标签:ima http ado pre 代码 -- val style 复制
首先要引入js文件和css文件
<script src="jquery-1.11.2.min.js"></script> <script src="bootstrap.min.js"></script> <script src="moment.js"></script> <script src="daterangepicker.js"></script> <link href="bootstrap.min.css" rel="stylesheet" type="text/css" /> <link href="daterangepicker-bs3.css" rel="stylesheet" type="text/css" /> <link href="http://www.jq22.com/jquery/font-awesome.4.6.0.css"rel="stylesheet">
下面是div部分:
<div class="col-xs-12"><!--日期查询组件-->
<label class="col-sm-1 control-label tj">发布时间:</label>
<div class="col-xs-4 tj">
<form class="form-horizontal">
<fieldset>
<div class="control-group">
<div class="controls">
<div class="input-prepend input-group">
<span class="add-on input-group-addon">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i></span>
<input type="text" readonly style="width: 200px" name="reservation" id="reservation"
class="form-control" value="请选择查询日期" />
</div>
</div>
</div>
</fieldset>
</form>
</div>
</div>
最后是JS部分:
<script type="text/javascript">
//日期查询js组件
$(document).ready(function() {
$(‘#reservation‘).daterangepicker(null, function(start, end, label) {
console.log(start.toISOString(), end.toISOString(), label);
});
});
var rqstart = "";
var rqend = "";
//日期时间方法
$(document).ready(function() {
$(‘input[name="reservation"]‘).daterangepicker(
{
/*format: ‘YYYY-MM-DD‘,
startDate: ‘2013-01-01‘,
endDate: ‘2013-12-31‘*/
},
function(start, end, label) {
//alert(‘A date range was chosen: ‘ + start.format(‘YYYY-MM-DD‘) + ‘ to ‘ + end.format(‘YYYY-MM-DD‘));
start = start.format(‘YYYY-MM-DD‘);//.format()把任意数据转换成字符串
end = end.format(‘YYYY-MM-DD‘);
/* 开始结束时加*/
rqstart = start;
rqend = end;
}
);
});
</script>

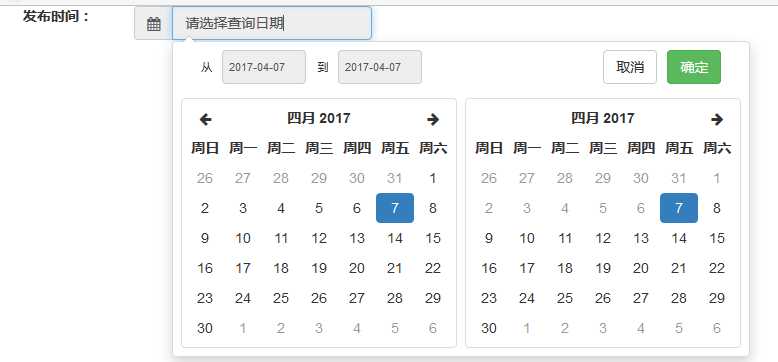
效果如上图所示
标签:ima http ado pre 代码 -- val style 复制
原文地址:http://www.cnblogs.com/jc535201285/p/6680267.html