标签:9.png 相互 范围 ges 联系 alert style tab 32位
一、认识JS
1、 JS是什么
2、JS的基本组成
(1)核心JS (ECMAScript)
(2)客户端JS
A. BOM(浏览器对象模型)和DOM(文档对象模型)
B. 浏览器 和 移动/平板客户端
(3)服务器端 JS ——> Node.js
BOM: 访问和操作浏览器窗口的浏览器对象模型
DOM: 是针对XML文档对象模型
3、JS代码编码的位置
(1)在<script>标签体中
(2)在xxx.js文件中,通过<script src="js/myJS.js"></script>
(3)在标签上直接嵌入, onxxx、href 属性中
<button onclick="console.log(‘向控制台输出‘)">点击我</button>
4、3个常用的JS代码
alert(‘xxxx‘);
console.log(‘yyyy‘);
document.write(‘zzzzzz‘);
二、JS的词法结构(语法基础)
1、大小写敏感
2、分号问题:可以不加,但最好加上分号
3、注释
单行注释: //
多行注释:/* */
4、标识符、保留字、关键字
例如: var、break、continue
例如:abstract、import、int、long
5、字面量:直接指定的数据值
三、变量与数据类型
(一)变量
1、理解
变量是什么?
用来存储数据的一块小内存的标识名称,我们通过变量名来操作内存的数据
为什么要使用变量?
更方便的在内存中对数据进行计算或传递
2、如何使用
定义变量:var a;
给变量赋值:a = 2; (变量在等号左边:被赋值)
读取变量值:var b = a; alert(a); (变量a在等号右边:读取值)
3、注意事项
(二)数据类型【5+1种】
1、基本数据类型(原始类型)【5种】
①、Number
最小值:Number.MIN_VALUE
最大值:Number.MAX_VALUE
超出范围:
正无穷:Infinity 或 Number.POSITIVE_INFINITY
负无穷:-Infinity 或 Number.NEGATIVE_INFINITY
可以对任何数调用 isFinite(value)方法,判断该数是否超出范围,返回true/false
任何涉及NaN的操作都将返回NaN
NaN与任何数值都不相等,包括它本身
用isNaN() 可以判断是否可以转为数值,返回 true/false
alert(NaN === NaN); //false
alert(isNaN("aaa")); //true
alert(isNaN("123")); //false

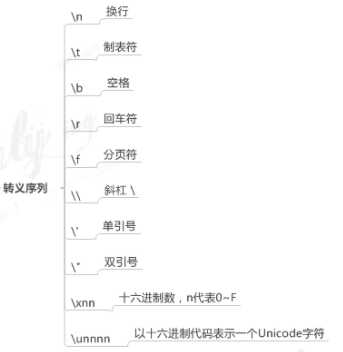
②、String


③、Boolean

④、Undefined 和 Null
Undefined类型:
Null类型:
Undefined 与 Null的区别与联系:
2、引用(复合)数据类型:Object类型
Object类型是所有其他对象的基类,其他还有Function、Array、Date、RegExp等
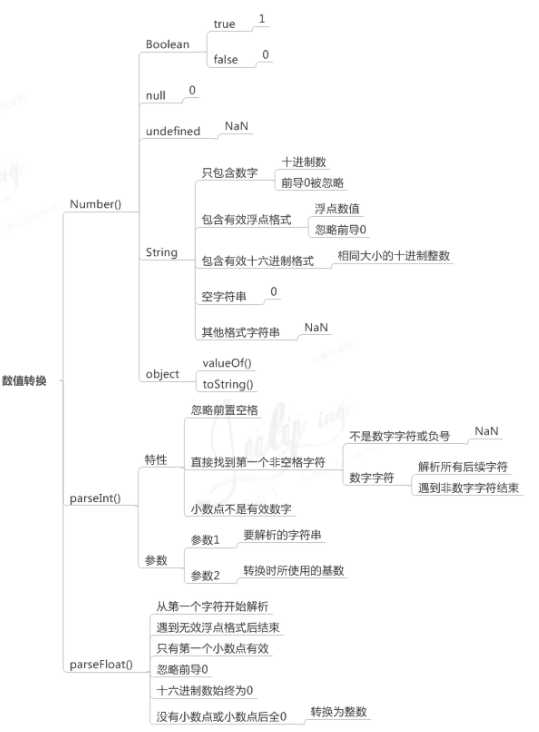
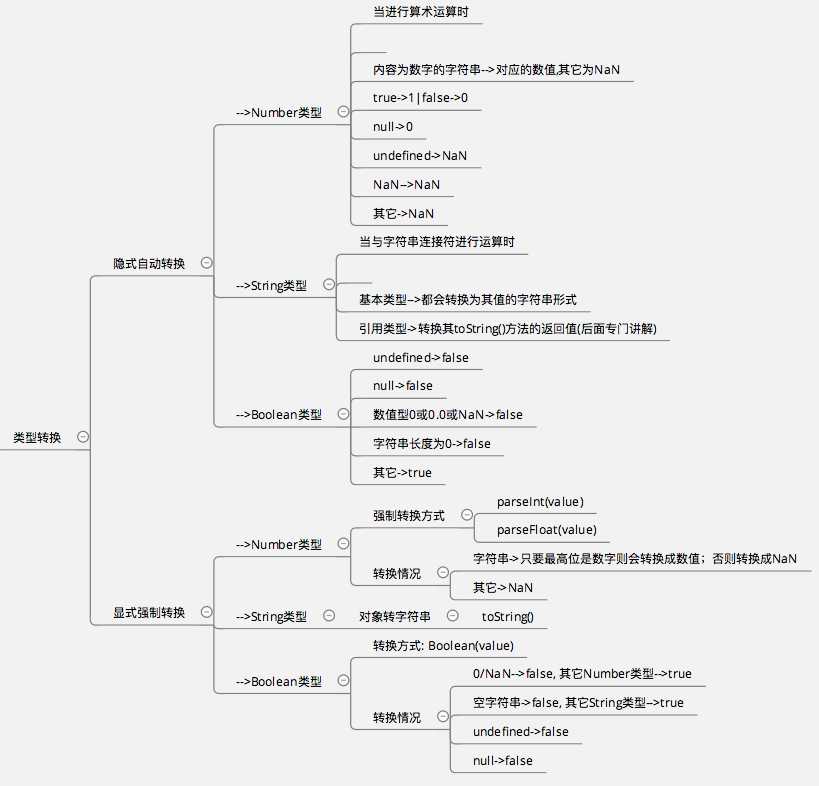
(三)基本数据类型的相互转换

