标签:action 执行 包含 model 生成 对象 htm port 浏览器
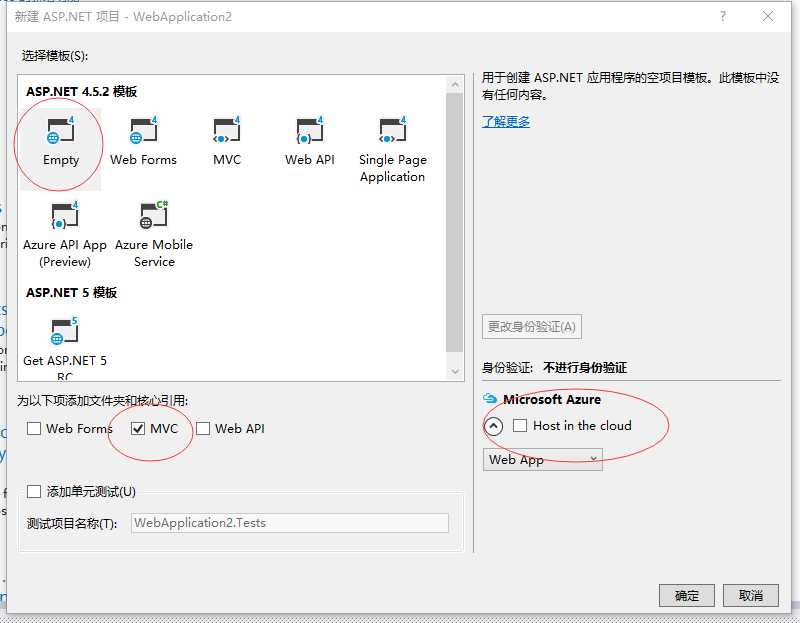
(1) 项目的创建:(注:我是用VS2015的,后面都是) 新建项目→Visual C#→ 【ASP.NET Web 应用程序】,不要勾选【将 Application Insights 添加到项目】,然后【确定】。在下一步界面中选中“Empty”,勾选 【MVC】,不要勾选 【Host in the cloud】。

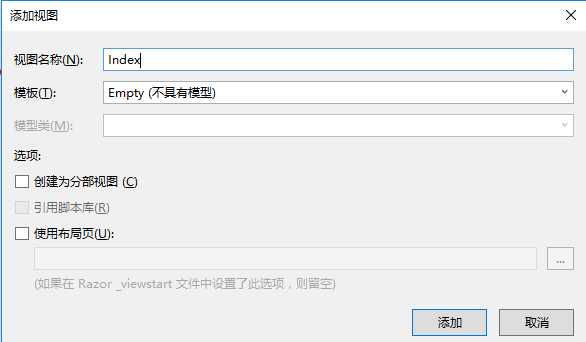
(2) 控制器和视图的建立:在 Controllers 文件夹下点右键→ 【添加】→ 【控制器】→ 选择【MVC 5 控制器 -空】,类的名字以 Controller 结尾,比如 “TestController”, 会自动在 View 文件夹下创建一个 Test 的文件夹(如果不没有,就手动在 View 下新建 一个,这个文件夹的名字必须是 TestController 去掉 Controller),在 View/Test 下新建视图 Index (和TestController 的 Index 方法一致):添加→ 视图。

(3) 新建一个用来收集用户参数的类:在Models 文件夹下新建一个 TestModel(类名无所谓)包含 Num1,Num2 和 Result 三个属性,然后声明一个TestModel 用来给view传递数据显示。
1 public class TestController : Controller 2 { 3 public ActionResult Index(TestModel model) 4 { 5 TestModel res = new TestModel(); 6 res.Num1 = model.Num1; 7 res.Num2 = model.Num2; 8 res.Result = res.Num1 + res.Num2; 9 return View(res); 10 } 11 }
(4) 在 Index.cshtml 如下编写:
1 @model WebApplication2.Models.TestModel 2 3 <!DOCTYPE html> 4 5 <html> 6 <head> 7 <meta name="viewport" content="width=device-width" /> 8 <title>Test</title> 9 </head> 10 <body> 11 <div> 12 <input type="text" value="@Model.Num1"/>+<input type="text" value="@Model.Num2" />=@Model.Result 13 </div> 14 </body> 15 </html>
(5) 启动调试:在Index.cshtml 中右键→ 【在浏览器中查看】,在地址后面加上参数,比如 http://localhost:55316/Test/Index?Num1=4&Num2=5, 当用户访问的时候,会找到 Controllers 文件夹下的 TestController 的 Index 方法去执行,把请求的参数按照名字填充到 Index 方法的参数对象中(MVC 引擎负责创建对象,给数据赋值,并且进行类型的转换),return View(res) 就会找到 Views 下的和自己的“类名,方法名”相对应的 Index.cshtml,然后反数据 res 给到 Index.cshtml 去显示。
@model WebApplication2.Models.TestModel 表示传递过来的数据是TestModel类型的。cshtml 模板就是简化 HTML 拼接的模板,最终还是生成 HTML 给浏览器显示,不能直接访问 cshtml 文件。
标签:action 执行 包含 model 生成 对象 htm port 浏览器
原文地址:http://www.cnblogs.com/yesunda/p/6671265.html