.exports = { entry: { main: ‘./src/script/main.js‘, a: ‘./src/script/a.js‘ }, output: { path: path.resolve(__dirname, ‘./dist‘), filename: ‘js/[name]-[chunkhash].js‘ }, plugins: [ //初始化插件 new htmlWebpackPlugin({ filename: ‘index-[hash].html‘, template: ‘index.html‘, //以根index.html为模板生成 inject: ‘head‘, //指定插入js的位置 或body }) ] };
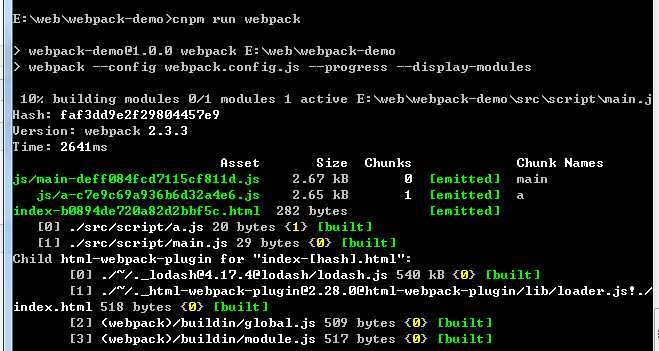
3 编译

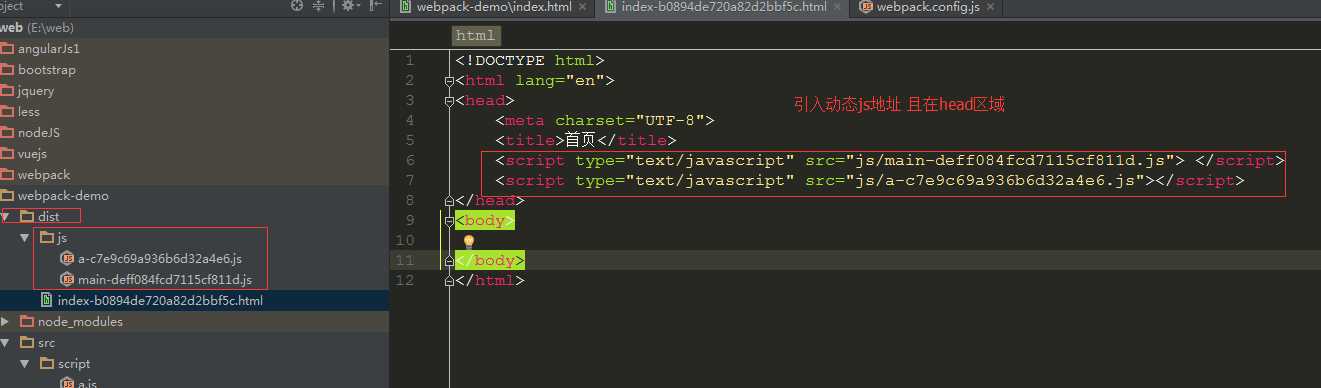
根目录下的模板
编译后
webpack2使用ch3-自动化生成.html和内部引入的js自动更改
标签:自动化 port code htm script alt res web put
原文地址:http://www.cnblogs.com/easyweb/p/6670771.html