标签:命名 logs 格式 打包 chunk put ges src entry
1 entry打包入口 打包字符串和数组
const webpack = require(‘webpack‘), path = require(‘path‘); module.exports = { entry: ‘./src/script/main.js‘ //字符串 //entry: [‘./src/script/main.js‘, ‘./src/script/a.js‘], //数组 output: { path: path.resolve(__dirname, ‘./dist/js‘), filename: ‘hundle.js‘ //字符串或数组时输出为单个文件 } };
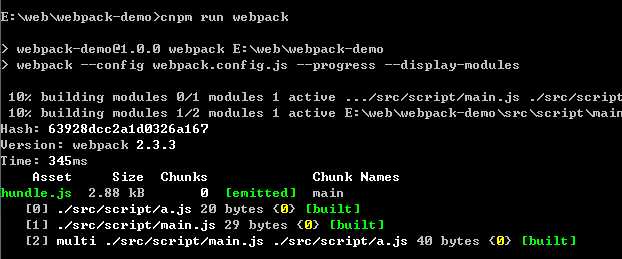
1.1 打包
2 打包对象时
const webpack = require(‘webpack‘), path = require(‘path‘); module.exports = { entry: { main: ‘./src/script/main.js‘, //如果只有这个对象时 }, output: { path: path.resolve(__dirname, ‘./dist/js‘), filename: ‘hundle.js‘ //可以指定一个固定的文件 } };
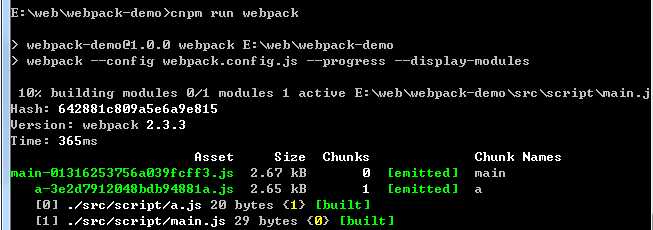
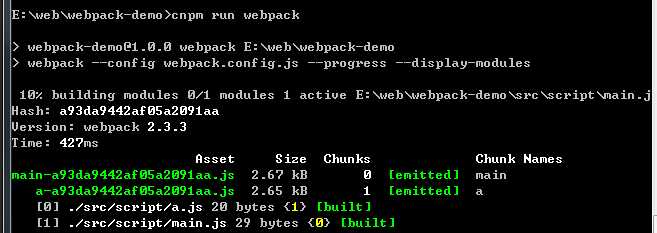
const webpack = require(‘webpack‘), path = require(‘path‘); module.exports = { entry: { //打包多个对象时 main: ‘./src/script/main.js‘, a: ‘./src/script/a.js‘ }, output: { path: path.resolve(__dirname, ‘./dist/js‘), //必须分开输出 filename: ‘[name]-[chunkhash].js‘ //命名格式 保证生成多个对象 } };



或者格式为
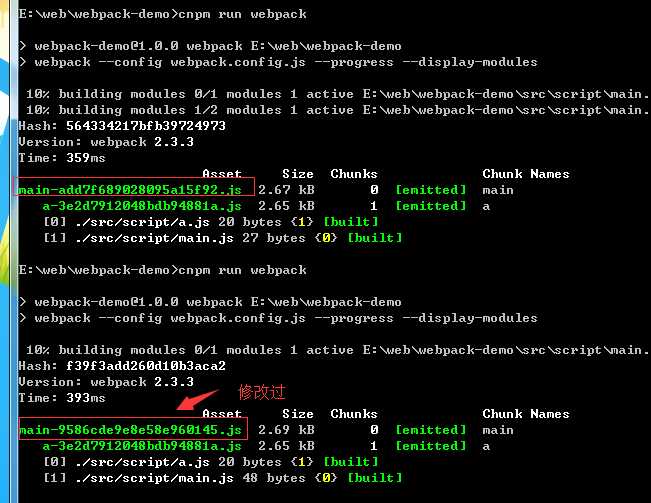
filename: ‘[name]-[hash].js‘ //命名格式

 每次编译不管是否修改文件名都会变
每次编译不管是否修改文件名都会变
webpack2使用ch2-entry和output简要说明
标签:命名 logs 格式 打包 chunk put ges src entry
原文地址:http://www.cnblogs.com/easyweb/p/6670726.html