标签:copyright var server not 获取 click get ack orm
<html> <head runat="server"> <title>演示获取Table的值</title> <script type ="text/javascript" language ="javascript" > // Description: 演示用JavaScript,获取Table中指定行、列元素值 // CopyRight: http://www.cnblogs.com/yangmingming // Notes: 采用简单的Table,并结合TextBox获取之 function GetTable23() { var txt=document .getElementById ("txtReceiver"); //第一种:用标记id的td元素,获取值方法 txt .value=document .getElementById ("23").innerHTML ; //第二种:用获取Table(通过其id),指定获取的行、列 var valueTd=document .getElementById ("tbl").rows [1].cells[2]; txt.value=valueTd.innerHTML ; } </script> </head> <body> <form id="form1" runat="server"> <div> <table style="width: 100%;" id ="tbl"> <tr> <td> 11 </td> <td> 12 </td> <td> 13 </td> </tr> <tr> <td> 21 </td> <td> 22 </td> <td id ="23"> 23 </td> </tr> <tr> <td> 31 </td> <td> 32 </td> <td> 33 </td> </tr> </table> <asp:TextBox ID="txtReceiver" runat="server"></asp:TextBox> <input id="btnSubmit" type="button" value="获取" onclick ="GetTable23()"; /> </div> </form> </body> </html>
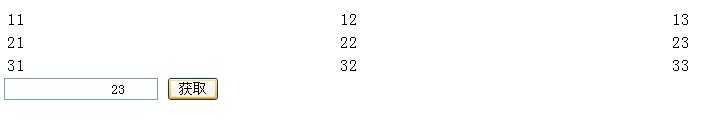
其调试结果为:

可见我们如期获得了第二行、第三列的值。
标签:copyright var server not 获取 click get ack orm
原文地址:http://www.cnblogs.com/henuyuxiang/p/6677486.html