四、运算符与表达式
1、区别运算符,操作数,表达式和语句
举例区分:
var a = 3
var b=a+1
运算符:用于实现运算的符号或关键字(操作内存中的数据)
= = +
操作数:被操作(运算)的变量或字面量
a 3 b a 1
表达式:操作数或者操作数与运算符的组合
a 3 b a 1 a=3 a+1
语句:一条完整的可执行的指令,如:表达式+分号 ——> 简单表达式
a=3; b=a+1;
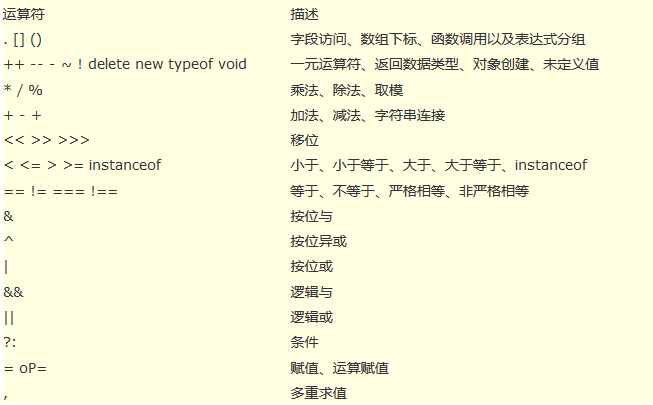
2、常用运算符

3、运算符的优先级
运算符由高到低,如下图所示

注意:
1. 优先级高的先执行
2. 优先级相同, 前面的先执行
3. 通过()改变优先级
五、语句
1、语句的理解和分类
(1)表达式(简单)语句
(2)流程(复合)语句
2、 表达式语句
(1)声明语句: var a;
(2)赋值语句: a = 3;
(3)函数调用语句: alert(a);
(4)对象访问语句:
console.log(a); //调用console对象的log方法,并将a传入
console.constructor; //调用console对象的constructor属性
(5)空语句
; 没有意义
3、流程控制(复合)语句
程序 = 数据 + 算法
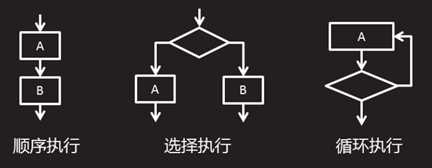
任何复杂的算法都是下面三种程序逻辑的组合
顺序、分支、循环
图解

