标签:tableview struct for ati 代码 void load wro 调用
#import "ViewController.h" #import "Swift_OC-Swift.h" @interface ViewController ()<UITableViewDelegate,UITableViewDataSource> @property (weak, nonatomic) IBOutlet UITableView *tableView; @property(nonatomic,strong)NSMutableArray *dataSource; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.dataSource = [NSMutableArray arrayWithObjects:@"1",@"2",@"3",@"4",@"5",nil]; self.tableView.delegate = self; self.tableView.dataSource = self; // Swift *swift = [[Swift alloc]init]; // //OC调用swift方法("Swift_OC-Swift.h") // [swift demoFunction]; // //swift调用OC方法(Swift_OC-Bridging-Header) // [swift swiftFetctionObjectC]; } -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ return 1; } -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ return self.dataSource.count; } -(UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"]; if (!cell) { cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"]; } cell.textLabel.text = self.dataSource[indexPath.row]; return cell; } /////////////////下面实现相关代码//////////////////////////// -(BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath{ return YES; } //返回IOS8之前只能返回一个按钮 //- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath //{ // return UITableViewCellEditingStyleDelete; //} // //-(void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath{ // // if (editingStyle ==UITableViewCellEditingStyleDelete) { // [self.dataSource removeObjectAtIndex:indexPath.row]; // [self.tableView deleteRowsAtIndexPaths:@[indexPath]withRowAnimation:UITableViewRowAnimationAutomatic]; // } //} //IOS8以后可以返回多个按钮 - (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath{ //设置删除按钮 UITableViewRowAction *deleteRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDestructive title:@"删除" handler:^(UITableViewRowAction *action,NSIndexPath *indexPath) { [self.dataSource removeObjectAtIndex:indexPath.row]; [self.tableView deleteRowsAtIndexPaths:@[indexPath]withRowAnimation:UITableViewRowAnimationAutomatic]; }]; //设置收藏按钮 UITableViewRowAction *collectRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"收藏" handler:^(UITableViewRowAction *action,NSIndexPath *indexPath) { NSLog(@"收藏了"); }]; //设置置顶按钮 UITableViewRowAction *topRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"置顶" handler:^(UITableViewRowAction *action,NSIndexPath *indexPath) { [self.dataSource exchangeObjectAtIndex:indexPath.row withObjectAtIndex:0]; NSIndexPath *firstIndexPath = [NSIndexPath indexPathForRow:0 inSection:indexPath.section]; [tableView moveRowAtIndexPath:indexPath toIndexPath:firstIndexPath]; }]; //设置置顶按钮 UITableViewRowAction *testRowAction1 = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"测试1" handler:^(UITableViewRowAction *action,NSIndexPath *indexPath) { NSLog(@"测试1"); }]; UITableViewRowAction *testRowAction2 = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"测试2" handler:^(UITableViewRowAction *action,NSIndexPath *indexPath) { NSLog(@"测试2"); }]; UITableViewRowAction *testRowAction3 = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"测试2" handler:^(UITableViewRowAction *action,NSIndexPath *indexPath) { NSLog(@"测试3"); }]; collectRowAction.backgroundEffect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]; topRowAction.backgroundColor = [UIColor blueColor]; collectRowAction.backgroundColor = [UIColor grayColor]; //经测试可以返回无限个.... return @[deleteRowAction,collectRowAction,topRowAction,testRowAction1,testRowAction2,testRowAction3]; }
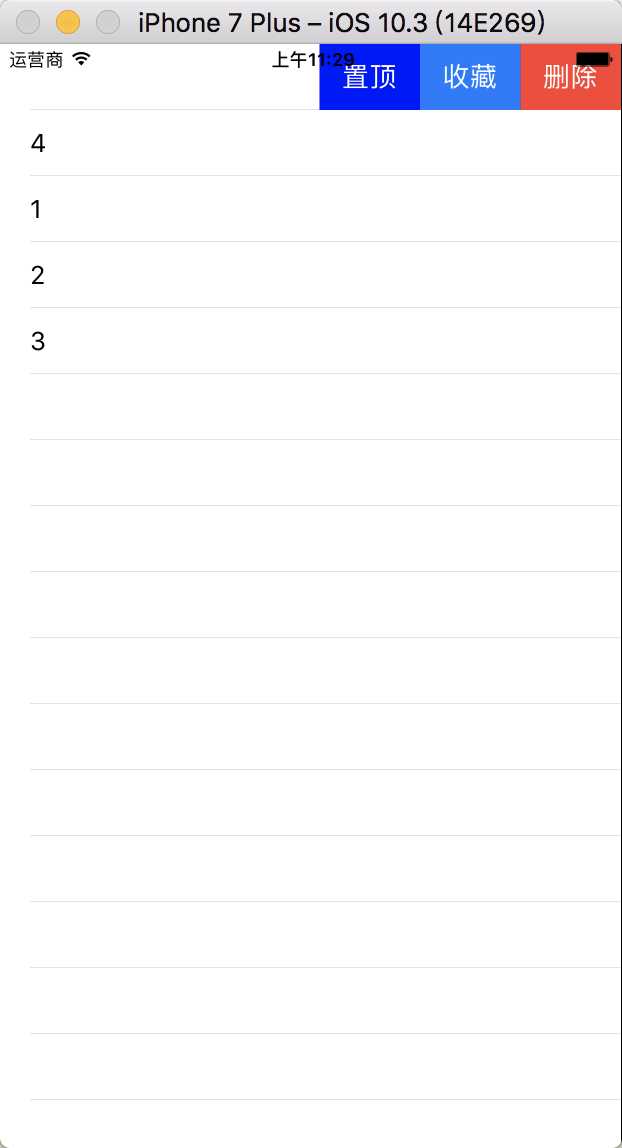
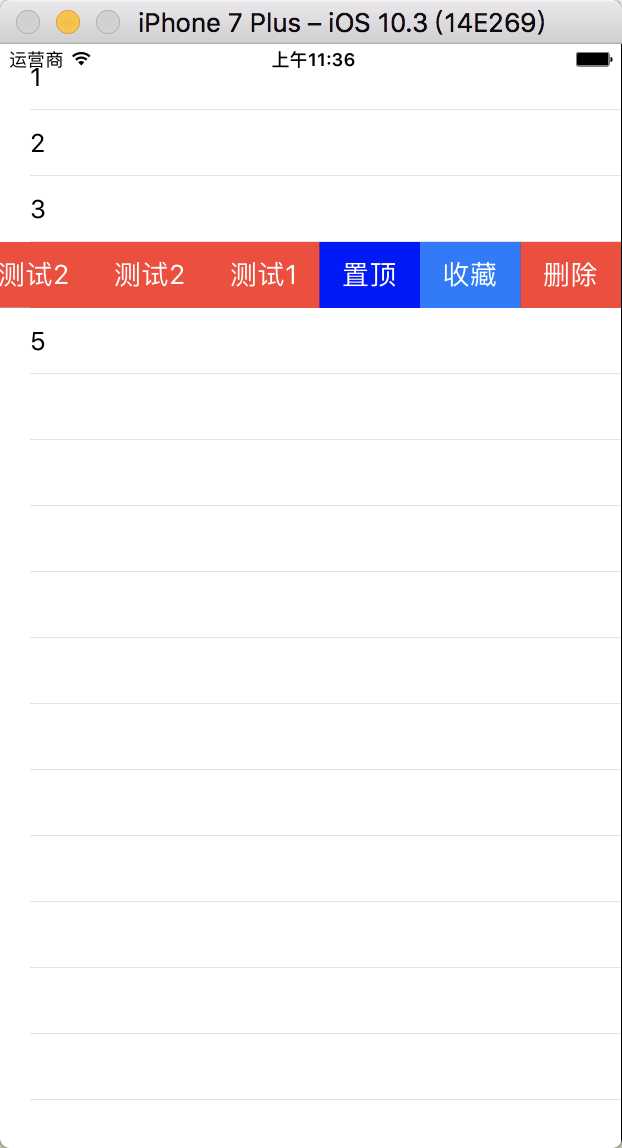
效果图:



标签:tableview struct for ati 代码 void load wro 调用
原文地址:http://www.cnblogs.com/mapanguan/p/6677411.html