标签:body doctype ges 感悟 nbsp 基础 分享 字符 var
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 var array = ["0", "1", "2", "3", "4"]; 8 document.write(array +" type:"+typeof array+ "<br />"); 9 10 //使用join的方法,换成字符串 在每个元素之间加入; 11 //化零为整 12 var myString = array.join(";") 13 document.write(myString + " type:" + typeof myString + "<br />"); 14 15 </script> 16 </head> 17 <body> 18 19 </body> 20 </html>
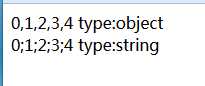
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:因为博主境界不够,所以此文仅供测试与参考使用,不可用于其他用途。当参考博文内容时,代表您已接受使用条款。
JavaScript基础 join() 将数组连接成字符串 化零为整
标签:body doctype ges 感悟 nbsp 基础 分享 字符 var
原文地址:http://www.cnblogs.com/shemingli/p/6680564.html