标签:logs 也会 答案 介绍 引入 多列 play 自己 clear
因为之前是做后端的,所以对CSS也不是非常的熟练,经常遇到问题都是去查询w3c手册。但其实,css还是有一些技巧是可以通过看大牛博客和实战来使自己的开发更为便捷。
一、多列布局
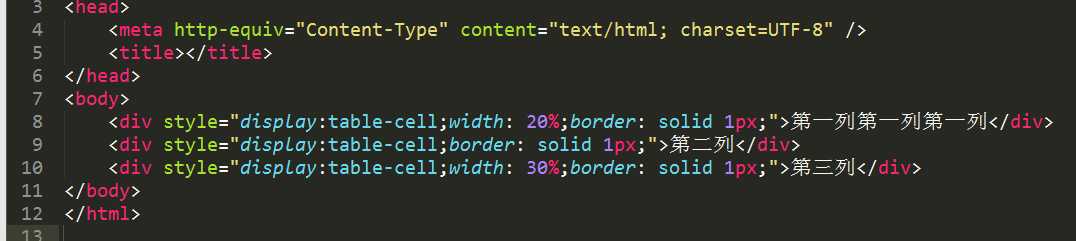
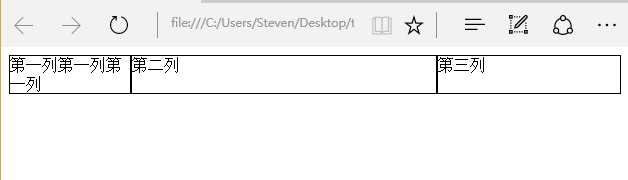
之前,做多列布局基本使使用float来实现的,宽度调整不灵活。其实,设置display:table-cell,就能很方便的实现多列布局

对应的效果如下;

二、伪元素
伪元素是一个非常重要的概念!其中,:before和:after 非常常用。
三、选择器的优先级
我们需要引入一个概念——特指度(specificity)。特指度表示一个css选择器表达式的重要程度,可以通过一个公式来计算出一个数值,数越大,越重要。
这个计算叫做“I-C-E”计算公式,
即,针对一个css选择器表达式,遇到一个id就往特指度数值中加100,遇到一个class就往特指度数值中加10,遇到一个element就往特指度数值中加1。
四、盒子模型
在盒子模型中,我们设置的宽度都是内容宽度,不是整个盒子的宽度。而整个盒子的宽度是:(内容宽度 + border宽度 + padding宽度 + margin宽度)之和。这样我们改四个中的其中一个,都会导致盒子宽度的改变。这对我们来说不友好。如何解决这一问题?答案就是:box-sizing:border-box。div设置了box-sizing:border-box之后,300px的宽度是内容 + border + 边框的宽度(不包括margin),这样就比较符合我们的实际要求了。
五、float
float被设计出来的初衷是用于——文字环绕效果。
float的“破坏性”——float破坏了父标签的原本结构,使得父标签出现了坍塌现象。导致这一现象的最根本原因在于:被设置了float的元素会脱离文档流。
div设置了float之后,其宽度会自动调整为包裹住内容宽度,而不是撑满整个父容器。
六、清除浮动的方法
只介绍最常用的一种:clearfix
代码如下:

七、position
relative会导致自身位置的相对变化,而不会影响其他元素的位置、大小的变化。这是relative的要点之一。还有第二个要点,就是relative产生一个新的定位上下文
标签:logs 也会 答案 介绍 引入 多列 play 自己 clear
原文地址:http://www.cnblogs.com/p10914119/p/6675346.html