标签:时间 容器 样式 init false 运行 理解 导航栏 jpg
Wpf之布局
上一章大家有了自己的一个Hello World的wpf程序,今天咱们就一起走进WPF,一起来看看wpF的前台xaml这门语言的魅力。
写过web 的人都知道布局这个概念,在web中布局和样式是靠div+CSS来完成的,而在wpf中布局是靠容器来完成的,大家可以把wpf中的容器和web里面的div做对比,刚入门的同学也不要着急,没学过web一点不影响大家学习容器布局的概念的概念。
大家先来看个设计图吧

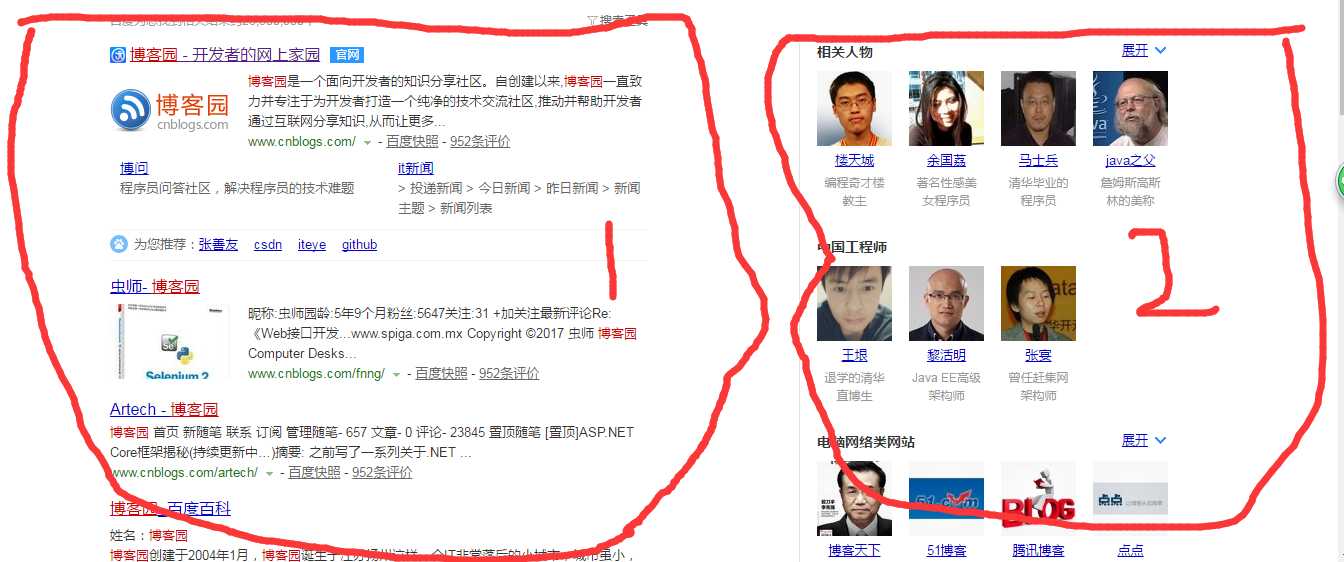
因为偷懒我直接切了个百度的图来看,更贴近大家的生活,哈哈。
咱们来分析一下,这张图片由4行2列来组成,不知道大家能不能看出来,
咱们由上至下来看看它是不是4行2列。
第1行是百度的logo和搜索框和百度一下这个按钮

第2行是菜单导航栏

第3行由2列组成

第4行就是咱们的操作系统的任务栏了

好了到这咱们把这一张图的布局就分完了,这个靠的是经验,时间长了同学们一看设计图就知道到底该怎么布局了,现在跟我思路走就行。
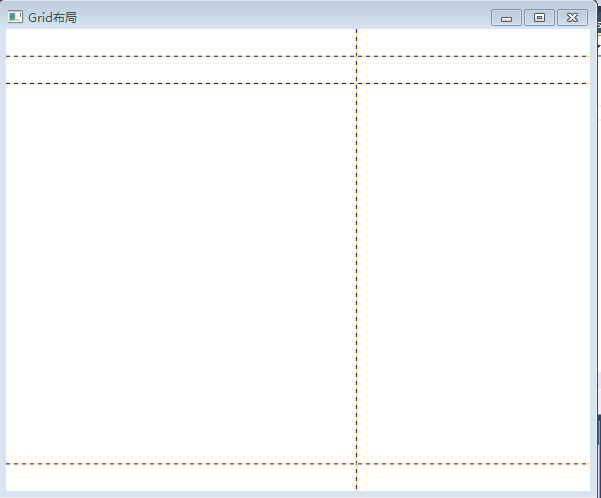
接下来咱们依靠wpf最常用的容器Grid来布局,先看看运行结果在来看代码

是不是很想,当然具体的分布比例,还需要细化,不过那不是我们今天的目的,我只是想让大家看看代码可以实现的布局。下面看代码,咱们来分析,红色部分是我们的关键代码。
<Window x:Class="MyWpf_HelloWorld.Grid布局"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Grid布局" Height="500" Width="600">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="14*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="6*"></ColumnDefinition>
<ColumnDefinition Width="4*"></ColumnDefinition>
</Grid.ColumnDefinitions>
</Grid>
</Window>
有一些英文功底的应该可以看出个大概,我们首先将Grid分了4行出来,然后又分了2列,里面的数字加*号,大家可以理解能倍数,那么6* 和4* 这2列的关系就是6:4的关系,他们的面积比例就是6:4。行的道理是一样的,
就这个简单的代码咱们就出来了一个和咱们最开始的图片一样的布局。
插一句:大家做WPF最好是学习一下ps或者firework等图片处理软件。
下面我把这个小页面做完,大家可以参考下我的代码,

加红部分是关键代码
<Window x:Class="MyWpf_HelloWorld.Grid布局"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Grid布局" Height="500" Width="600">
<Grid ShowGridLines="False">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="14*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="6*"></ColumnDefinition>
<ColumnDefinition Width="4*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image Source="/MyWpf_HelloWorld;Component/Stytle/Images/1.png" Grid.Row="0" Grid.ColumnSpan="2"></Image>
<Image Source="/MyWpf_HelloWorld;Component/Stytle/Images/2.png" Grid.Row="1" Grid.ColumnSpan="2"></Image>
<Image Source="/MyWpf_HelloWorld;Component/Stytle/Images/3.png" Grid.Row="2" Grid.Column="0"></Image>
<Image Source="/MyWpf_HelloWorld;Component/Stytle/Images/4.png" Grid.Row="2" Grid.Column="1"></Image>
<Image Source="/MyWpf_HelloWorld;Component/Stytle/Images/5.png" Grid.Row="3" Grid.ColumnSpan="2"></Image>
</Grid>
</Window>
这里有几个属性解释下Grid.Row 控件在父级容器的行位置,Grid.Column控件在父级容器的列位置,Grid.ColumnSpan跨列,Grid.RowSpan跨行。
好了大家先把一个图片按照布局切成若干个部分,又通过代码的方式实现在拼图,是不是有点成就感……
敬请期待下一章—小达
标签:时间 容器 样式 init false 运行 理解 导航栏 jpg
原文地址:http://www.cnblogs.com/JK1989/p/6674769.html