标签:git 尺寸 mamicode span 简介 如何 https ui组件 作业
项目简介
最近参加了2017年360前端星计划,完成了一个有趣的UI组件开发大作业,借机和大家分享一下移动端开发的技术啦~~
本项目采用原生JS和Canvas实现移动端手势密码组件,支持手势密码设置和验证。
先加星后看,年薪百万!欢迎大家关注我的github,互相学习~~
demo演示地址:http://tangzhirong.github.io/lock/example/demo.html
项目github地址:https://github.com/tangzhirong/mobile-lock
我的github地址:https://github.com/tangzhirong
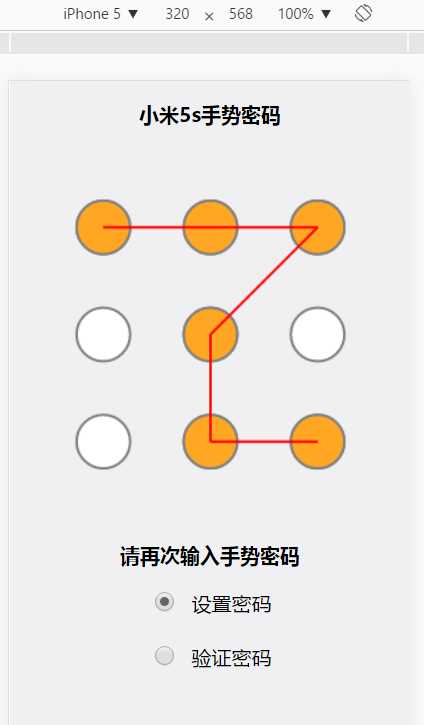
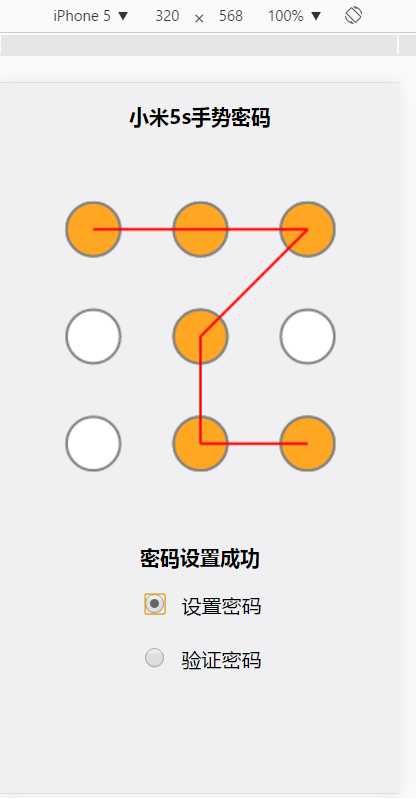
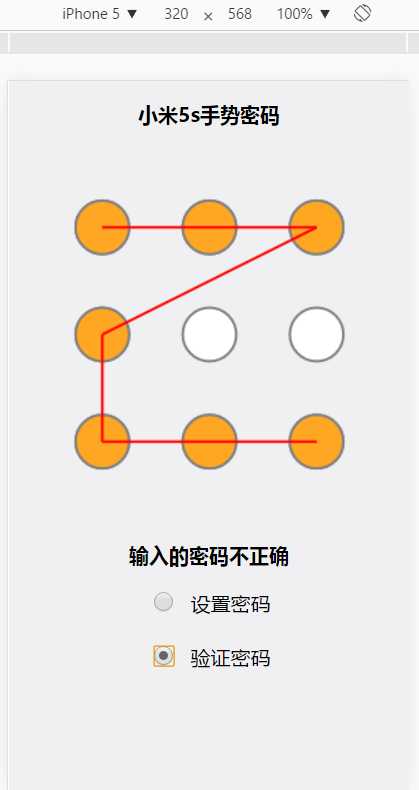
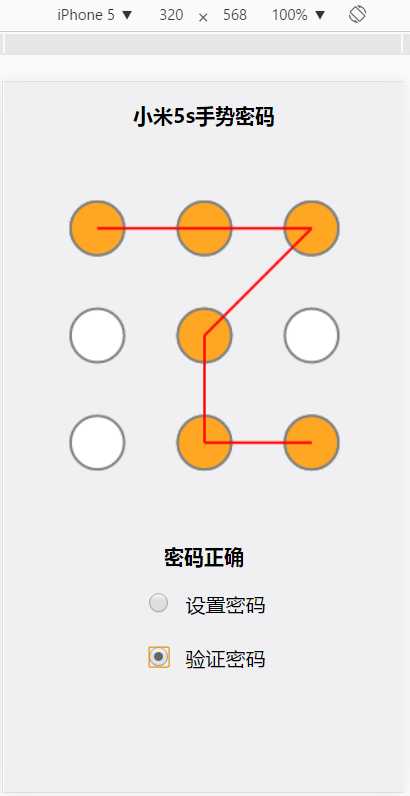
效果




特点
推荐文章
想要了解如何做H5移动端开发的朋友,推荐两篇我认为写的不错的文章,以供参考:
H5移动端适配相关文章:http://www.mamicode.com/info-detail-864013.html
H5移动端兼容性相关文章:http://www.cnblogs.com/shenjp/p/6517525.html
标签:git 尺寸 mamicode span 简介 如何 https ui组件 作业
原文地址:http://www.cnblogs.com/tangzhirong/p/6676237.html