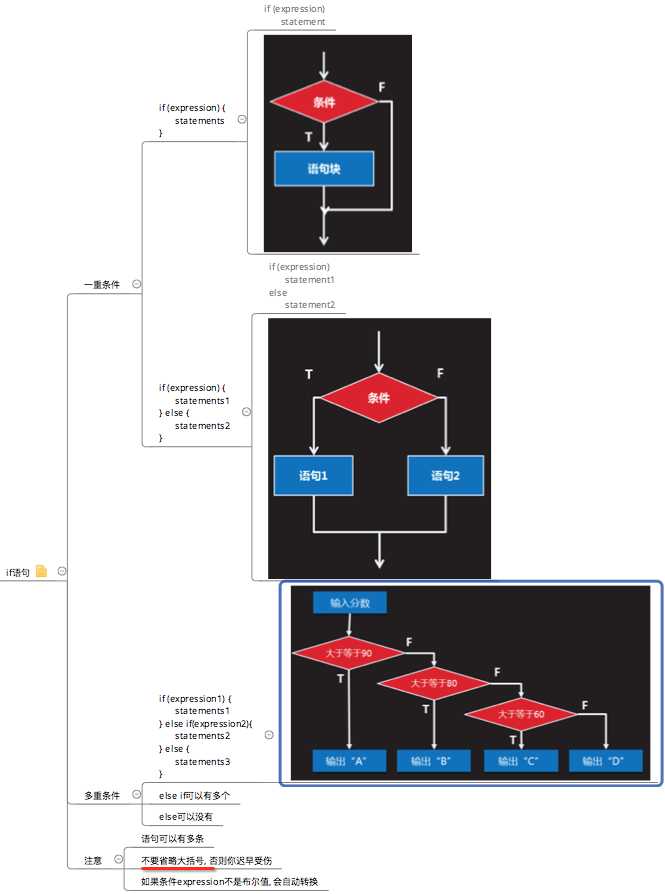
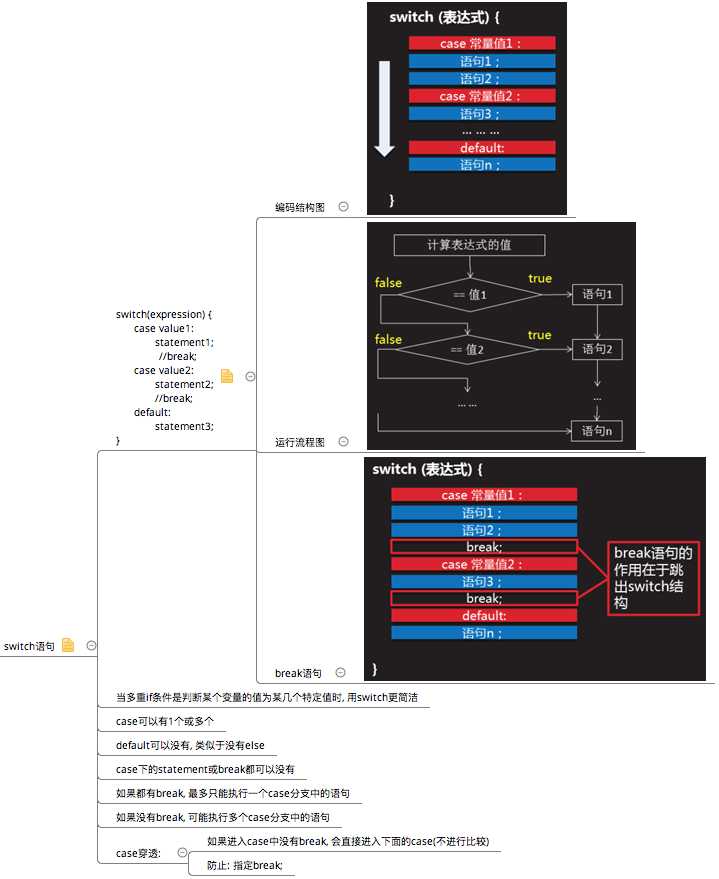
(1)条件分支语句

当重 if 语句中判断的变量是几种值时,可以选择使用 switch 语句

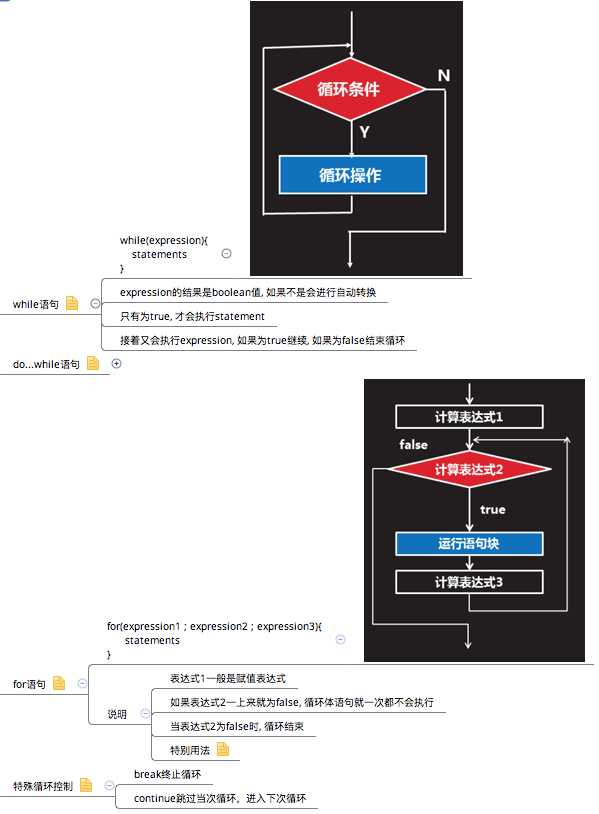
(2)循环语句

JavaScript学习笔记(1)—— js从基础到面向对象
标签:9.png 相互 范围 ges 联系 alert style tab 32位
原文地址:http://www.cnblogs.com/dinghuihua/p/6679250.html