标签:ima 相同 启动 逻辑 潮流 公众平台 配置文件 需要 .json
去年9月22日,微信公众平台向外发出200个“小程序”内测邀请函。该“小程序”即去年年初腾讯曾对外介绍的微信“应用号”。去年11月4日,微信小程序开放公测,开放注册范围包括企业、政府、媒体、开发者以及其他组织。
如果这是一轮新的潮流,我们实在不应错过这个机会。那么我们都应该准备些什么呢?微信小程序,不是学习JavaScript也不是学习CSS,而是学习小程序的“MINA”框架。这个框架为小程序的运行提供了丰富的组件和API。当然已经掌握JS和CSS的前端开发人员能够更快的上手。
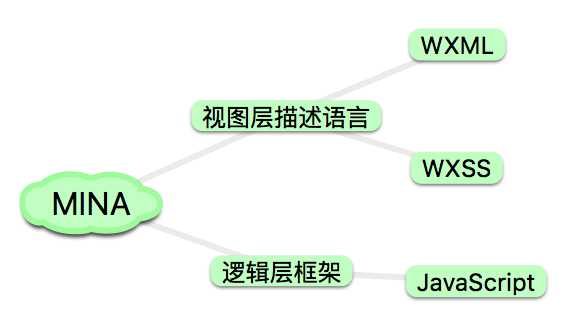
MINA框架(MINA IS NOT APP):
MINA的目标是通过尽可能简单,高效的方式让开发者可以在微信中开发具有原生APP体验的服务。
运行MINA的项目必须要有微信web开发者工具和微信小程序的AppID,因为现在还处于内测阶段的原因,可以先体验下,详情请参考微信小程序开发资料收集。
MINA框架中有四种类型的文件:
.js文件 基于JavaScript的逻辑层框架 .wxml 视图层文件,是MINA设计的一套标签语言 .wxss 样式文件,用于描述WXML的组件样式 .json 文件,配置文件,用于单个页面的配置和整个项目的配置。

目录结构
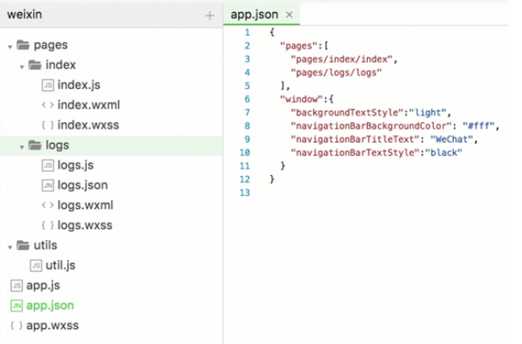
为了减少配置项,小程序中一个页面中的四个文件必须要有相同的路径和文件名,使用微信web开发者工具新建一个项目,可以看到他的目录结构是这样的:

其中app.js是程序的入口,app.json是项目的配置文件,app.wxss是全局配置的样式文件,logs和index文件夹是是单个页面的文件,utils用来存放常用的工具类文件夹。
这里主要说一下app.js:
app.js使用App()函数注册一个小程序,可以指定小程序的生命周期
小程序的App()生命周期中三个事件可以监听:onLaunch,onShow,onHide。
onLaunch:小程序加载完成之后调用,全局只触发一次。
onShow: 小程序启动,或者从后台到前台会触发一次。
onHide:小程序从前台到后台会触发一次。
此次介绍就到这里,急不可耐的童鞋们玩起来吧!
标签:ima 相同 启动 逻辑 潮流 公众平台 配置文件 需要 .json
原文地址:http://www.cnblogs.com/jerehedu/p/6680926.html