标签:qrcode 还需 压力 pre 实现 批量 相同 清除 多少
在设计和实现的过程之后,你永远不知道部署上去的程序会已什么样的姿势运行。
本篇借一次生成二维码逻辑的不同实现,阐述 Web 项目中二维码生成的正确姿势。
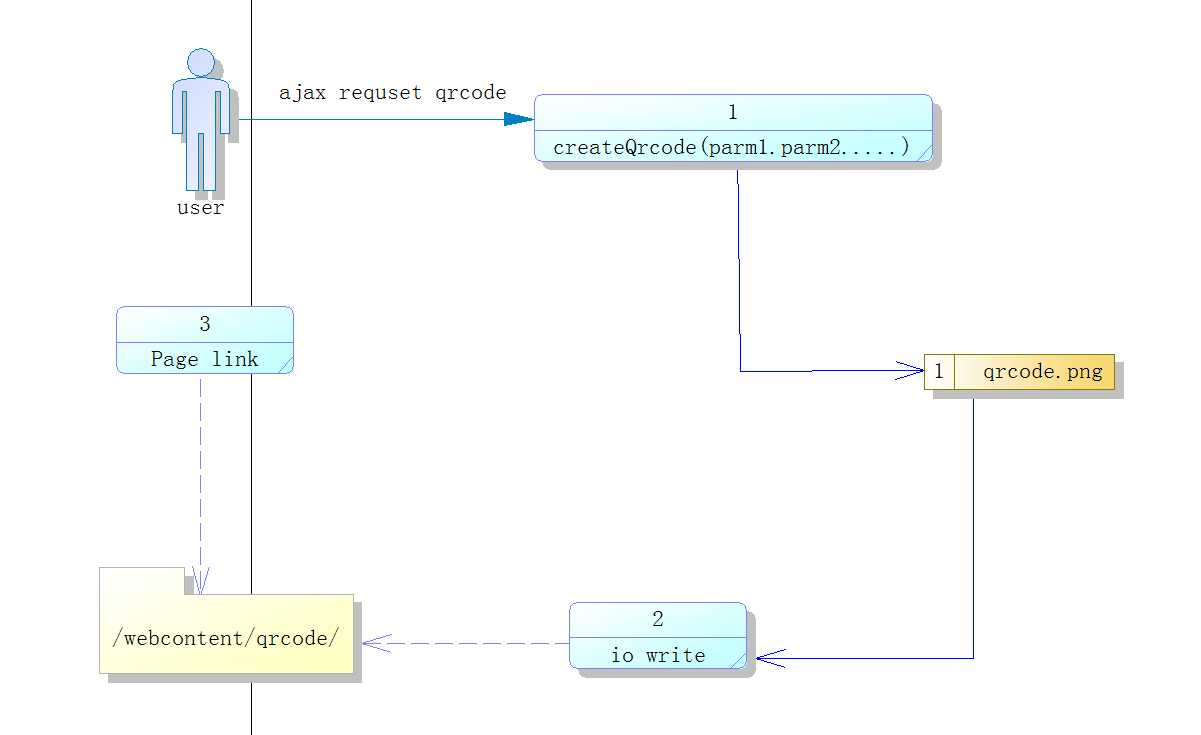
文中如有批量,欢迎各位看客老爷拍砖。试运行前5天实现的逻辑是这样的:

var qrcode = $("#qrcode");
qrcode.removeAttr("src");
qrcode.attr("src","${pageContext.request.contextPath}/qrcode/" + data.qrcodeFileName);
实现后出现的问题:

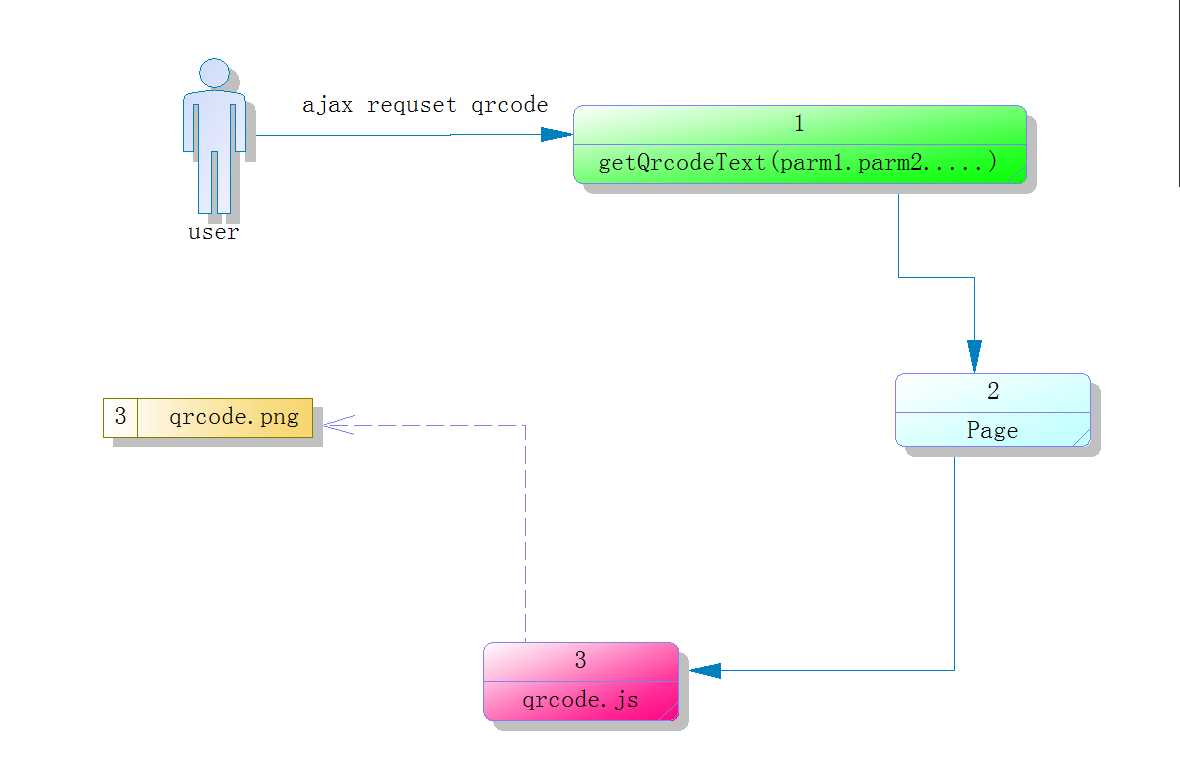
new QRCode(document.getElementById("qrcode"), data.Link);
标签:qrcode 还需 压力 pre 实现 批量 相同 清除 多少
原文地址:http://www.cnblogs.com/zhengxingpeng/p/6674813.html